El plugin Webpublication es una poderosa herramienta que permite a los creativos crear contenidos interactivos desde InDesign sin requerir conocimientos de programación. Sin embargo, es muy importante tener en cuenta algunos aspectos sobre el uso de la herramienta y su funcionamiento con InDesign para optimizar el flujo de trabajo del diseñador, evitar errores y pérdida de tiempo. Es por eso que en este artículo te decimos algunas cosas que debes evitar y otras que debes considerar al momento de trabajar con Webpublication.
NO dupliques enriquecimientos
- NO dupliques cajas y/o botones a los que hayas aplicado los enriquecimientos ABRIR (en la misma ventana, en una nueva ventana, en pop-up), VÍDEO, IR A PÁGINA, FUNCIÓN, ANIMACIÓN, ZONA DE SCROLL, CARRUSEL o LISTA DE DESEOS.
- NO dupliques páginas o pliegos que contengan cajas o botones con los enriquecimientos mencionados.
- NO copies contenidos y NO muevas páginas o pliegos desde un documento previo con enriquecimientos.
Si necesitas duplicar cajas, botones o pliegos que incluyen enriquecimientos, aplícalos al final de tu trabajo de diseño. Esto evitará errores y retrasos innecesarios en tu flujo de trabajo.
Si necesitas reutilizar una publicación previa, considera duplicar el proyecto con el plugin en vez de copiar contenido, páginas o pliegos de un documento a otro.
Los botones con enriquecimientos NO se pueden copiar y pegar. NO se pueden reutilizar.

NO trabajes con páginas inferiores a 1024 px de ancho/alto
Recomendamos trabajar con páginas de 1014 x 1460 px. Siempre que sea posible, evita trabajar con tamaños de página inferiores a 1024 px para garantizar una mejor resolución de las imágenes y una mayor compatibilidad con navegadores.
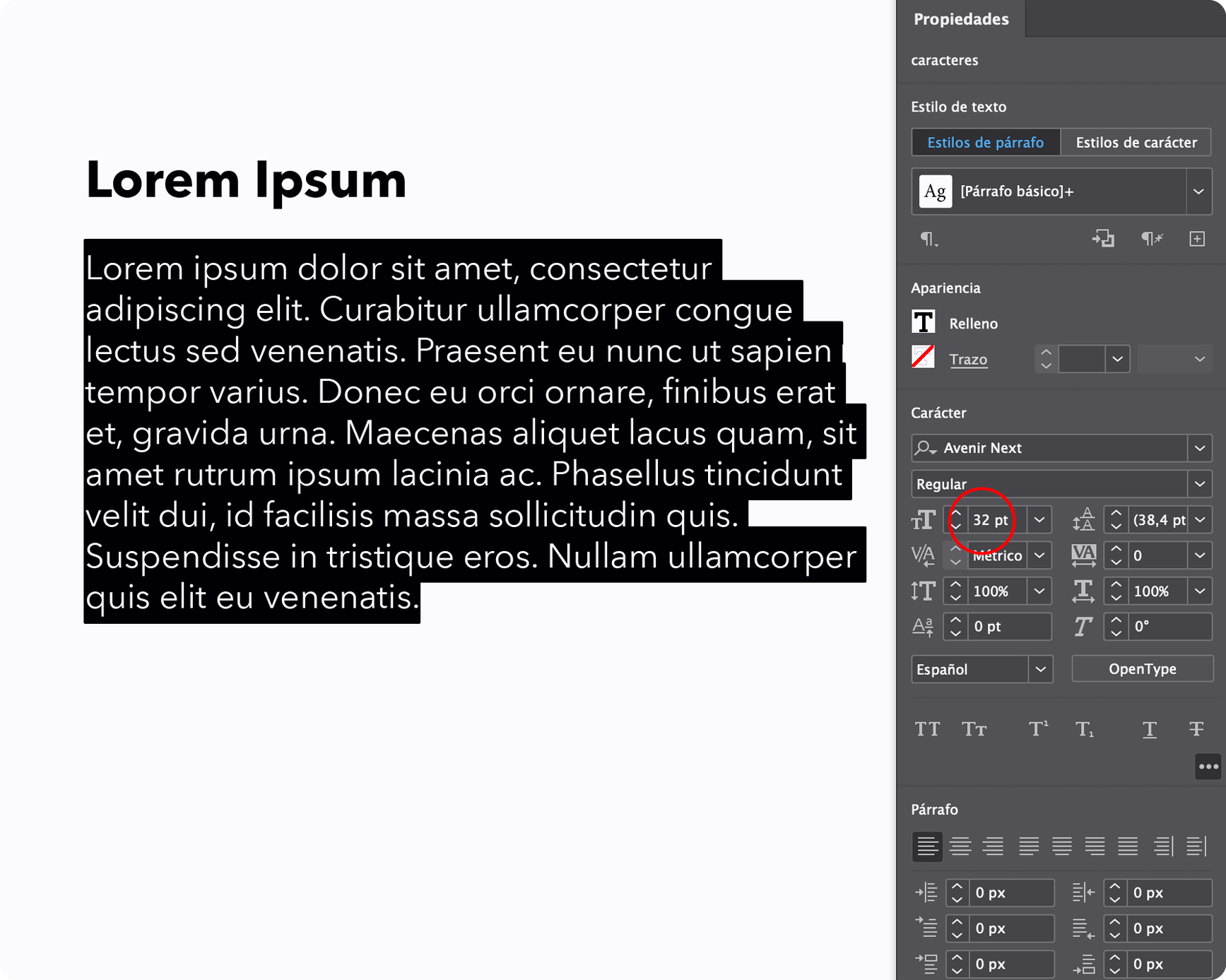
Evita cuerpos de texto inferiores a 32 pts
Considera que tu contenido podrá ser leído desde dispositivos móviles, por lo que debes garantizar la mayor legibilidad posible. Siempre que trabajes con tamaños de página de al menos 1024 px de ancho, te recomendamos trabajar con un tamaño de tipografía en cuerpos de texto de 32 pts como mínimo. Según la familia tipográfica, podrías usar 30 pts, pero no te recomendamos un tamaño menor si deseas brindar la mejor experiencia de lectura en pantallas pequeñas.
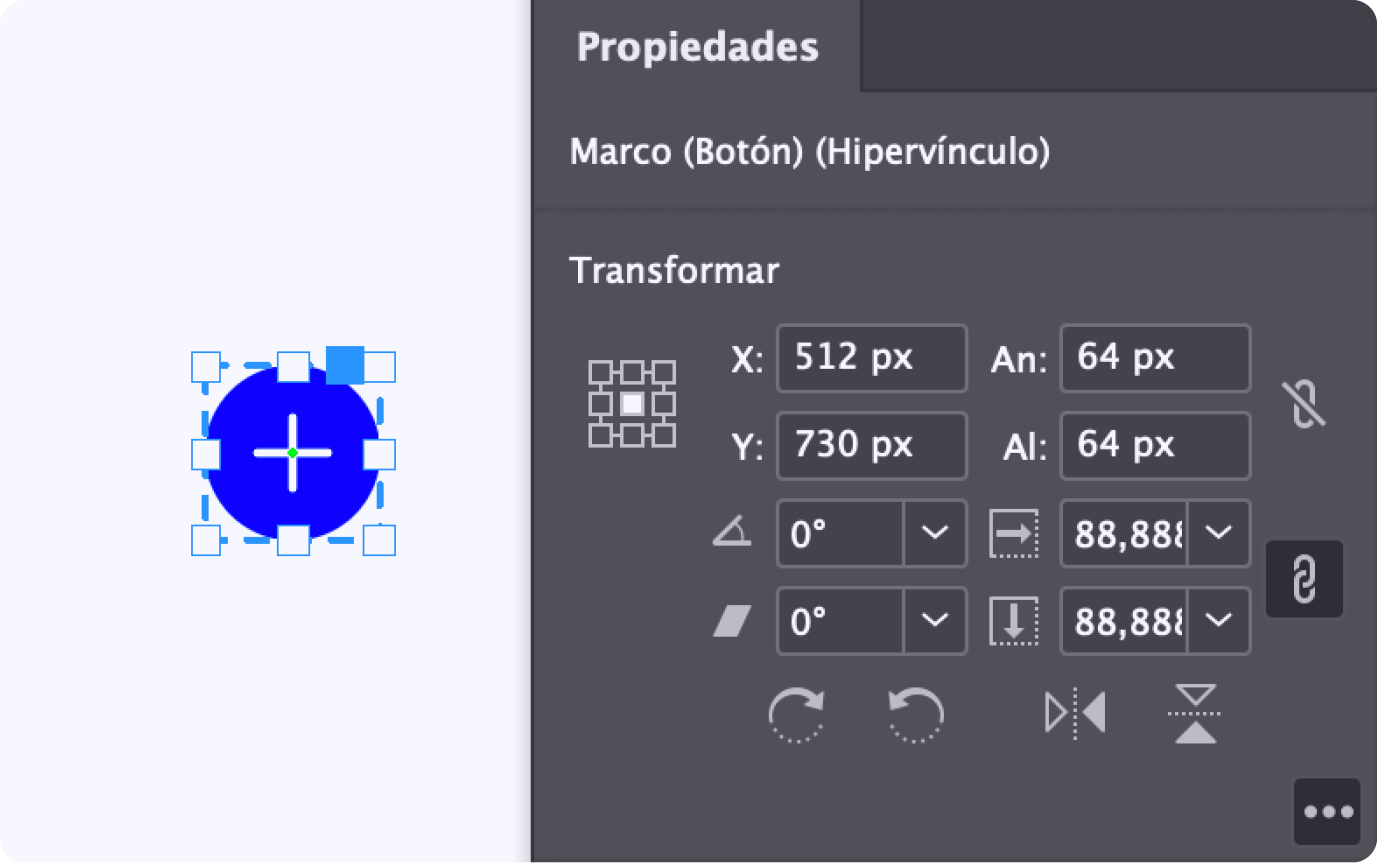
NO crees botones inferiores a 64 px
o mayores a 100 px
Debes garantizar que los llamados a la acción sean accesibles para usuarios móviles. 64 px es un tamaño adecuado para asegurar que es fácil hacer tap. Botones muy grandes son innecesarios y pueden estropear la estética de la página. Si 64 px te parecen insuficientes, puedes aumentar el tamaño, pero no excedas los 100px. Más grande no siempre es mejor.
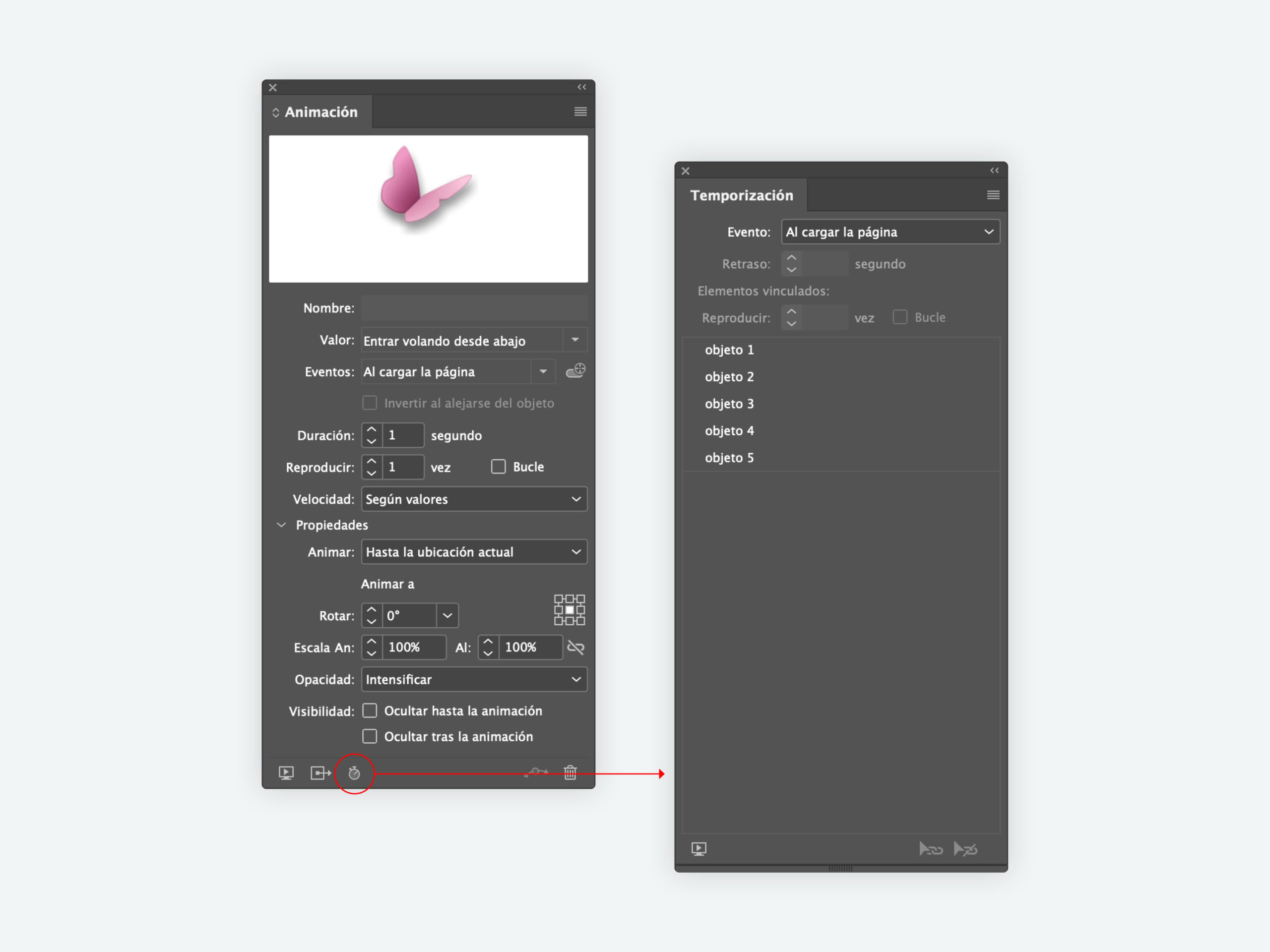
Crea animaciones más fluidas
Las animaciones agregan atractivo a las publicaciones, pero úsalas inteligentemente para que no resulten molestas o tediosas para el lector. Te recomendamos:
- Agrupar SIEMPRE las animaciones en la ventana de temporización.
- Aplicar SIEMPRE un retraso máximo de 0,25s entre una animación y otra. A menos que la historia que cuentas necesite más tiempo, no excedas este límite.
- No aplicar animación a todos los elementos de la página. Anima solo los elementos clave que necesites destacar, como llamados a la acción (iconos y botones), recursos gráficos, iconos, gráficas, ilustraciones, etc.
Revisa la compatibilidad de las tipografías antes de avanzar con tu trabajo de diseño
NO todas las tipografías son compatibles con InDesign interactivo (aunque sí con print y PDF). Antes de desarrollar todo el proyecto, prueba si las fuentes que planeas usar son compatibles. Puedes hacerlo de dos formas:
- Crea textos de ejemplo y aplica la configuración tipográfica deseada. Luego abre Ventanas/Interactivo y la Previsualización de interactividad ePub para revisar si la tipografía se visualiza correctamente.
- En el plugin de Webpublication, haz clic en Previsualizar página activa. Revisa si la tipografía se ve correctamente en el navegador.
¿Qué hacer si las tipografías no se ven bien?
- Revisa los estilos aplicados a los textos en las ventanas de Estilos de carácter y Estilos de párrafo. Si los textos tienen algún estilo aplicado, elimínalos y aplica el formato de forma manual. Vuelve a comprobar si los textos se ven bien.
- Verifica si existe una versión más reciente de la familia tipográfica que estás usando. Si es así, reemplázalas por su versión más reciente.
Si las alternativas anteriores no resuelven el problema, te recomendamos reemplazar la tipografía por una similar que no cause problemas.
Importante: Si trabajas con macOS, te sugerimos revisar la vista previa de las tipografías en el navegador Firefox. Actualmente, es el navegador para Mac que muestra de forma más precisa cómo verá la publicación un usuario de Windows. Así podrás detectar errores de tipografía que no suelen estar presentes en Safari, Edge o Chrome para Mac, pero sí en Edge, Chrome y Firefox para Windows.
Importante
Si trabajas con macOS, te sugerimos revisar la vista previa de las tipografías en el navegador Firefox. Actualmente, es el navegador para Mac que muestra de forma más precisa cómo verá la publicación un usuario de Windows. Así podrás detectar errores de tipografía que no suelen estar presentes en Safari, Edge o Chrome para Mac, pero sí en Edge, Chrome y Firefox para Windows.
Evita nombres largos y con carácteres especiales en los nombres de tus archivos de imagen y/o vídeo
Revisa los recursos conforme trabajas en tu publicación (imágenes y vídeos) y evita que los archivos tengan nombres muy largos o con caracteres especiales como acentos, ñ, o símbolos como !”·$%&/()=?¿¡`*…
Esto es porque mientras la publicación esté en nuestros servidores, no tendrás problemas, pero si descargas el master y lo alojas en tus servidores o en los de tu cliente, los recursos podrían no visualizarse correctamente.