Añade el logotipo de tu marca, personaliza el look & feel, crea un menú o un índice. Esto y más es posible en cada publicación que realices: es hora de personalizarla.
Anatomía de una publicación
#anatomia
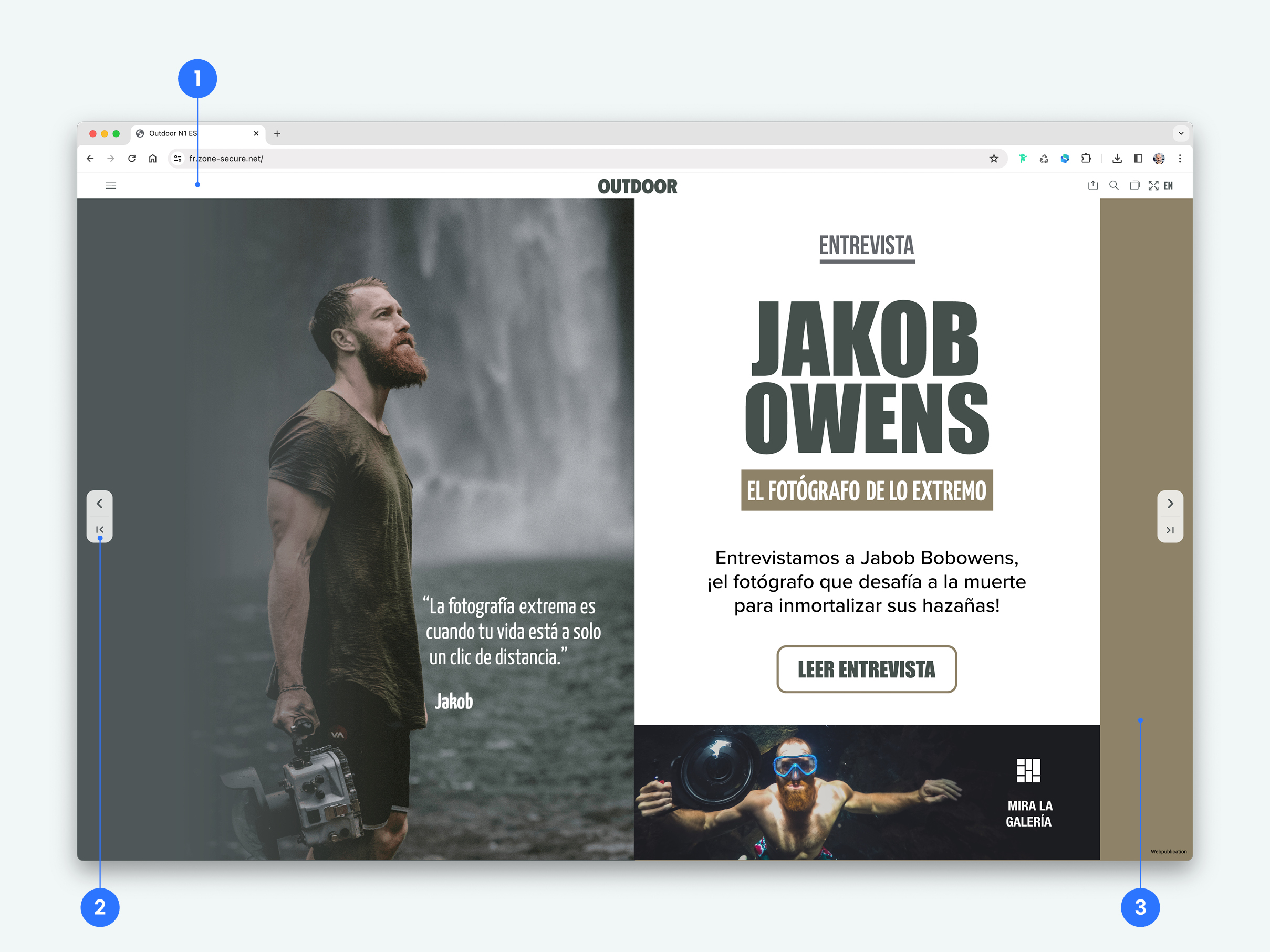
Toda publicación cuenta con 3 partes claramente definidas y que puedes personalizar según tus necesidades:
- Barra de opciones, también conocida como barra de herramientas o barra de menú.
- Flechas de navegación.
- Fondo.
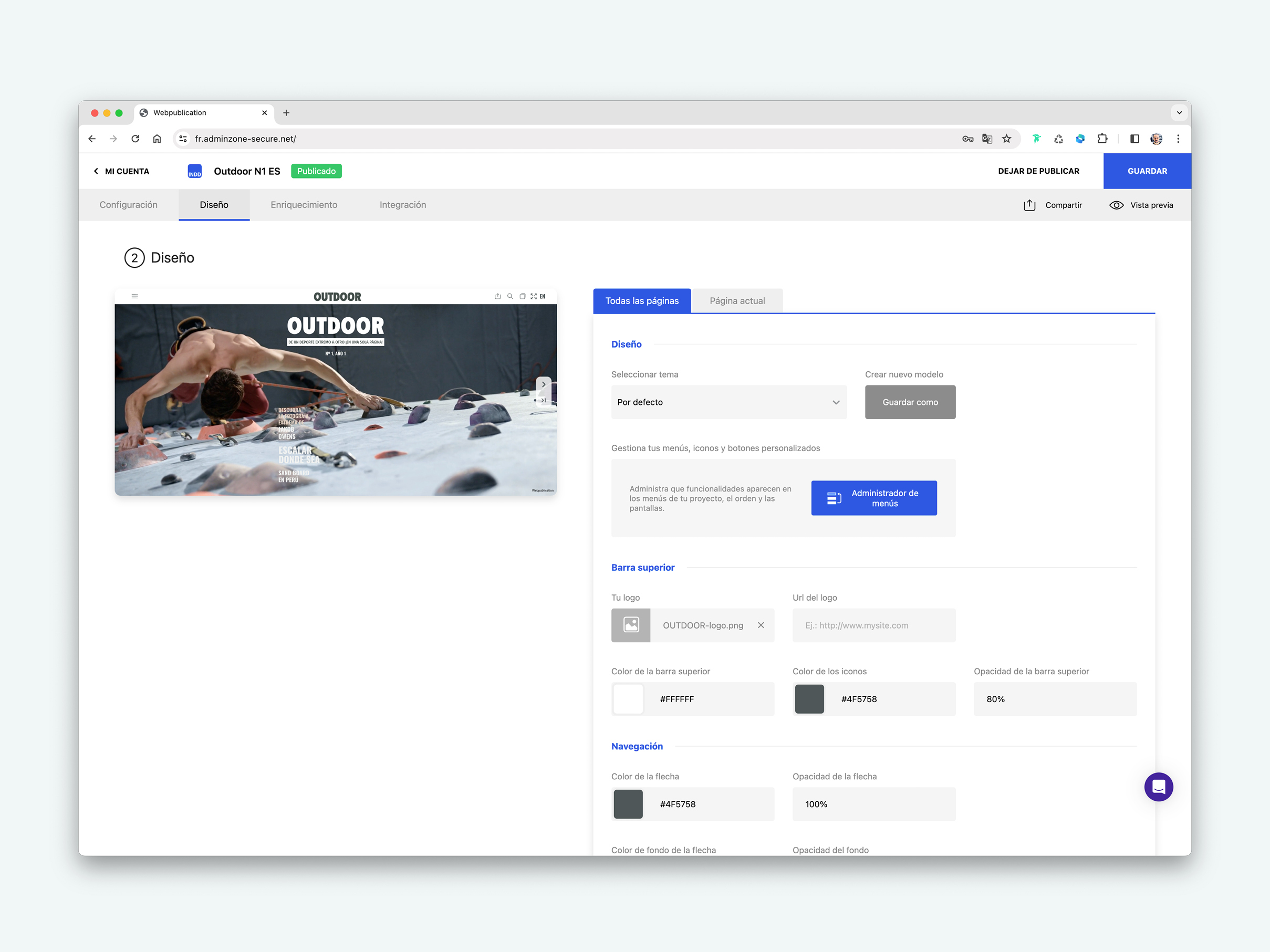
Para personalizar la interfaz, lo primero que debes hacer es iniciar sesión en el Drive de Webpublication. Luego ir a tu publicación y hacer clic en Editar > Diseño.
A la izquierda de esta pantalla tendrás una vista previa de tu publicación y a la derecha las opciones de personalización. Conforme hagas cambios verás cómo quedan en tiempo real.
Para fijar los cambios, haz clic en el botón GUARDAR de la esquina superior derecha.
Crear o seleccionar un tema
#tema
En SELECCIONAR TEMA se almacenan los temas que guardes y cada tema almacena logotipo, colores y configuración de la barra de opciones de la publicación.
Si es tu primera publicación solo estará disponible el tema “Por defecto”.
Una vez personalices tu primera publicación podrás volver a este apartado y hacer clic en Guardar como para crear un tema que podrás usar en futuras publicaciones:
- Al hacer clic en CREAR NUEVO MODELO > Guardar como, asigna un nombre en el pop-up y presiona CREAR para sumar tu nuevo tema a la lista.
Añadir TU LOGO y URL DEL LOGO
#logo
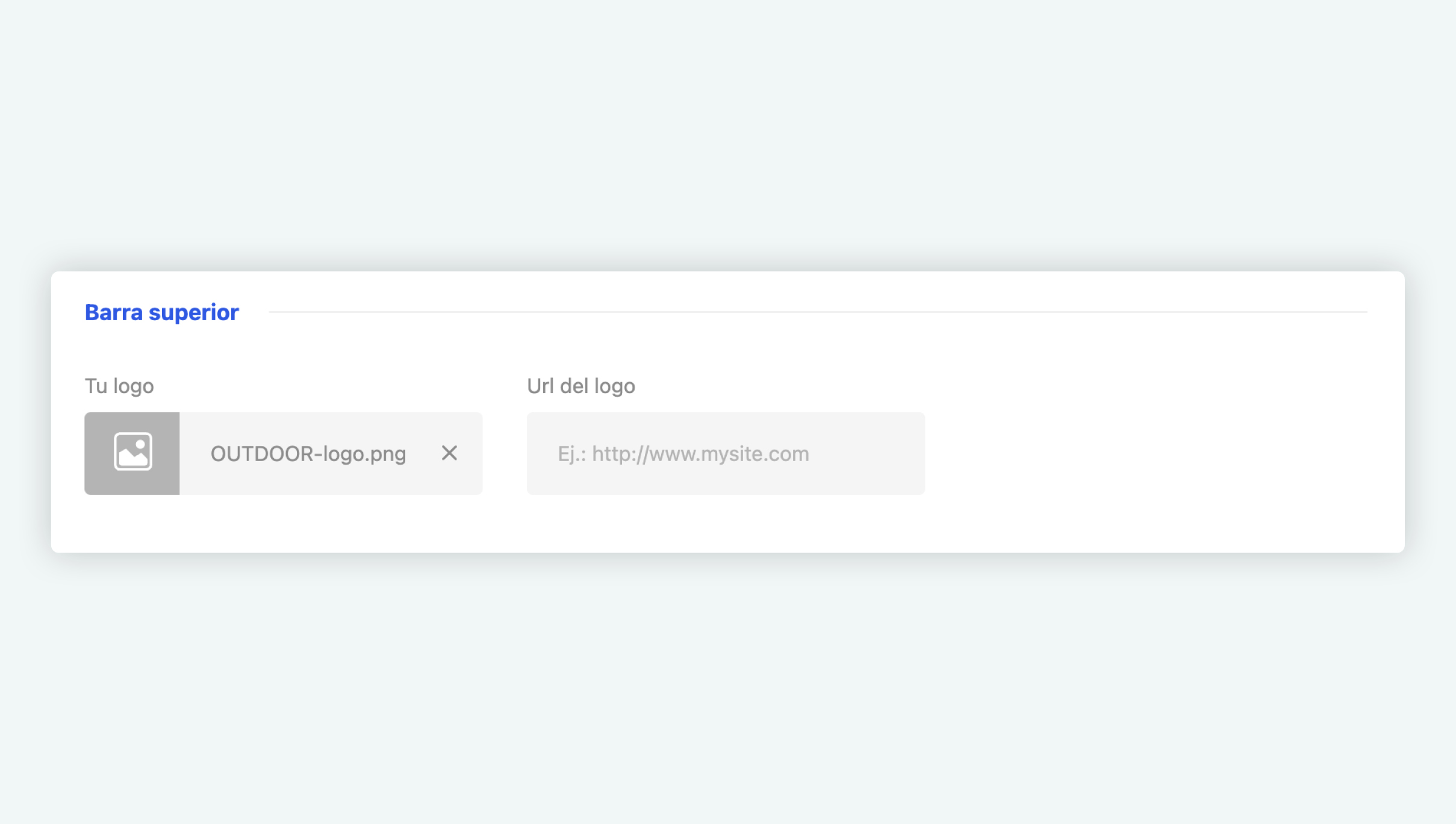
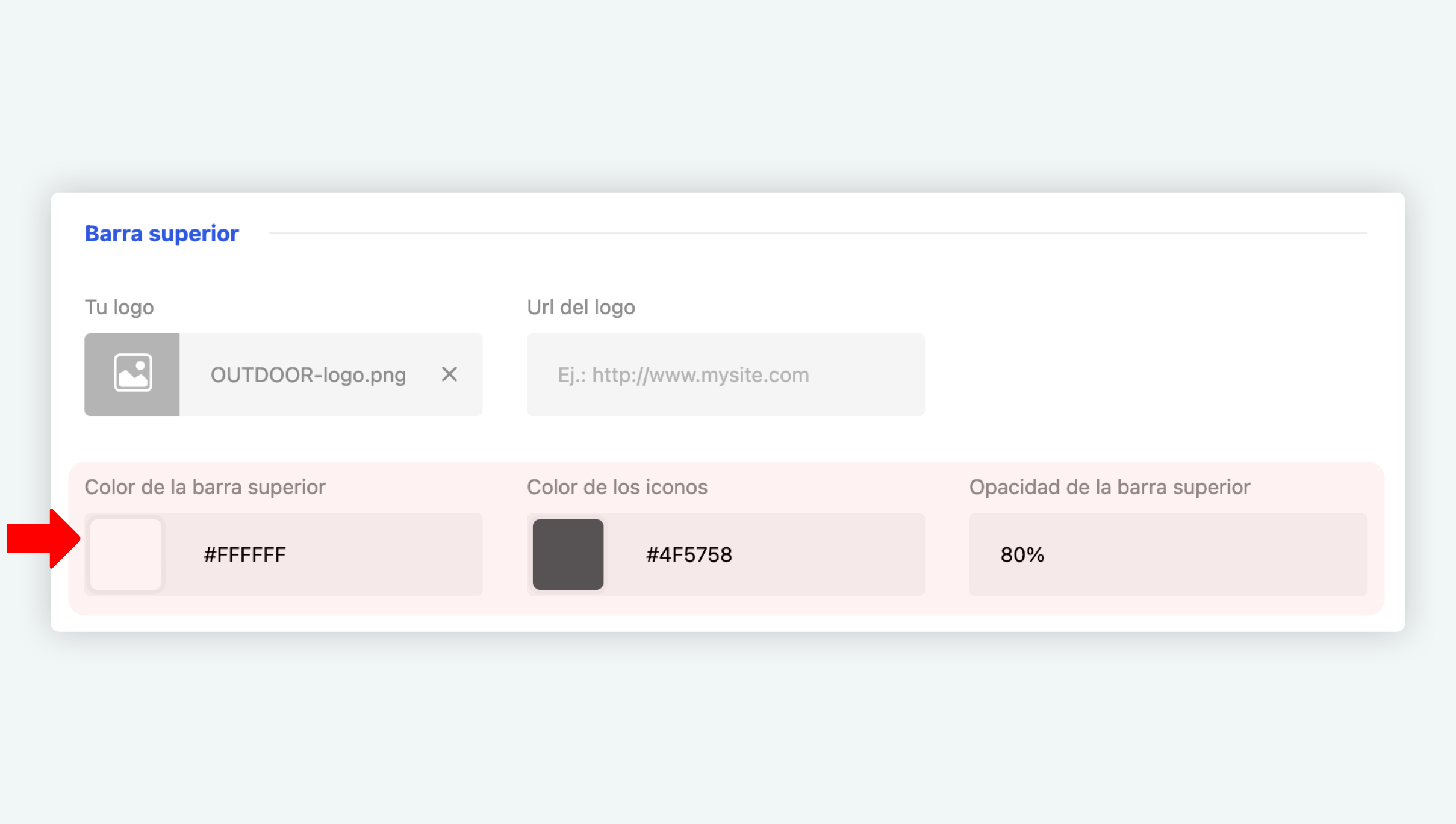
Desde TU LOGO podrás añadir el logotipo de tu marca para reemplazar el de Webpublication en la barra superior:
- Haz clic en el botón Ver para añadir un logotipo. En el pop-up selecciona una imagen previamente cargada o busca en tu ordenador haciendo clic en el botón IMPORTAR DESDE EL ESCRITORIO.
Puedes utilizar archivos JPG, PNG o SVG. Añade margen a la imagen para que el logo respire en la barra.
Si deseas que se abra la web de tu marca al hacer clic en el logotipo, escribe la URL en el campo URL DEL LOGO.
Personalizar la barra de herramientas
#barra
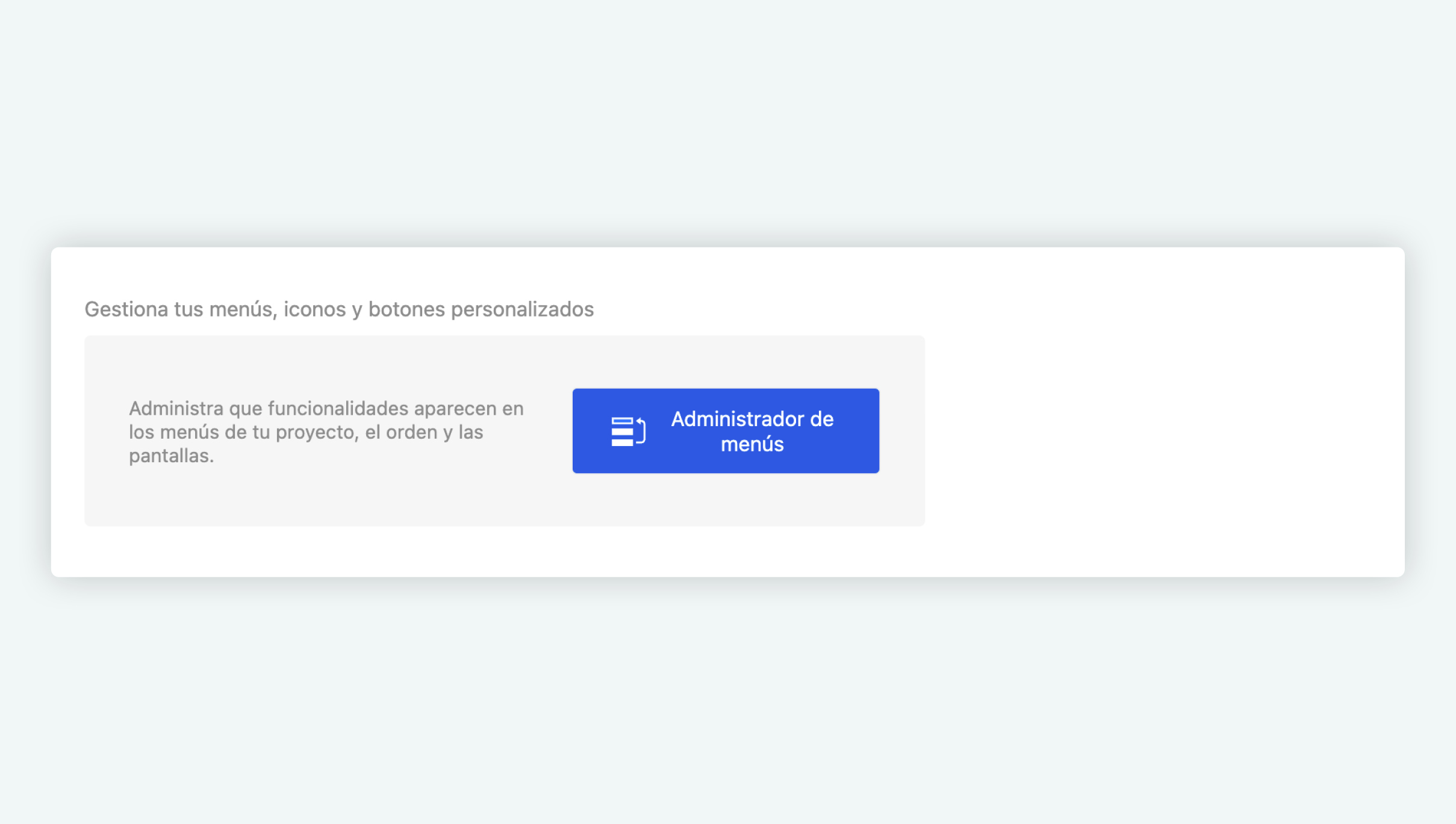
Desde el apartado GESTIONA TUS MENÚS, ICONOS Y BOTONES PERSONALIZADOS podrás establecer qué funcionalidades aparecen en la barra superior del proyecto, el orden y en qué pantallas se pueden ver (desktop, tablet, mobile):
- Para comenzar haz clic en Administrador de menús.
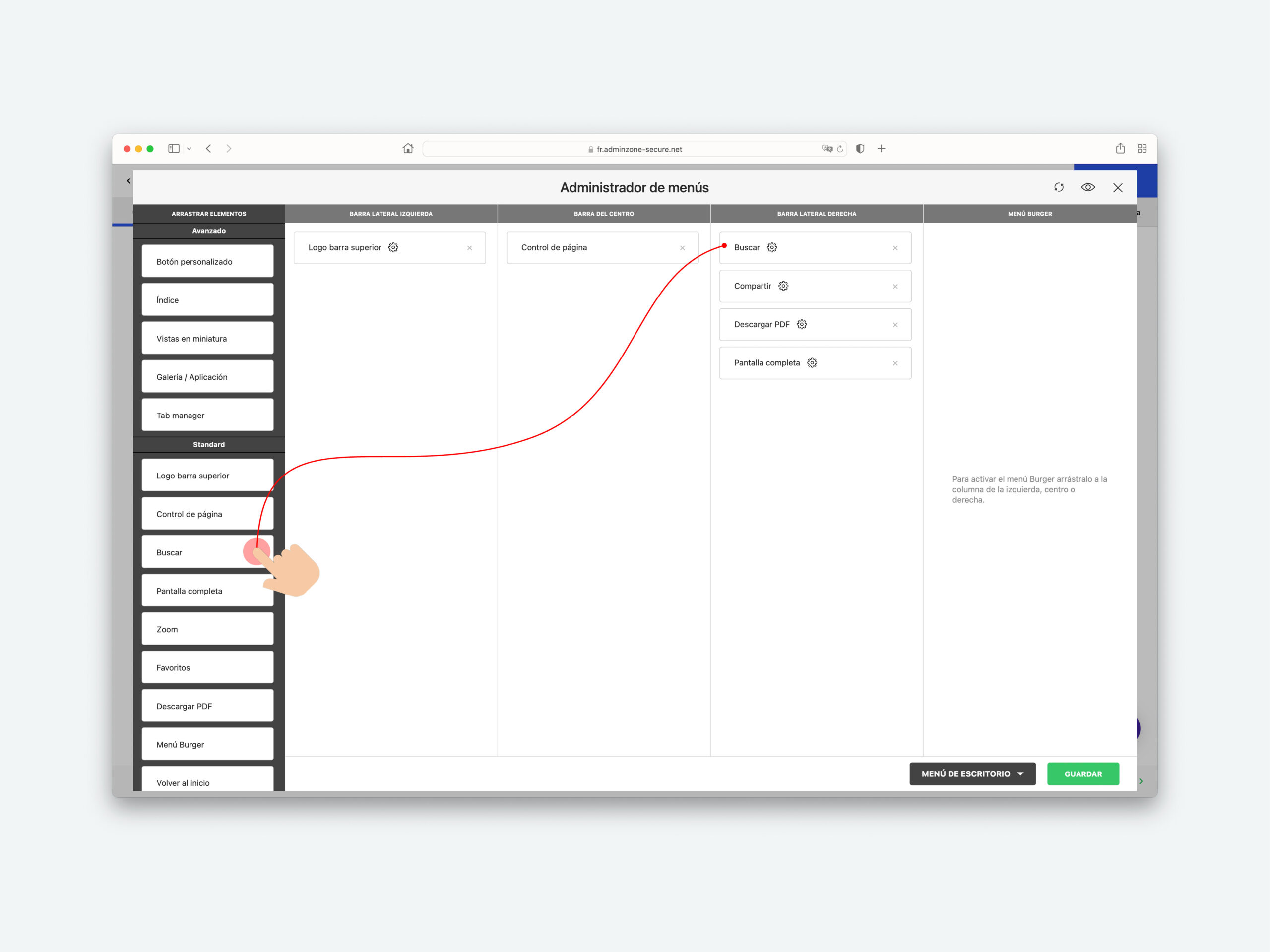
- En el pop-up que se abre encontrarás una columna llamada ARRASTRAR ELEMENTOS con las funciones disponibles.
Cada caja es una función que puedes añadir a la barra de tu publicación: a la izquierda, centro, derecha o en un menú burger. - Selecciona la función y arrástrala hasta el lugar donde quieres que aparezca. Luego haz clic en GUARDAR.
Si quieres ver cómo queda, haz clic en el icono de previsualizar en la esquina superior derecha. - Luego repite el mismo proceso para configurar la barra en tablets y móviles, haciendo clic en el desplegable MENÚ DE ESCRITORIO. Lo ideal es mover la mayor cantidad de funciones al MENÚ BURGER porque todas las funciones no entraran en la barra de pantallas pequeñas.
Personalizar el icono de una función
#personalizaricono
Desde el apartado GESTIONA TUS MENÚS, ICONOS Y BOTONES PERSONALIZADOS luego que has establecido qué funcionalidades aparecerán en la barra superior del proyecto, podrás modificar el icono que representa esta función por uno propio:
- Selecciona la función que has arrastrado a la barra. Luego haz clic en el icono de engranaje que aparece en la función y activa la casilla «Personalizar».
- TOOLTIP TEXT: modifica el texto de la descripción del botón.
- ICONO DE IMPORTACIÓN: agrega el icono PNG, JPG o SVG que preparaste para esta nueva función.
Vincular una galería con la publicación
#conectargaleria
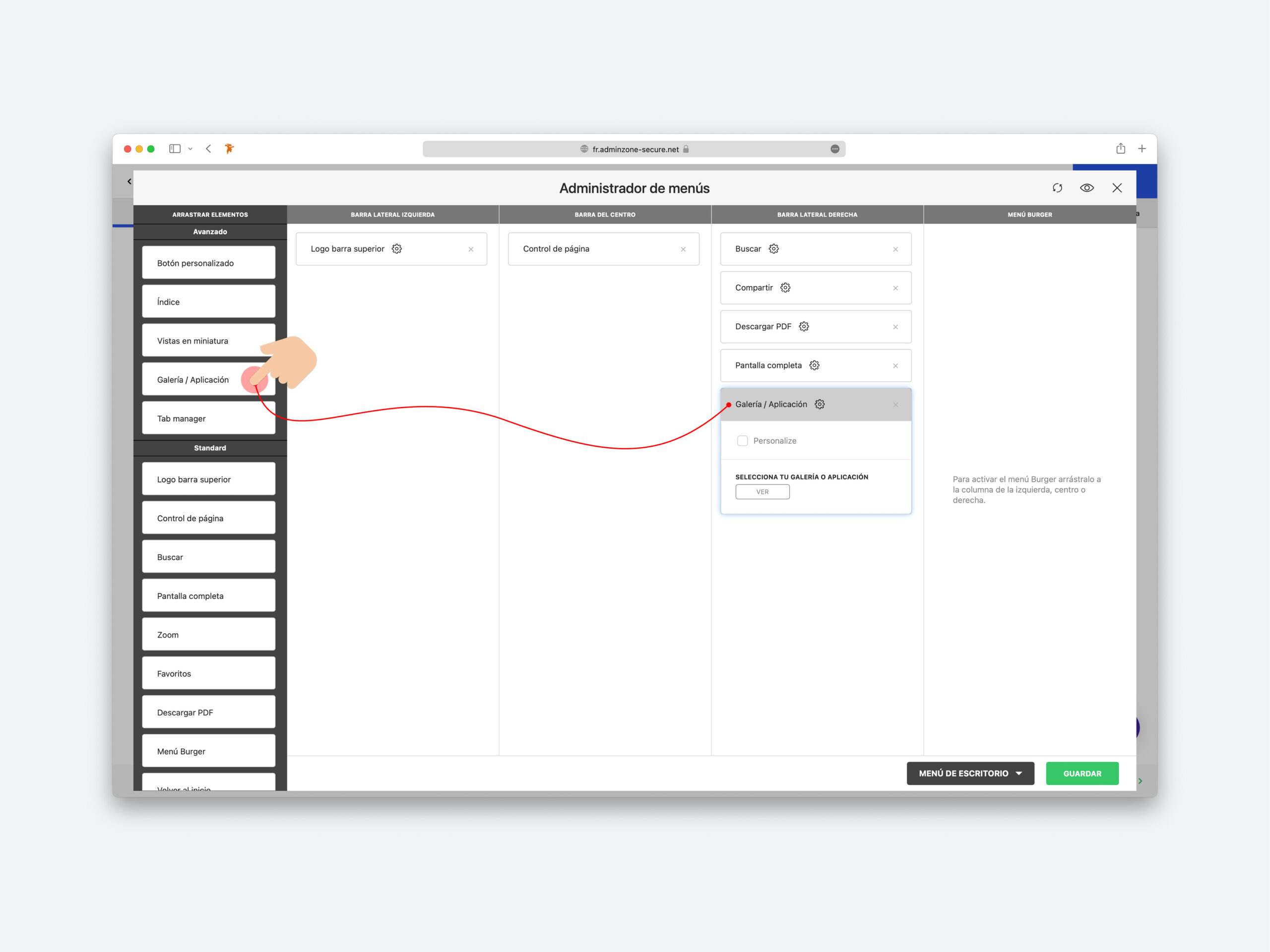
- En tu publicación, accede a la pantalla Diseño > GESTIONA TUS MENÚS, ICONOS Y BOTONES PERSONALIZADOS > Administrar.
- Arrastra y suelta el botón Galería/Aplicación en la ubicación deseada (izquierda, centro o derecha) para que se muestre en la barra de menú.
- Haz clic en el icono del engranaje del botón y selecciona tu galería (previamente creada) haciendo clic en el botón VER.
Crear un botón personalizado
#botonpersonalizado
Puedes añadir a la barra un botón personalizado para ejecutar funciones tales como:
- Abrir en pop-up, una hemeroteca o galería creada con Webpublication.
- Dirigir al usuario a un enlace externo: redes sociales, e-commerce, formulario de contacto, encuesta, etc.
- Ir a una página específica de la publicación, como la de sumario/índice.
- Permitir al usuario descargar un archivo PDF.
- Ir a la misma publicación en otro idioma, entre otras.
Primero que nada diseña un icono que represente la función en formato PNG, JPG o SVG (añade margen al icono para que respire en la barra y una altura mínima de 300px), luego:
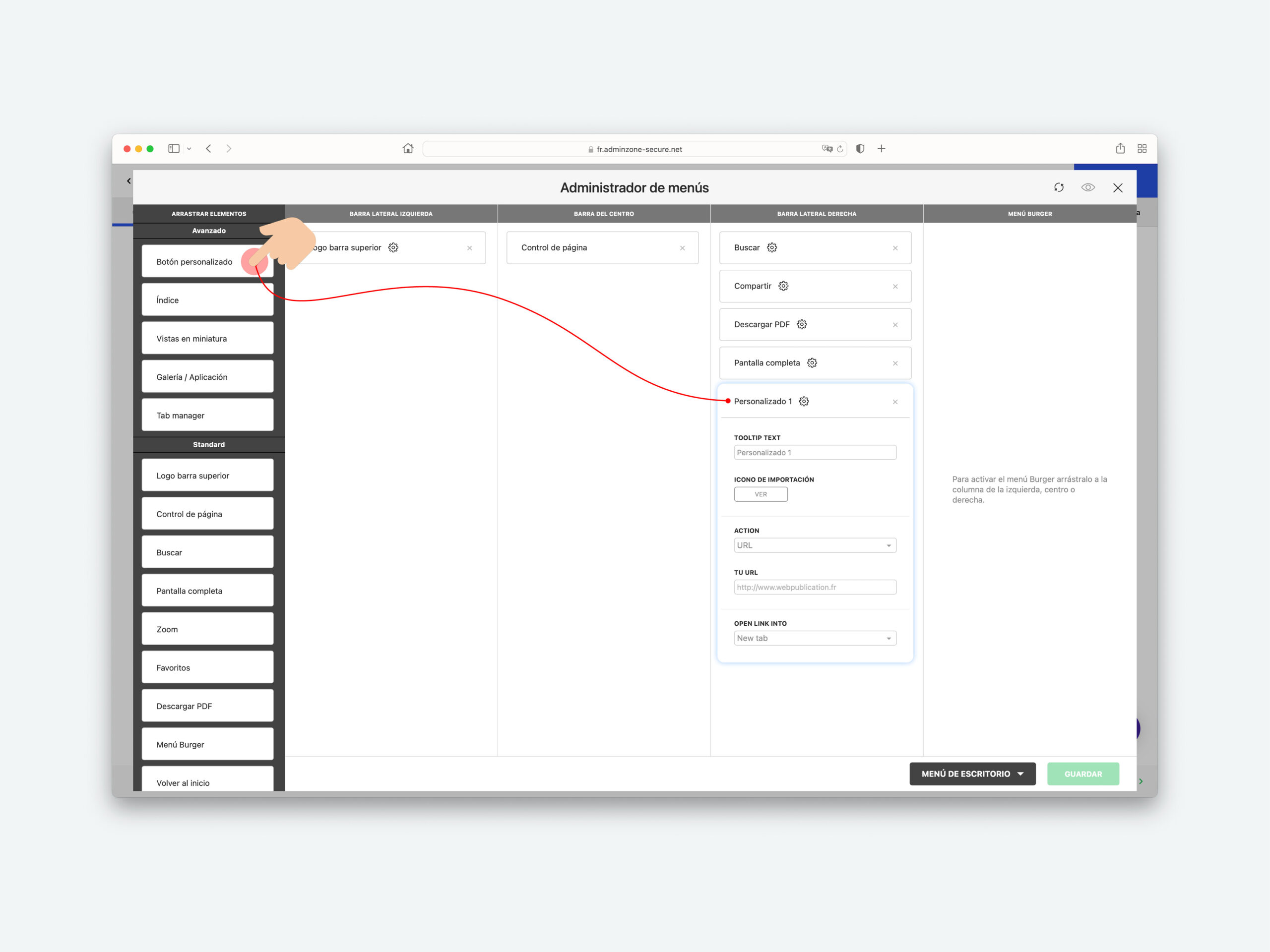
- En tu publicación, accede a la pantalla Diseño > GESTIONA TUS MENÚS, ICONOS Y BOTONES PERSONALIZADOS > Administrar.
- En la columna ARRASTRAR ELEMENTOS, coge el Botón personalizado y arrástralo hasta la parte de la barra donde quieres que se vea: izquierda, centro o derecha.
- Despliega las opciones haciendo clic en el icono del engranaje y completa cada campo:
- TOOLTIP TEXT: una descripción corta sobre la función del botón.
- ICONO DE IMPORTACIÓN: agrega el icono PNG, JPG o SVG que preparaste para esta nueva función.
- ACTION: establece la función del botón:
- URL: abrir un link externo.
- Drive’s asset: abre un componente creado en Webpublication (publicación, galería, pop-up, etc.).
- Ir a la página: permite ir a una página específica de la publicación, ej. Sumario.
- Dynamic contact: permite añadir un acceso rápido a los datos de contacto de un usuario Webpublication.
- OPEN LINK INTO: establece cómo se abrirá el contenido de este botón, en la misma pestaña, nueva pestaña o en un pop-up.
- Haz clic en GUARDAR y luego decide la ubicación del icono en el Menú tablet y Menú móvil.
Crear un índice
#indice
Puedes crear un índice accesible desde la barra para que el usuario pueda ir rápidamente de un tema/artículo/capítulo a otro de la publicación.
- En tu publicación, accede a la pantalla Diseño > GESTIONA TUS MENÚS, ICONOS Y BOTONES PERSONALIZADOS > Administrar.
- En la columna ARRASTRAR ELEMENTOS, coge Índice y arrástralo hasta la parte de la barra donde quieres que se vea: izquierda, centro o derecha.
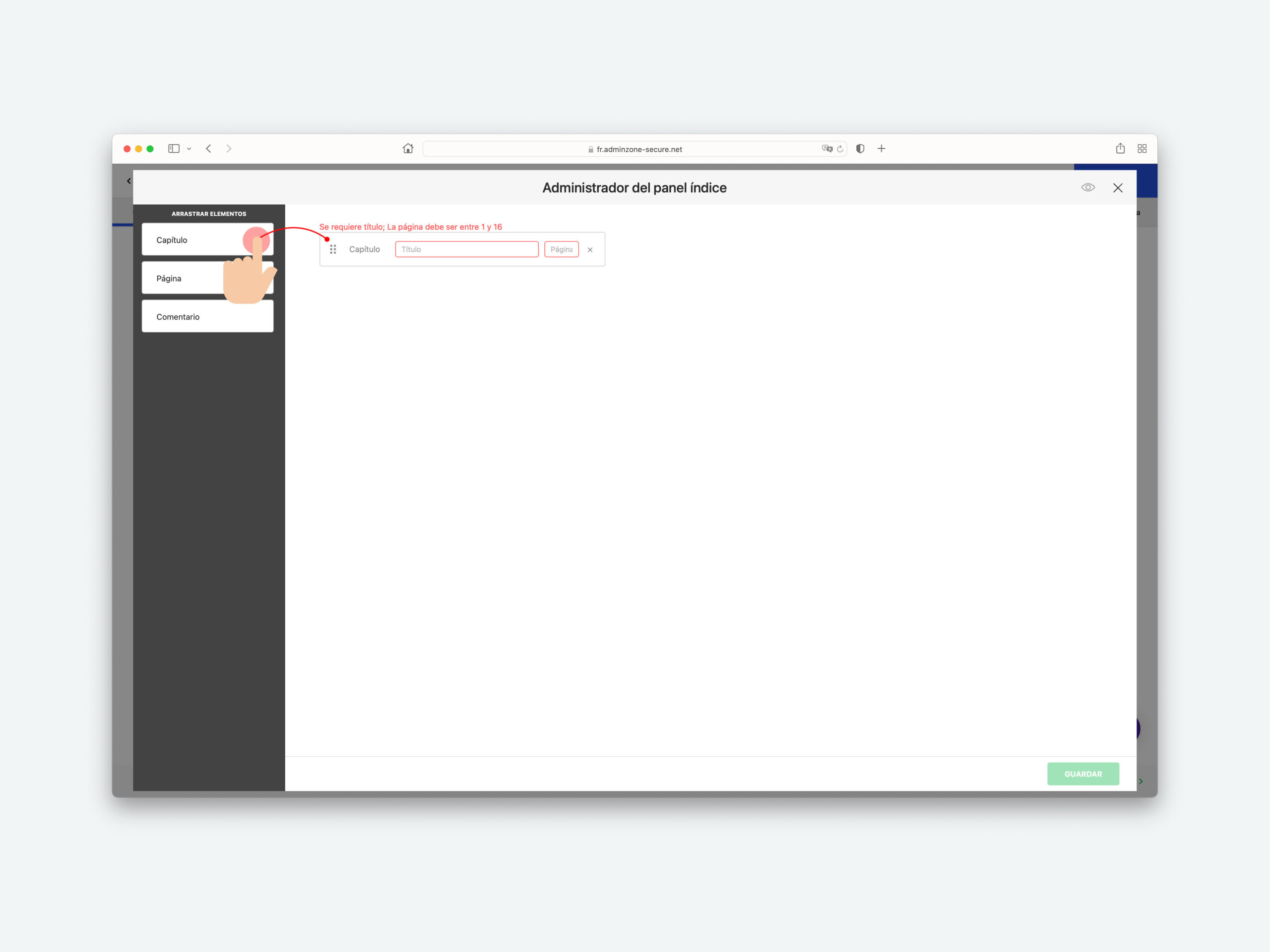
- Despliega las opciones haciendo clic en el icono del engranaje, personaliza el icono (opcional) y haz clic en EDITAR ÍNDICE.
- En la ventana que aparece a continuación coge el botón Capítulo o Página y arrástralo a la zona en blanco de la ventana:
- Rellena el campo Título y la página.
- Repite el mismo proceso para cada tema/artículo/capítulo que desees agregar al índice.
- Haz clic en GUARDAR.
- Cuando vuelvas a la pantalla Administrador de menús haz clic en GUARDAR y luego decide la ubicación del icono en el Menú tablet y Menú móvil.
Crear un menú con el Tab manager
#tabmanager
Puedes agregar un menú en la barra para que el usuario pueda ir rápidamente de una sección a otra.
- En tu publicación, accede a la pantalla Diseño > GESTIONA TUS MENÚS, ICONOS Y BOTONES PERSONALIZADOS > Administrar.
- En la columna ARRASTRAR ELEMENTOS, coge Tab manager y arrástralo hasta la parte de la barra donde quieres que se vea: izquierda, centro (recomendado) o derecha.
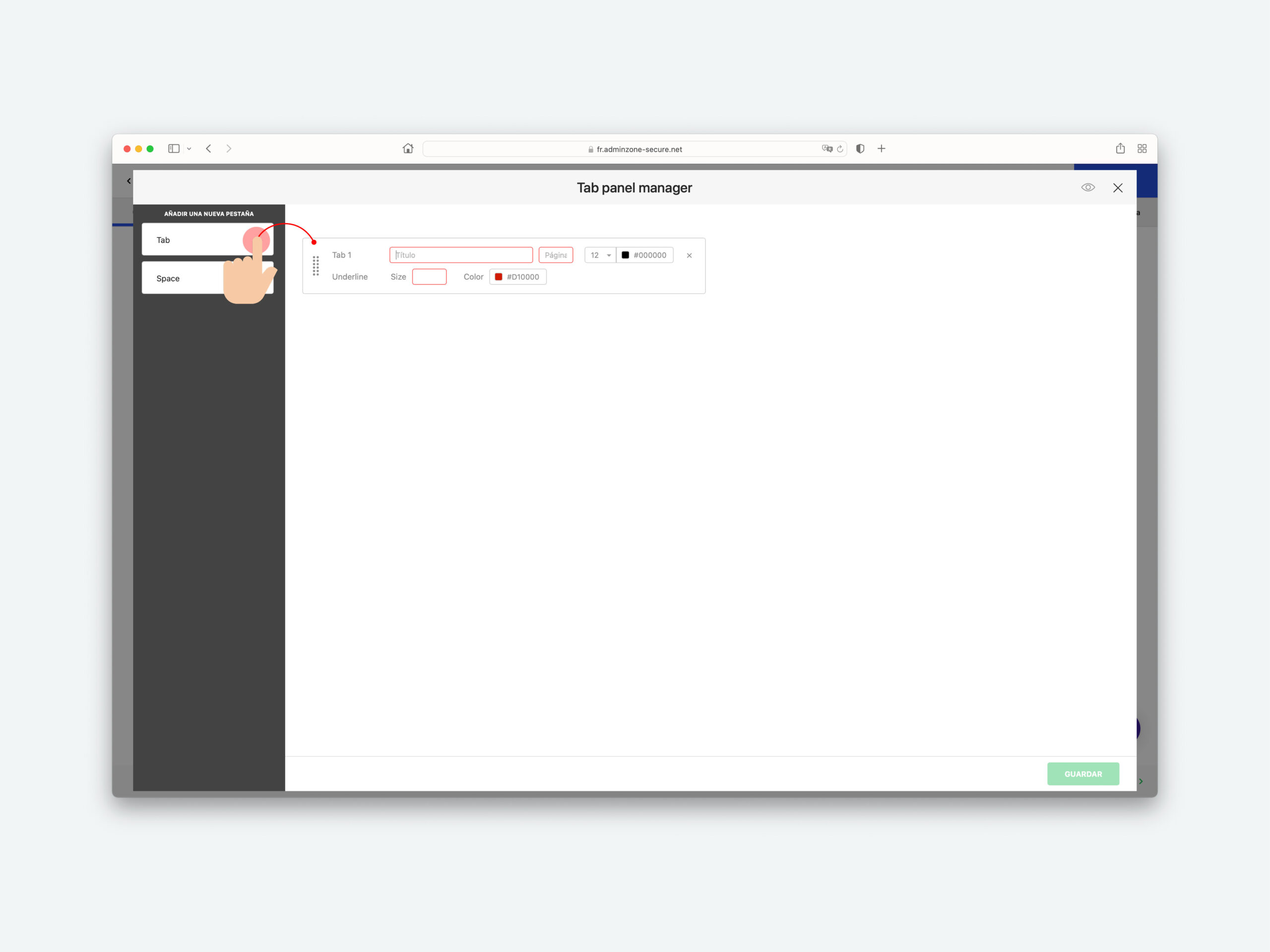
- Despliega las opciones haciendo clic en el icono del engranaje luego en EDIT TABS.
- En la ventana que aparece a continuación coge el botón Tab y arrástralo a la zona en blanco de la ventana y completa cada campo:
- En Tab 1 título de la sección
- Página a la que irá al hacer clic
- Tamaño y color de la tipografía
- En Underline establece el tamaño y color del subrayado que aparecerá al pasar el cursor sobre la pestaña
- Luego coge el botón Space y arrastrando ubícalo después de Tab 1. Establece el tamaño en px de la separación entre pestaña y pestaña.
- Repite el mismo proceso para cada nueva pestaña que desees agregar al menú de navegación.
- Haz clic en GUARDAR.
- Cuando vuelvas al Administrador de menús haz clic en GUARDAR y luego decide la ubicación del icono en el Menú tablet y Menú móvil.
Cargar un PDF personalizado
#pdfpersonalizado
Dentro de las funciones disponible en GESTIONA TUS MENÚS, ICONOS Y BOTONES PERSONALIZADOS se encuentra Descargar PDF, que permite al usuario descargar la versión en PDF de la publicación digital.
Este PDF es una captura de las páginas del digital, sin interactividades y sin contenido de segundo nivel. Si lo deseas puedes añadir un PDF a medida de tu publicación o la versión print. Para ello:
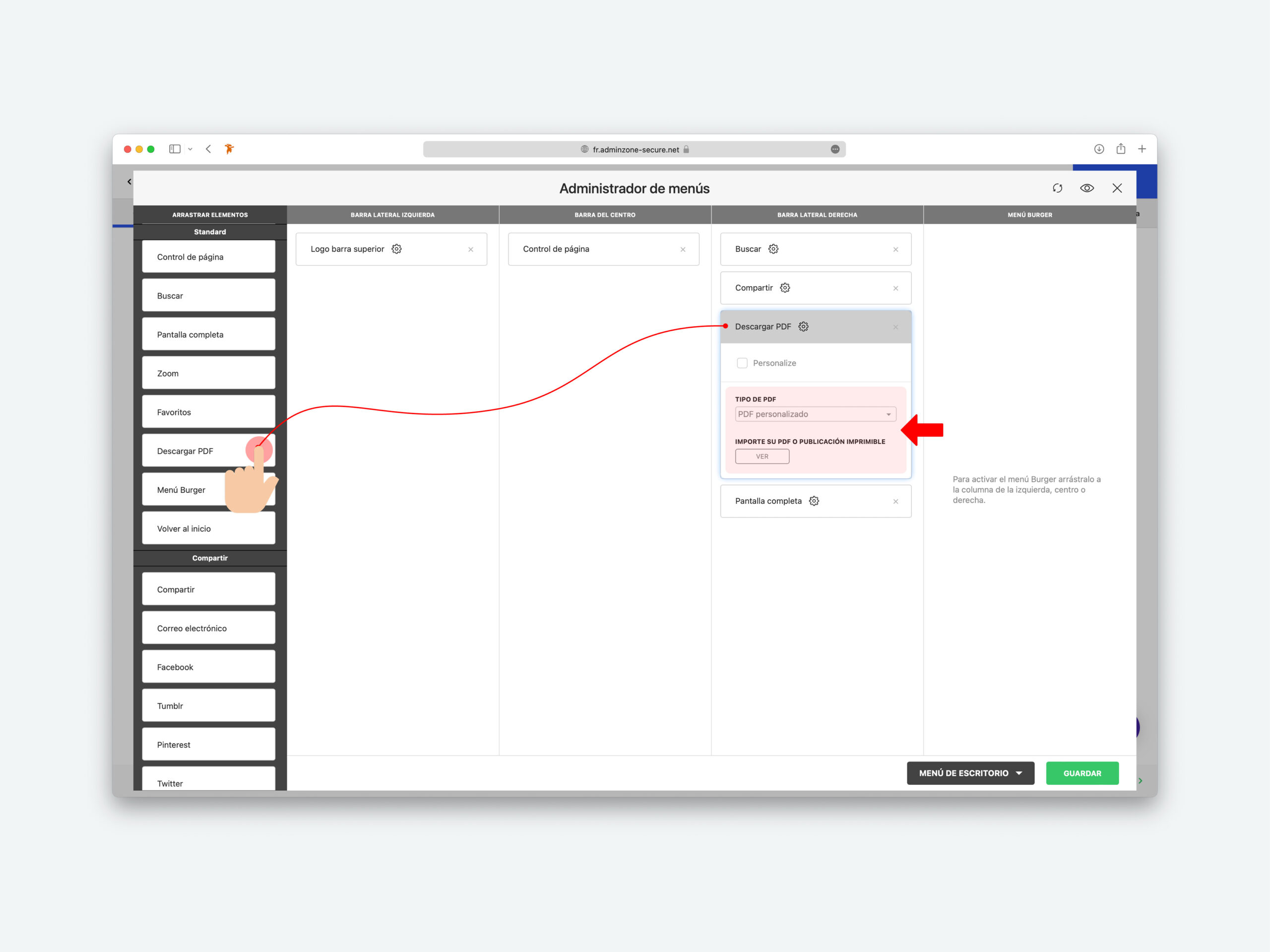
- En tu publicación, accede a la pantalla Diseño > GESTIONA TUS MENÚS, ICONOS Y BOTONES PERSONALIZADOS > Administrar.
- En la columna ARRASTRAR ELEMENTOS, coge Descargar PDF y arrástralo hasta la parte de la barra donde quieres que se vea: izquierda, centro o derecha (recomendado) .
- Despliega las opciones haciendo clic en el icono del engranaje. Tendrás dos disponibles en el desplegable TIPO DE PDF:
- PDF personalizado: úsalo para subir una versión PDF de la publicación digital que tengan el mismo número de páginas que ésta. Así en el momento de realizar la descarga el usuario podrá elegir bajar una página en particular o todo el PDF.
- PDF completo: sube la versión PDF del print original de tu publicación o uno creado a medida, para que el usuario lo pueda descargar.
- En el botón VER busca el PDF en el ordenador (espera a que se realice la carga).
- Haz clic en GUARDAR.
- De vuelta en Administrador de menús haz clic en GUARDAR y luego decide la ubicación del icono en el Menú tablet y Menú móvil.
Personalizar los colores de la interfaz
#coloresinterfaz
Puedes cambiar los colores de todos los elementos de la barra (fondo, iconos, tooltips), flechas de navegación y el fondo.
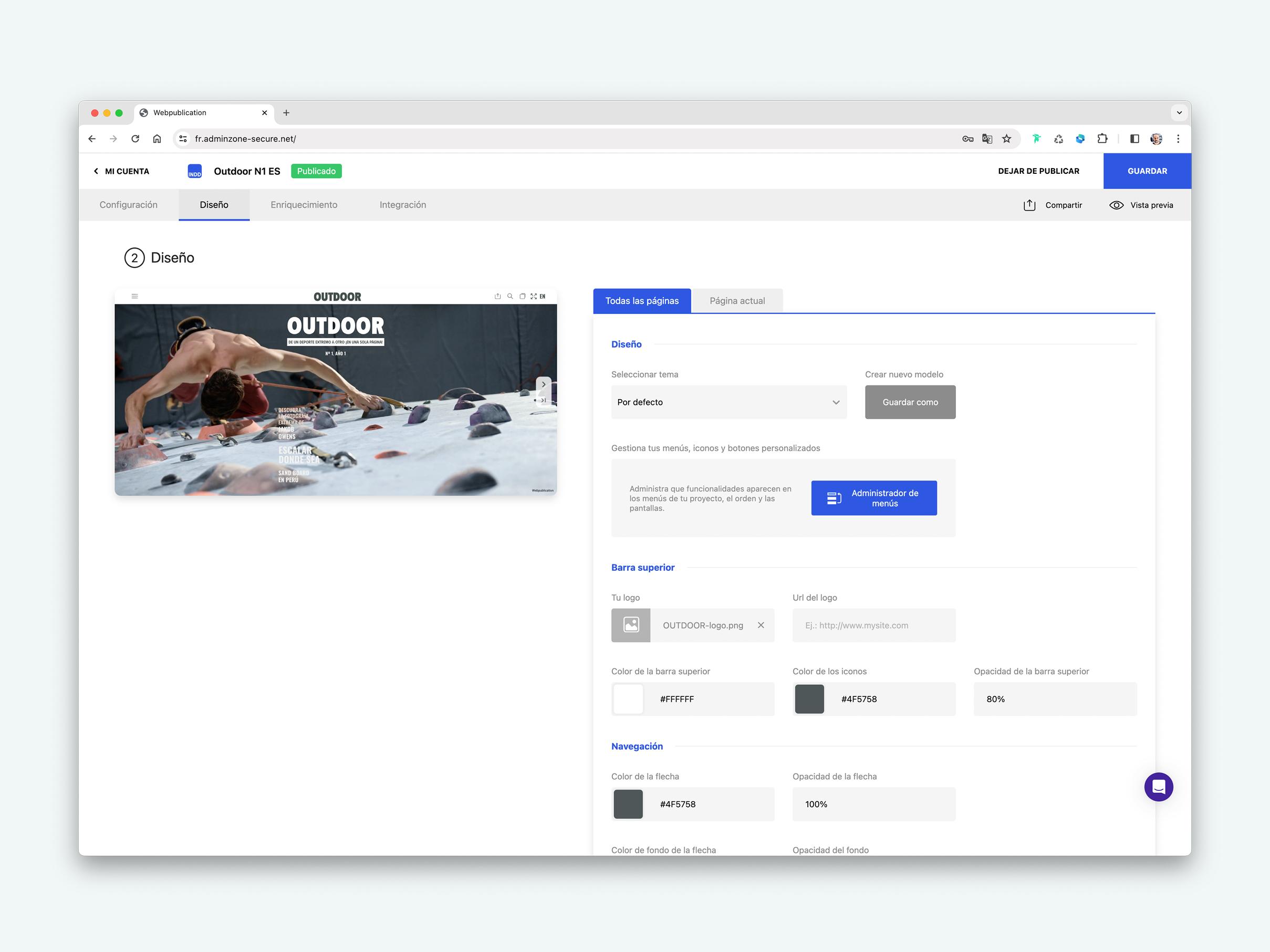
Para cambiar los colores en tu publicación, haz clic en Editar > Diseño. Dispones de dos pestañas, Todas las páginas y Página actual, comienza por Todas las páginas para personalizar la apariencia general de la interfaz del proyecto:
Podrás cambiar el color de fondo de la barra, el color de los iconoes y establecer el porcentaje de opacidad para la barra.

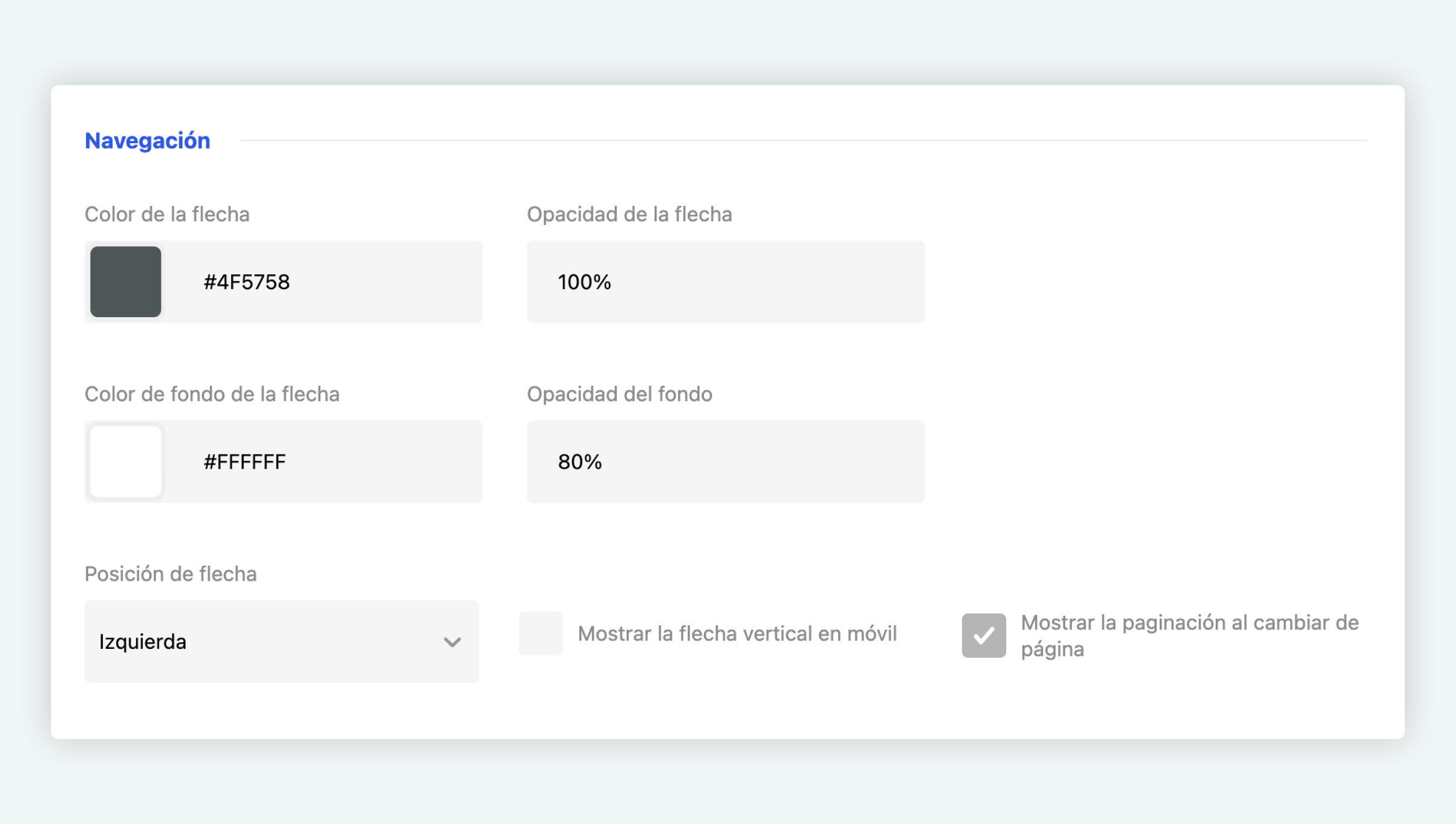
Lo usuarios se podrán mover entre páginas arrastrando, haciendo scroll, con las flechas del teclado o haciendo clic en las flechas de navegación. En esta sección puedes personalizar la apariencia de las flechas de avanzar/retroceder y establecer su ubicación cuando la navegación vertical está activada y/o en dispositivos móviles.

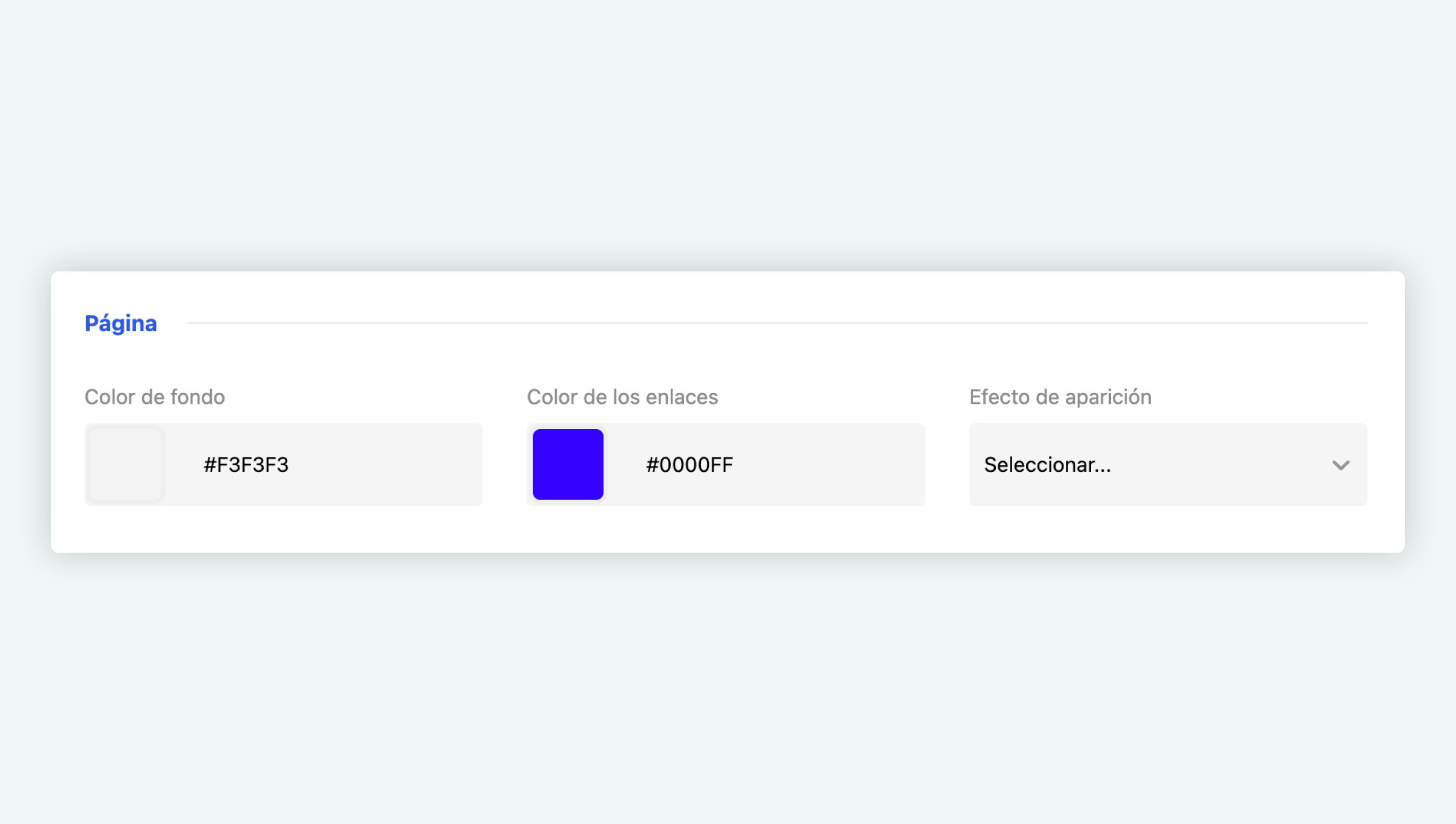
Aplica para publicaciones simples a partir de un PDF. Permite establecer el color de fondo de las páginas y enlaces, así como el efecto de aparición de los enlaces.
En el caso de publicaciones avanzadas/animadas desde InDesign, debes realizar estos ajustes directamente desde el plugin.

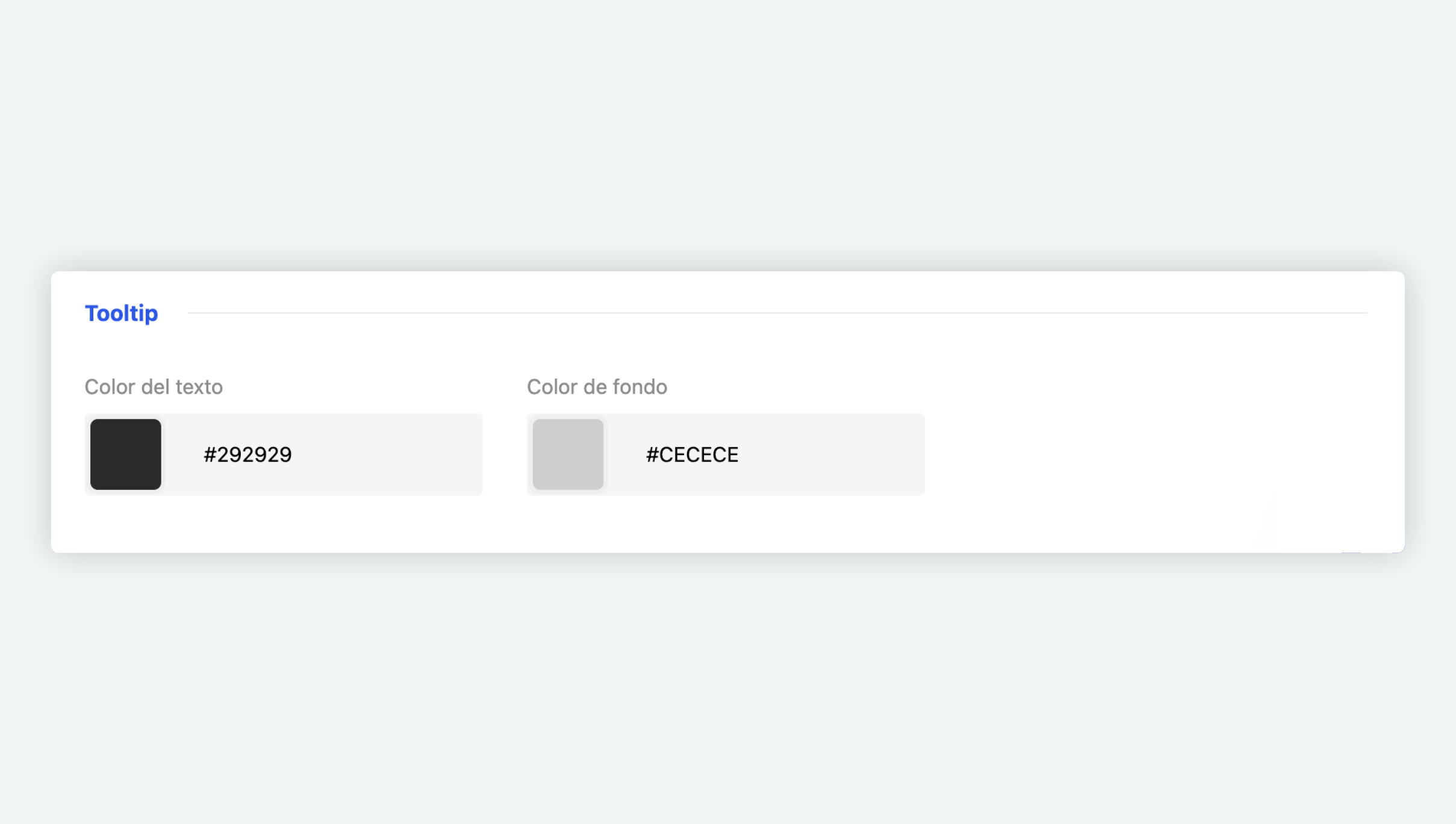
Permite ajustar la apariencia de los tooltips que aparecen al pasar el mouse sobre un icono/herramienta de la barra superior.

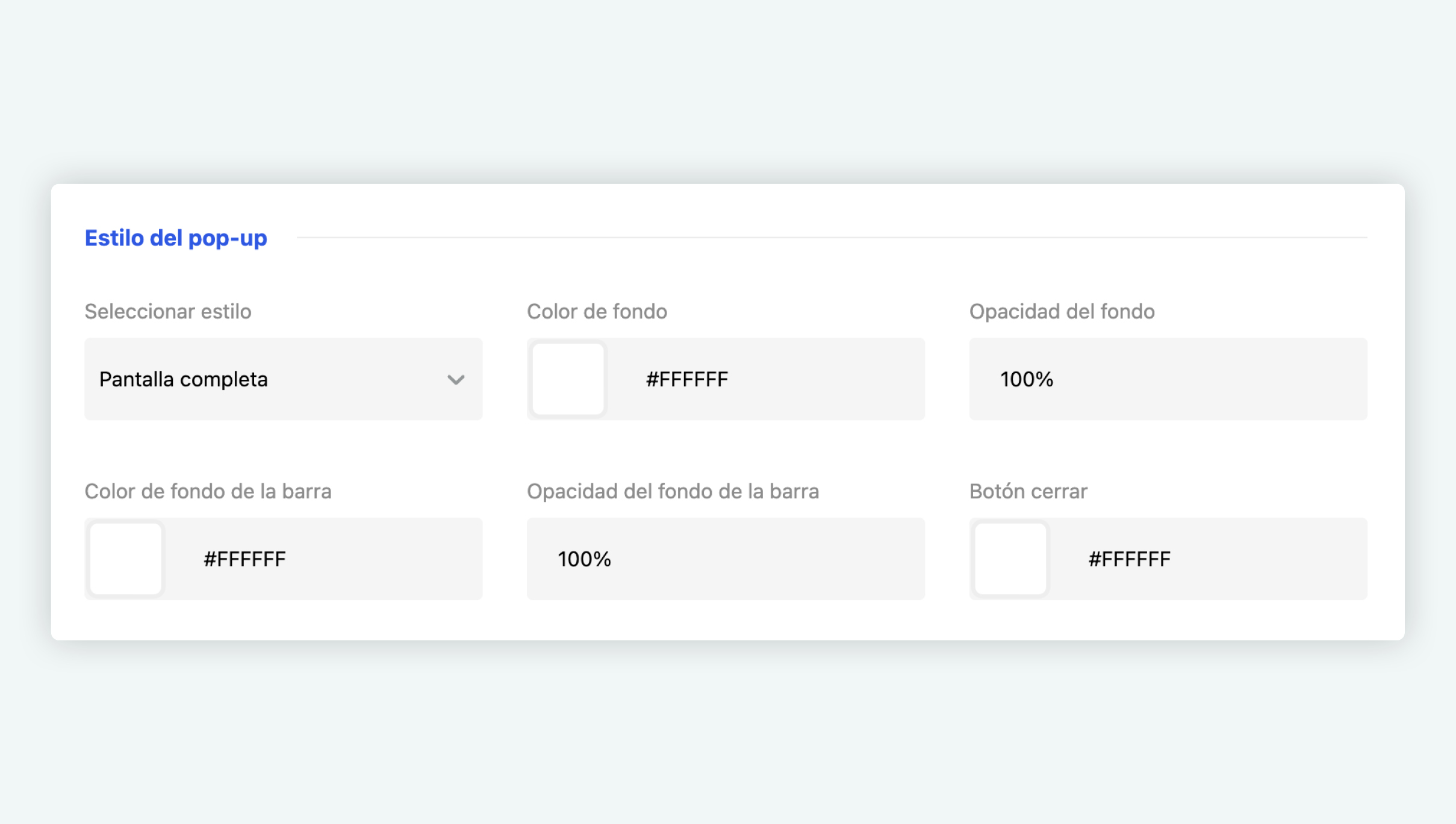
Establece la apariencia de los pop-ups que se abren al pulsar alguna herramienta de la barra superior: Buscar, Vista en miniatura, Índice, Botón personalizado, etc.

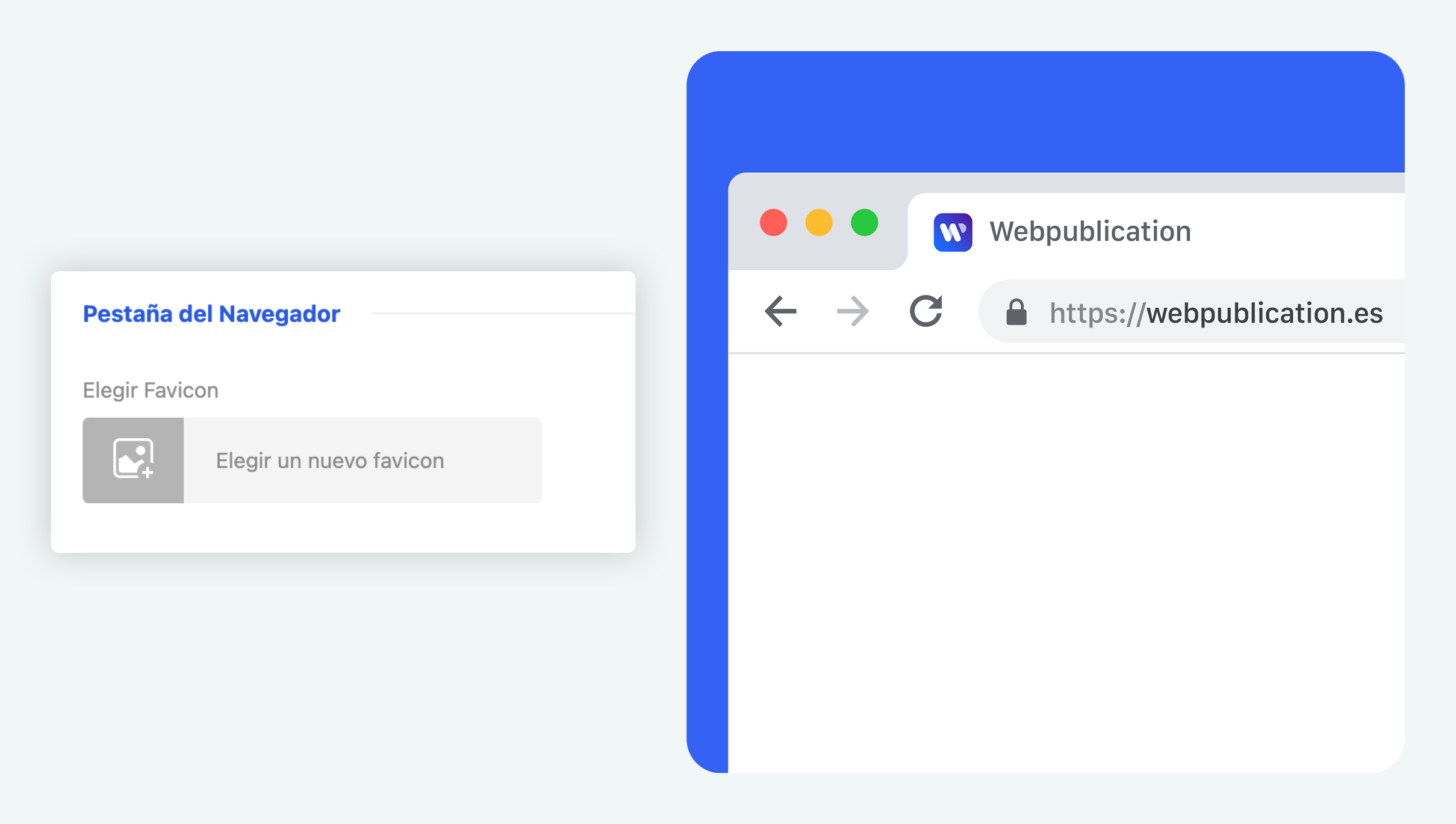
Permite añadir el favicon a la publicación actual o a todas las publicaciones de la cuenta. Debes cargar una imagen PNG de 512 x 512px.
El favicon se mostrará en la pestaña del navegador y servirá de icono si el usuario guarda la publicación en favoritos o como crea directo en la pantalla de inicio en dispositivos móviles.

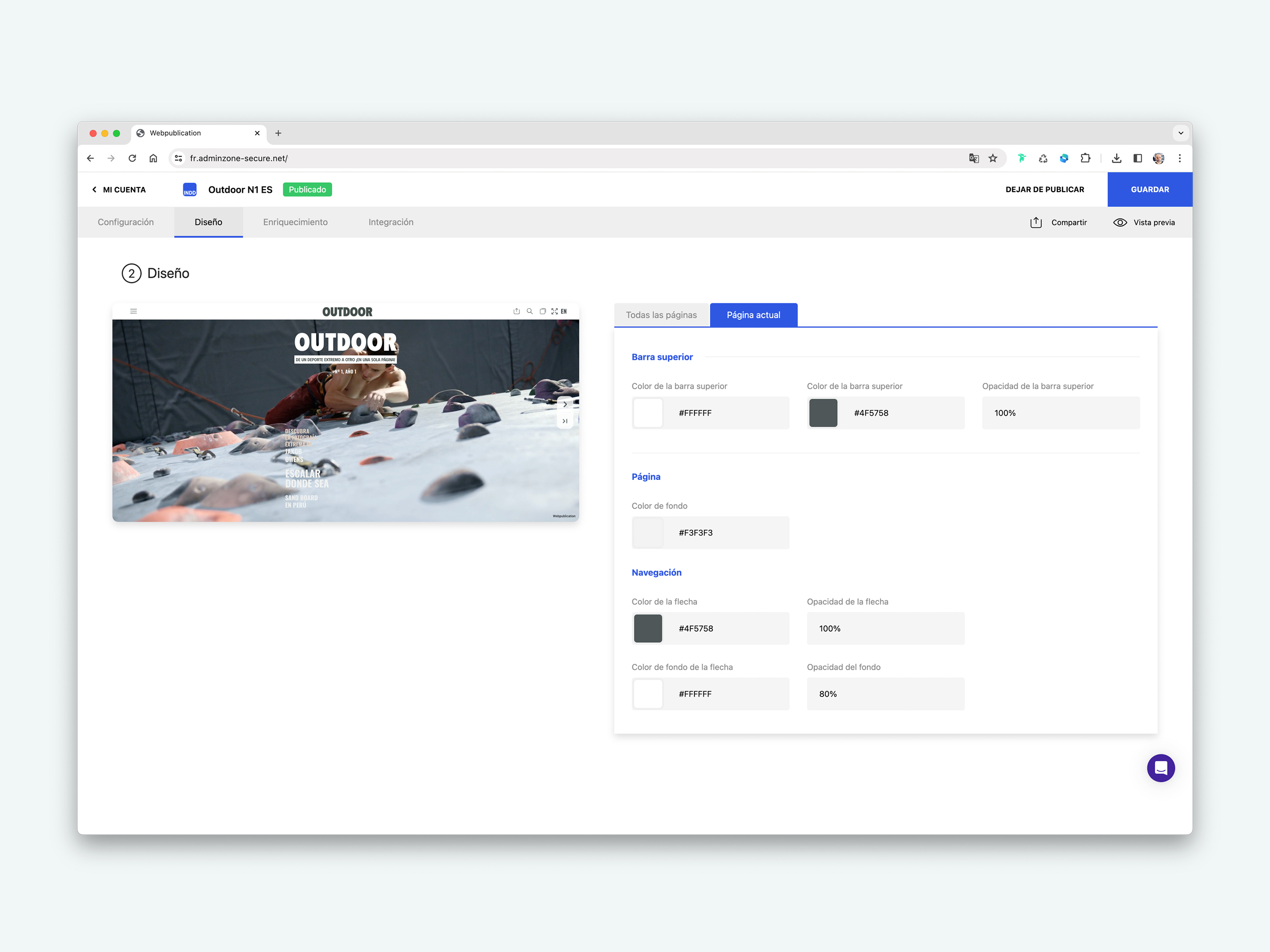
Permite realizar ajustes puntuales en páginas especificas:
- Avanza a través de la publicación a través de la vista previa de la izquierda y detente en la página que quieras modificar.
- Podrás cambiar los ajustes de Barra Superior, Página y Navegación para esa página.
- Avanza hasta la siguiente página que deseas cambiar. Repite el proceso en todas las páginas a las que les quieras dar un estilo diferente.