¿Para quién es útil la versión accesible?
La versión HTML accesible de las publicaciones digitales está diseñada para garantizar que el contenido esté al alcance de todas las personas, incluidas aquellas con discapacidad que puedan enfrentarse a barreras en los formatos digitales tradicionales. Esta versión es particularmente valiosa para quienes dependen de tecnologías de asistencia, como lectores de pantalla, navegación mediante teclado o comandos de voz, para explorar e interactuar con el contenido.
Las publicaciones accesibles también son importantes para personas con discapacidades visuales, auditivas, cognitivas o de aprendizaje, y para quienes tienen desafíos en sus habilidades motoras. Estos usuarios se benefician de un contenido claramente estructurado, fácil de navegar y diseñado con la inclusión en mente.
Nuestras versiones accesibles cumplen con los estándares internacionales de accesibilidad, como las WCAG 2.1 (Pautas de Accesibilidad para el Contenido Web) y el RGAA (Référentiel Général d’Amélioration de l’Accessibilité), que son marcos clave para garantizar que el contenido web sea perceptible, operable, comprensible y robusto. Al ceñirnos a estas directrices, no solo mejoramos la experiencia de usuario, sino que también aseguramos el cumplimiento de requisitos legales y normativos, fomentando un entorno digital más inclusivo.
En resumen, la versión accesible de nuestras publicaciones digitales es útil para cualquier persona que tenga dificultades para acceder al contenido digital estándar, así como para organizaciones que deseen cumplir con los estándares de accesibilidad y ampliar su alcance de audiencia.
Cómo crear una versión accesible de una publicación digital
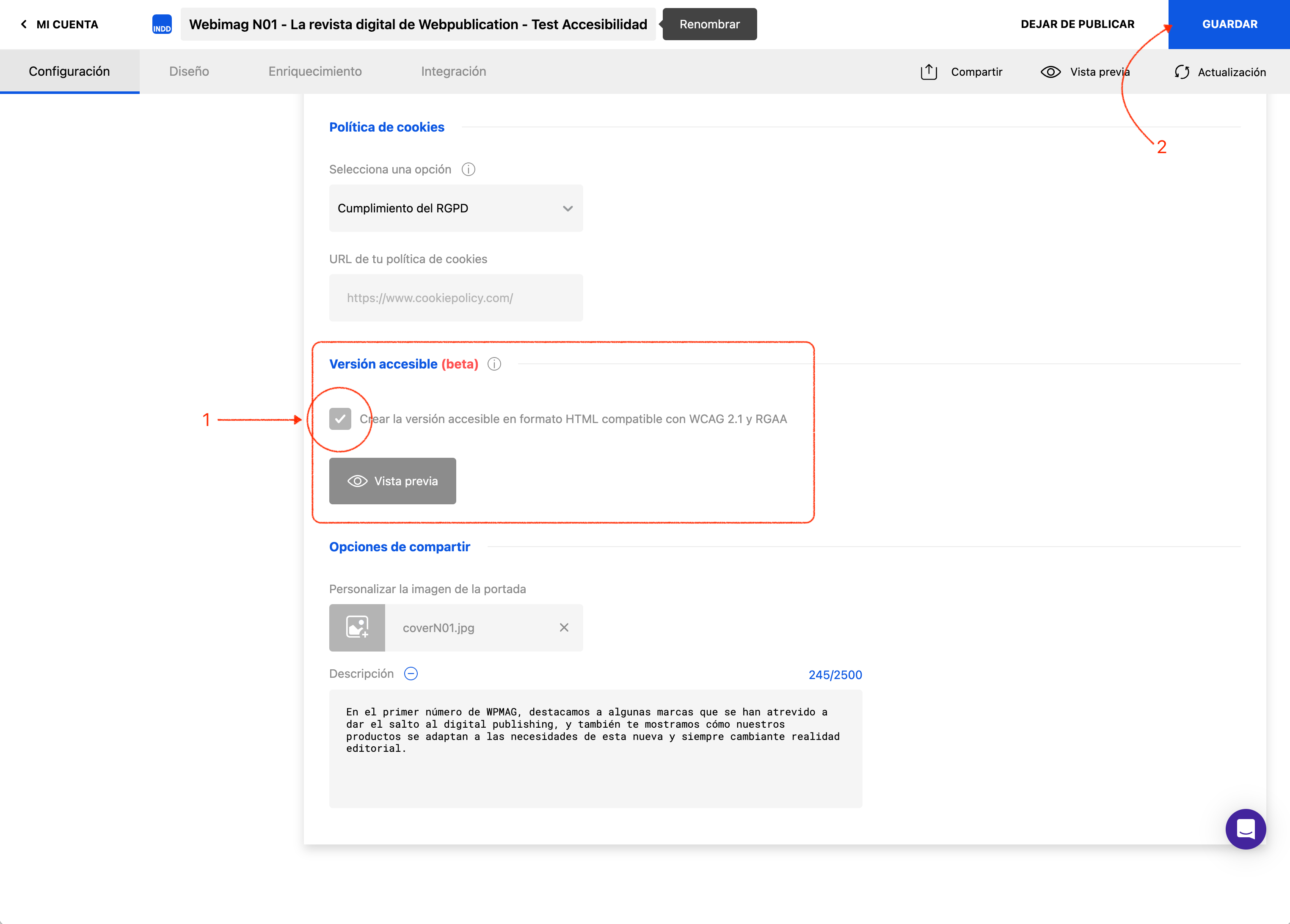
Para crear una versión accesible, inicia sesión en el área de Administración, localiza tu publicación y haz clic en “Editar”. En la pestaña de Configuración (Settings), dentro de “Configuración General” (General Settings), encontrarás la sección “Versión accesible” (Accessible Version). Marca la casilla para habilitarla. Esto mostrará un campo donde puedes, de forma opcional, subir un archivo PDF para el análisis de contenido en materia de accesibilidad. Si se proporciona, el PDF se utilizará para la versión accesible en lugar del contenido original de la publicación. Para usar el contenido original, deja este campo vacío y simplemente haz clic en “Guardar” para iniciar el proceso de generación automática.
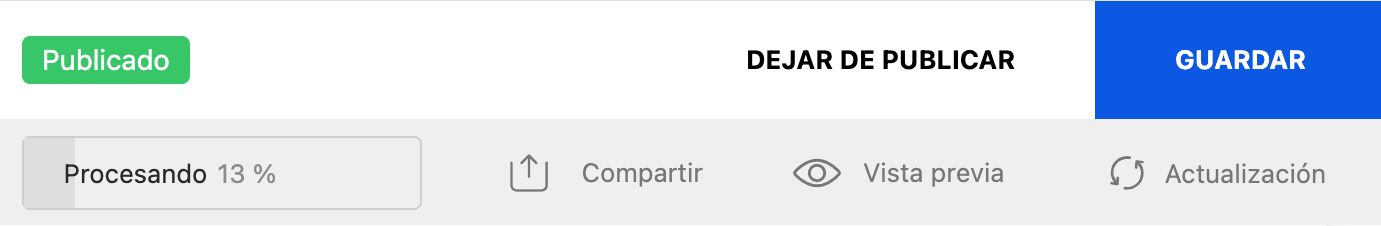
En la parte superior de la página de configuración aparecerá una barra de progreso.
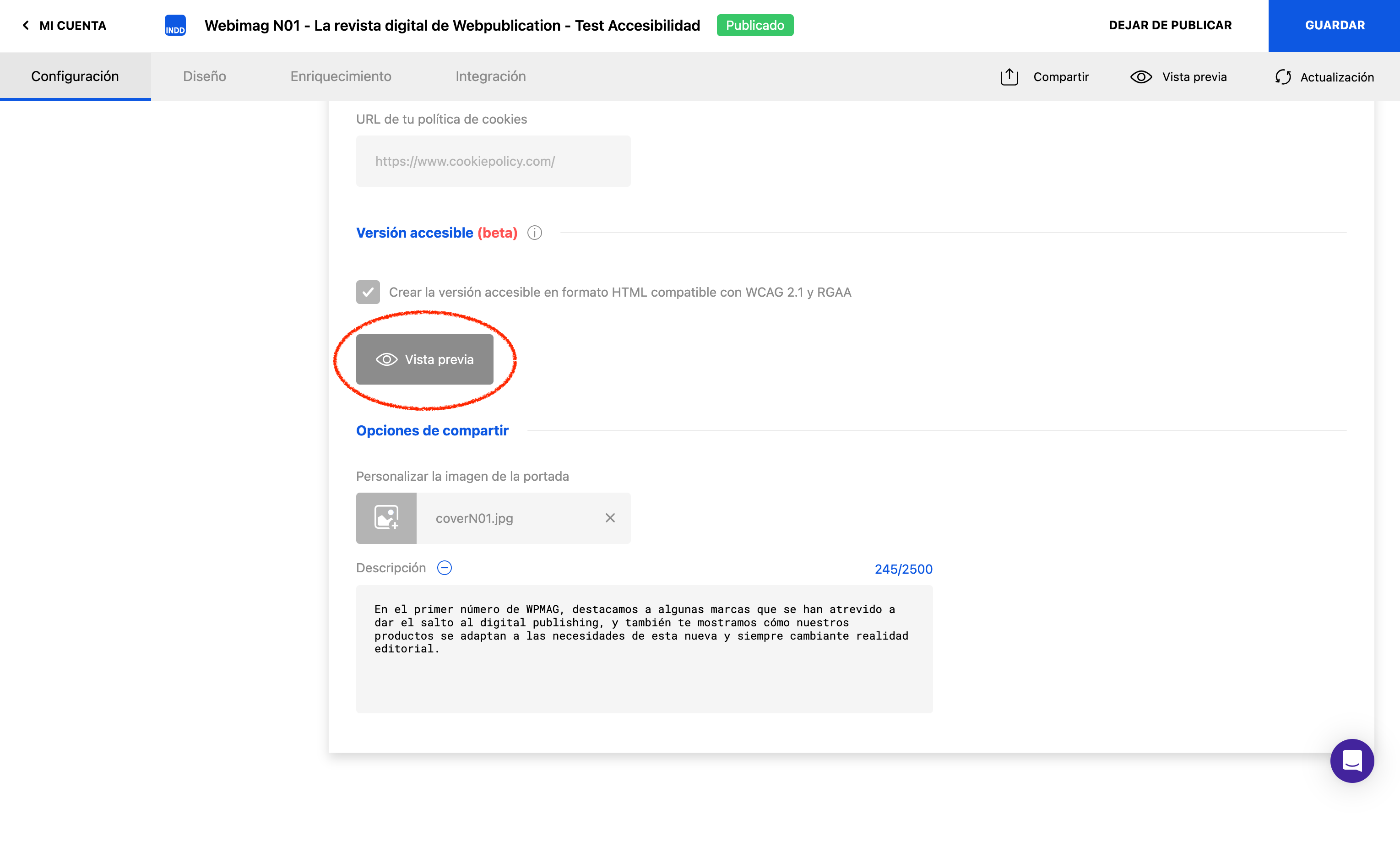
El proceso puede tardar hasta 40 segundos por página, ya que cada página se analiza con IA para determinar el orden correcto de los elementos y extraer el contenido. Un icono de verificación en verde indicará cuándo ha finalizado correctamente el proceso. Una vez completado, aparecerá un botón de Vista previa (Preview) que te permitirá ver el resultado generado en diferentes pantallas y orientaciones de dispositivo.
Solo se cobra una vez por la generación de la versión accesible:
- Cuando se publica la publicación por primera vez, o;
- Cuando se crea la versión accesible si se ha hecho después de la publicación original.
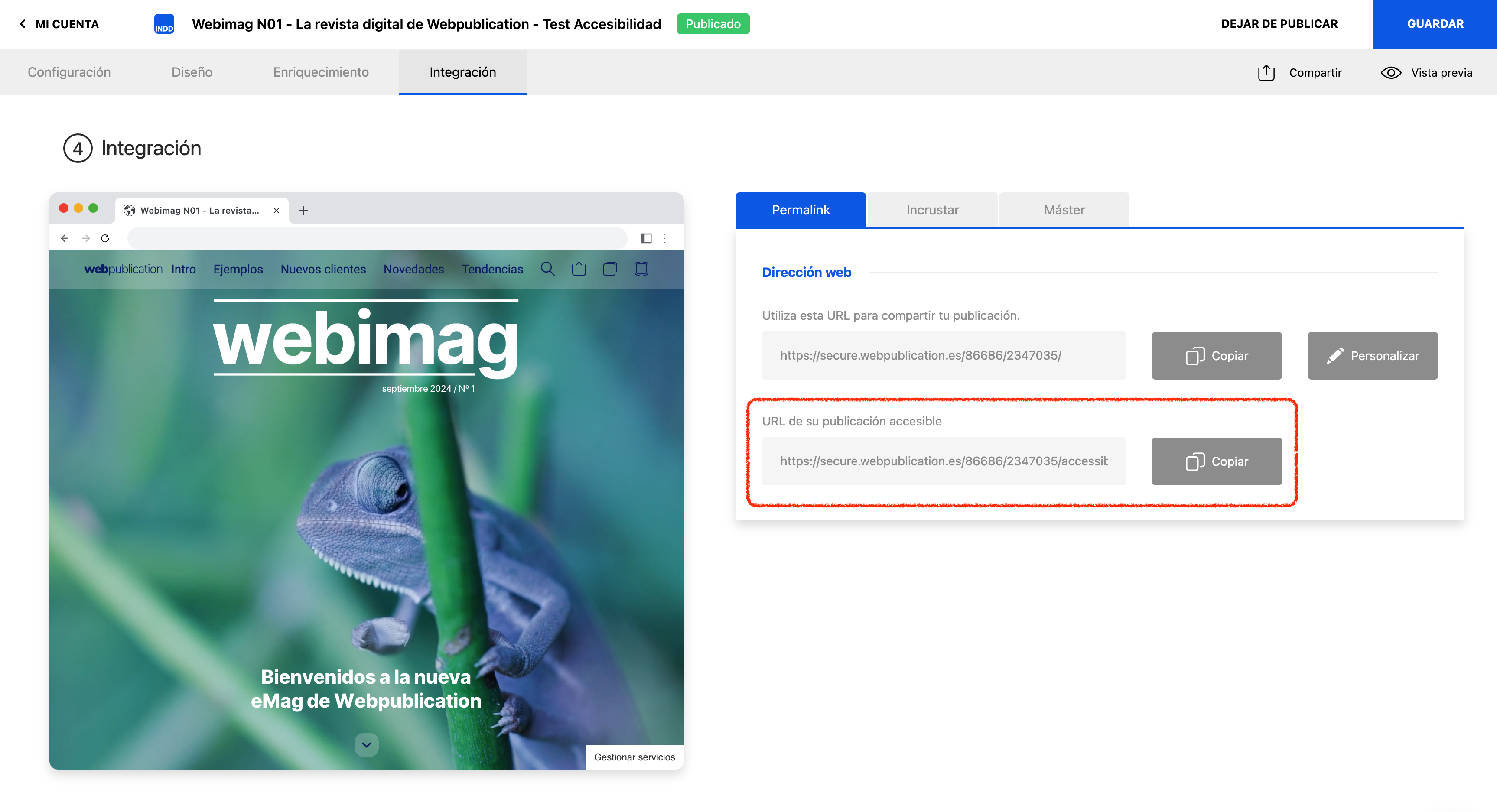
La URL de la versión accesible se puede copiar desde la pestaña Integraciones (Integrations). Puedes usar este link para asignarlo a un botón personalizado mediante el Aministrador de Menú o usarlo directamente en cualquier lugar.
Elementos del visor de la publicación accesible
El encabezado del visor accesible puede incluir un botón de Menú, el logotipo de la publicación, el título principal, un interruptor de modo oscuro/claro y un control para el tamaño de fuente. El pie de página contiene botones de navegación para moverse a la página anterior o siguiente.
Todos los botones, incluidos los elementos del menú lateral, son totalmente accesibles con el teclado (usando Tab, Shift+Tab y las teclas de espacio/Enter). El botón de Menú muestra el índice de la publicación en un estilo de acordeón, lo que permite a los usuarios navegar a través de enlaces y submenús usando el ratón o el teclado.
Buenas prácticas a seguir
- Asegúrate de que tu publicación tenga un índice (Panel de Contenidos) si deseas que aparezca el menú de accesibilidad. Puedes crearlo en la pestaña Diseño > Administrador de Menú. Añade un botón de “Índice” en alguna sección y haz clic en “Editar contenidos”.Si actualizas tu publicación desde el Plugin de InDesign, la versión accesible se regenera automáticamente. Si realizas cambios desde el Editor de Enriquecimientos, desactiva la casilla de accesibilidad, guarda los cambios y luego vuelve a activarla para regenerar la versión accesible.
- Evita incrustar texto en imágenes o convertir texto a contornos, ya que ese texto no estará disponible en la versión accesible.
Conclusión
Garantizar la accesibilidad en tus publicaciones digitales no solo es una buena práctica, sino también un paso fundamental hacia la inclusión. Al seguir los estándares WCAG 2.1 y RGAA, puedes ofrecer a los usuarios contenido accesible que mejore su experiencia, independientemente de sus capacidades. La versión HTML accesible es sencilla de crear y gestionar, y con buenas prácticas en su implementación, podrás asegurarte de que tus publicaciones estén disponibles de forma universal, ayudándote a llegar a una audiencia más amplia y cumplir con las normativas de accesibilidad.