Puedes agregar un menú en la barra para que el usuario pueda ir rápidamente de una sección a otra.
- En tu publicación, accede a la pantalla Diseño > GESTIONA TUS MENÚS, ICONOS Y BOTONES PERSONALIZADOS > Administrar.
- En la columna ARRASTRAR ELEMENTOS, coge Tab manager y arrástralo hasta la parte de la barra donde quieres que se vea: izquierda, centro (recomendado) o derecha.
- Despliega las opciones haciendo clic en el icono del engranaje luego en EDIT TABS.
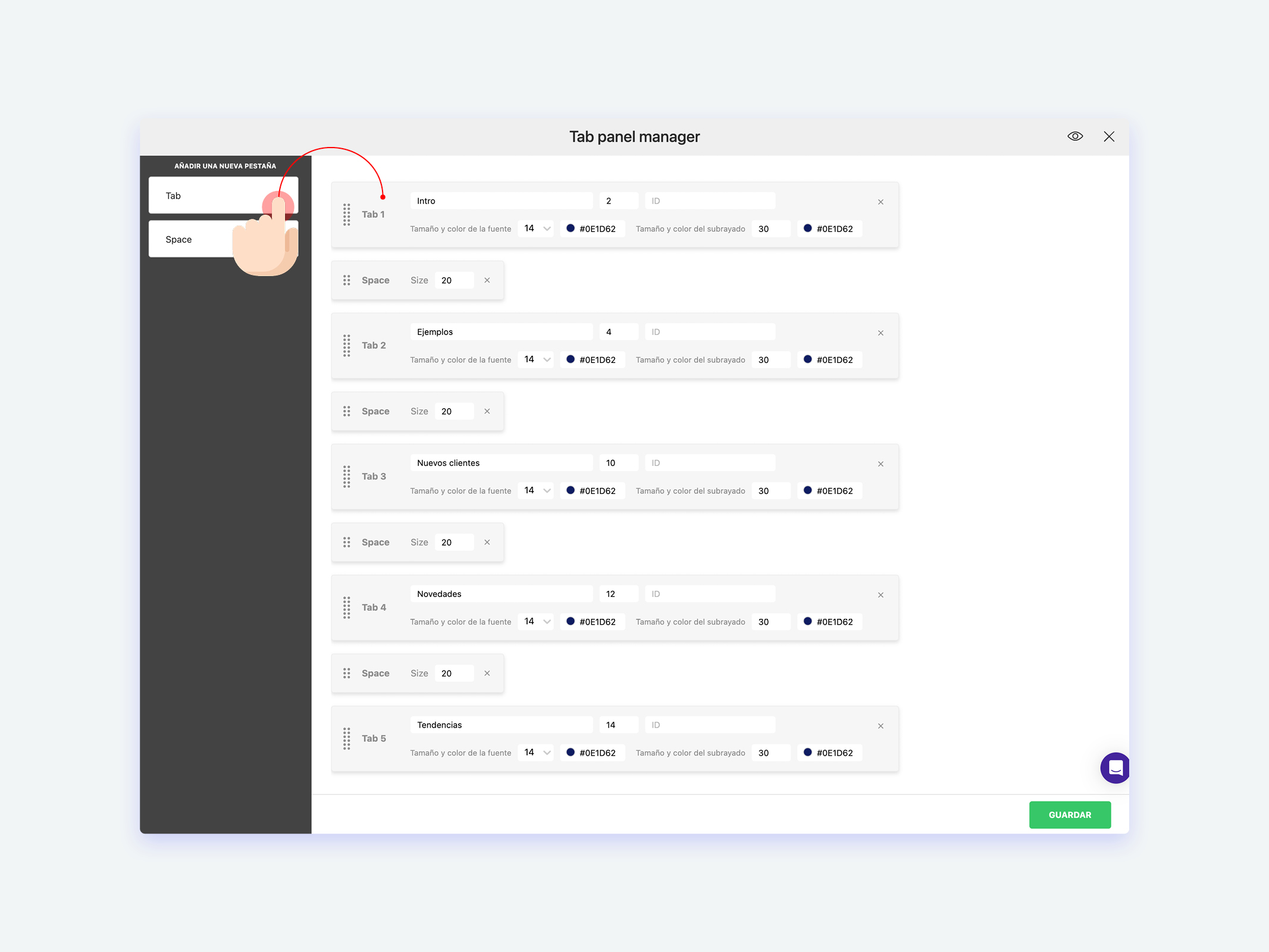
- En la ventana que aparece a continuación coge el botón Tab y arrástralo a la zona en blanco de la ventana y completa cada campo:
- En Tab 1 título de la sección
- Página a la que irá al hacer clic
- El ID lo vas a necesitar si vas a activar la función Playlist, define un código personalizado para esta sección. El código debe ser breve y específico, ya que será el ID que identificará la sección que compartirás con Playlist.
- Establece Tamaño y color de la fuente
- En Tamaño y color del subrayado establece el tamaño y color del subrayado que aparecerá al pasar el cursor sobre la pestaña
- Luego coge el botón Space y arrastrando ubícalo después de Tab 1. Establece el tamaño en px de la separación entre pestaña y pestaña.
- Repite el mismo proceso para cada nueva pestaña que desees agregar al menú de navegación.
- Haz clic en GUARDAR.
- Cuando vuelvas al Administrador de menús haz clic en GUARDAR y luego decide la ubicación de la función en el Menú tablet y Menú móvil.