Nuestro plugin aprovecha muchas de las interactividades de InDesign, haciendo que sea muy fácil crear una publicación animada e interactiva en muy poco tiempo. Además, si quieres cautivar a tu audiencia, definitivamente necesitas animar tu publicación. Aquí te decimos cómo…
InDesign contiene muchas opciones de animación preestablecidas y que puedes personalizar de acuerdo a los valores que asignes. Con las animaciones encontrarás distintas maneras de resolver la entrada en página de títulos, imágenes, gráficos, mapas, infografías y números.
Tipos de animaciones
Comienzas abriendo Ventana > Interactivo > Animación. Este será tu panel para asignar las animaciones de cada elemento.
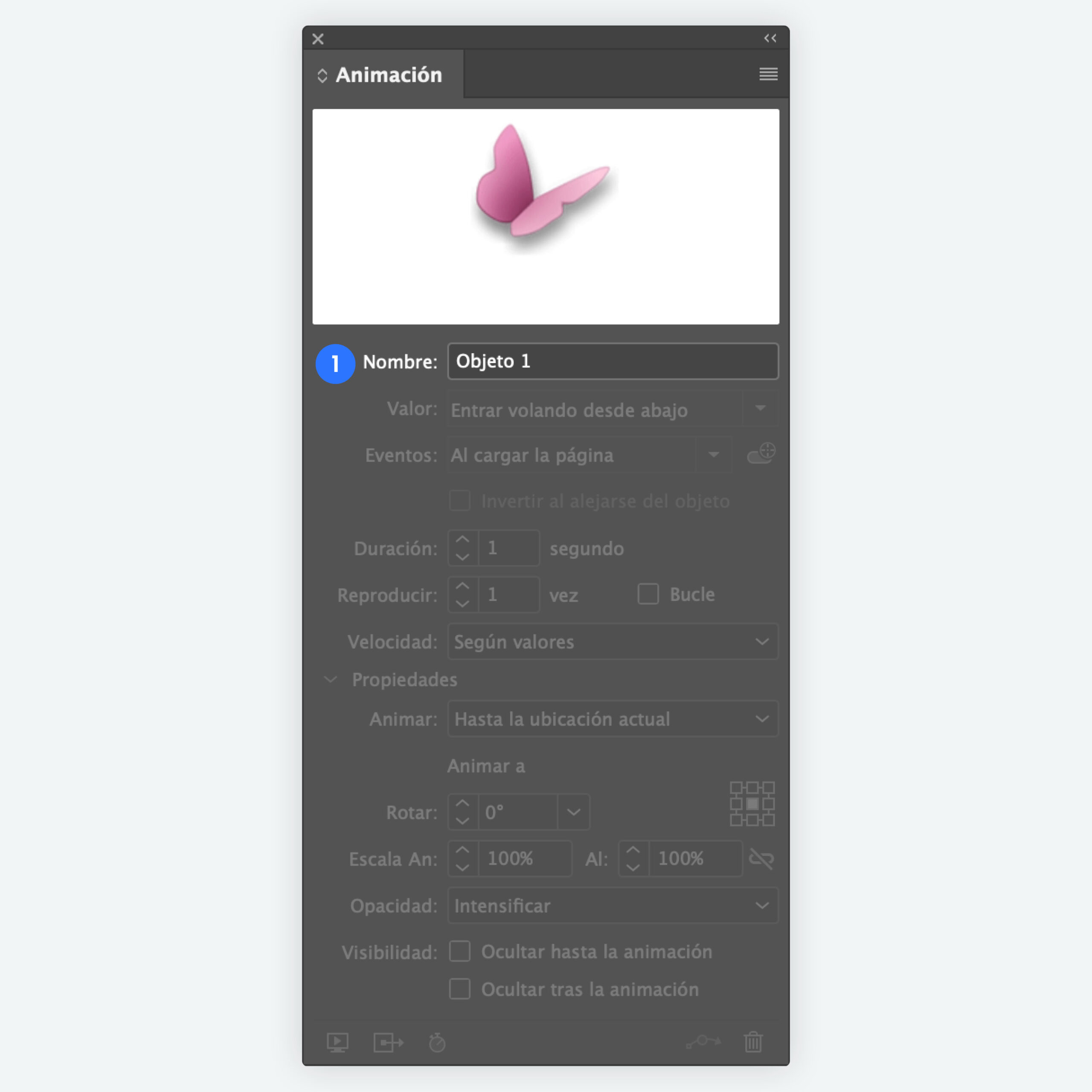
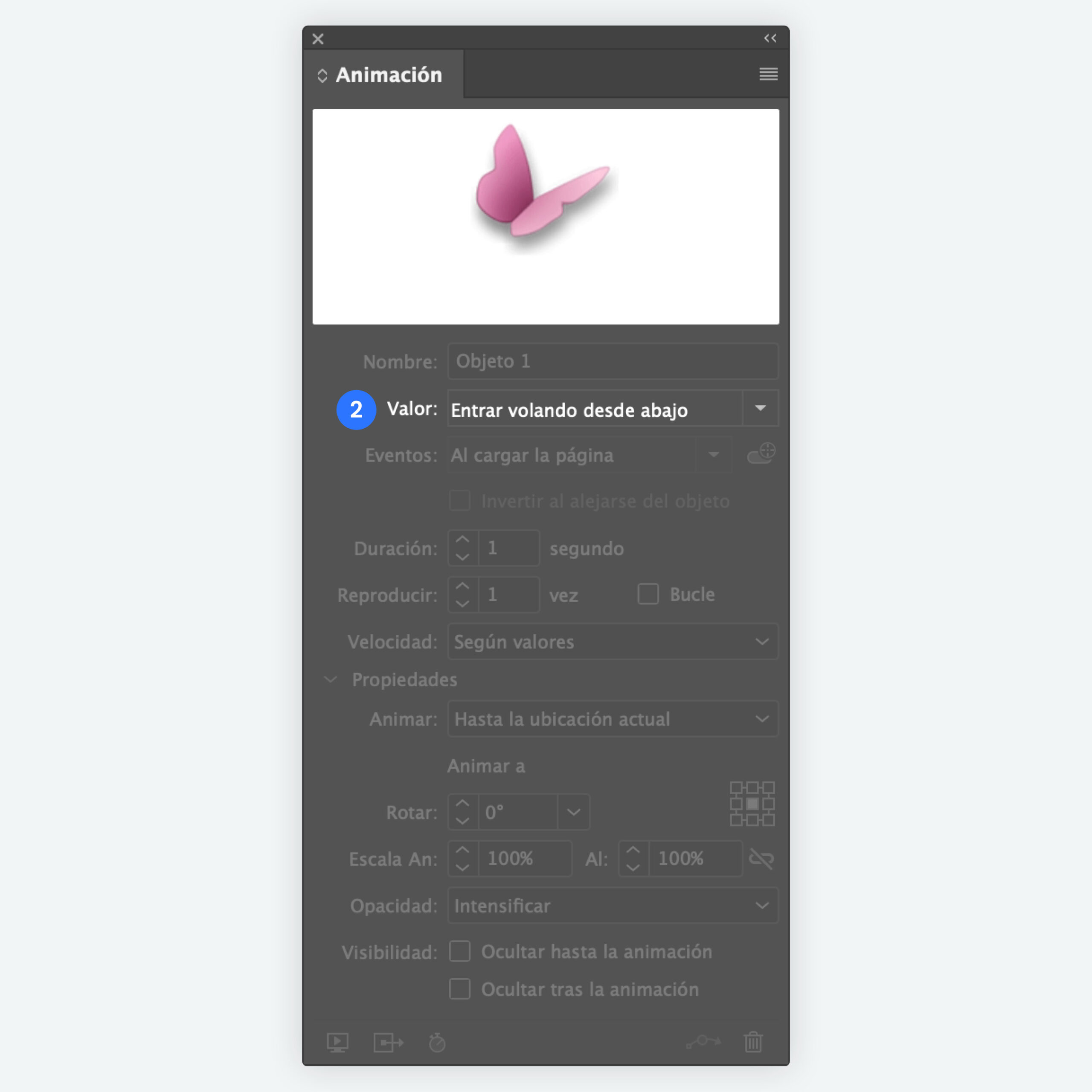
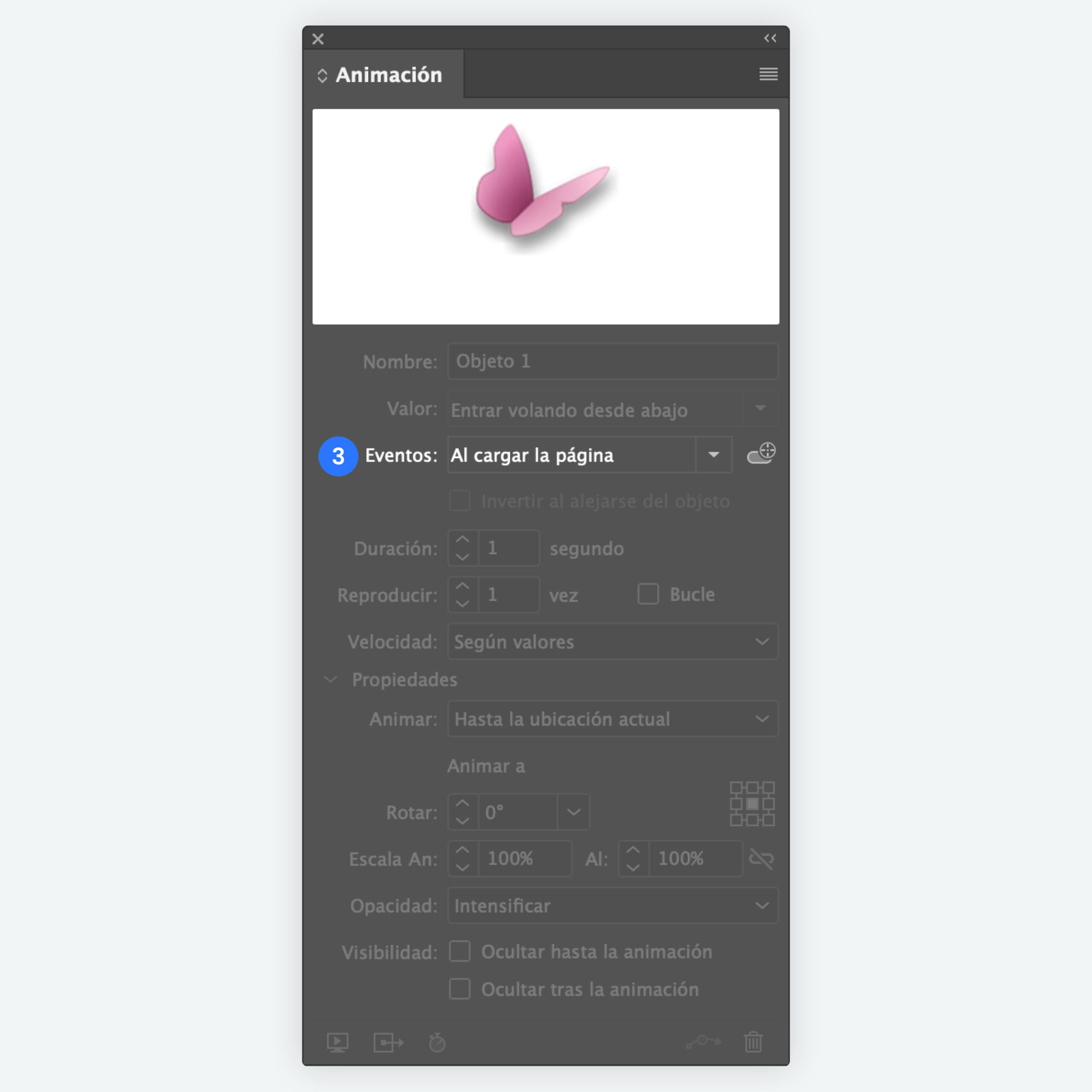
Con un elemento seleccionado y dando clic en la opción Valor, se despliegan todas las animaciones disponibles. Selecciona una y se mostrarán todos sus parámetros para configurar.
A partir de la elección de un Valor, puedes crear animaciones personalizadas alterando uno o más de sus ajustes.
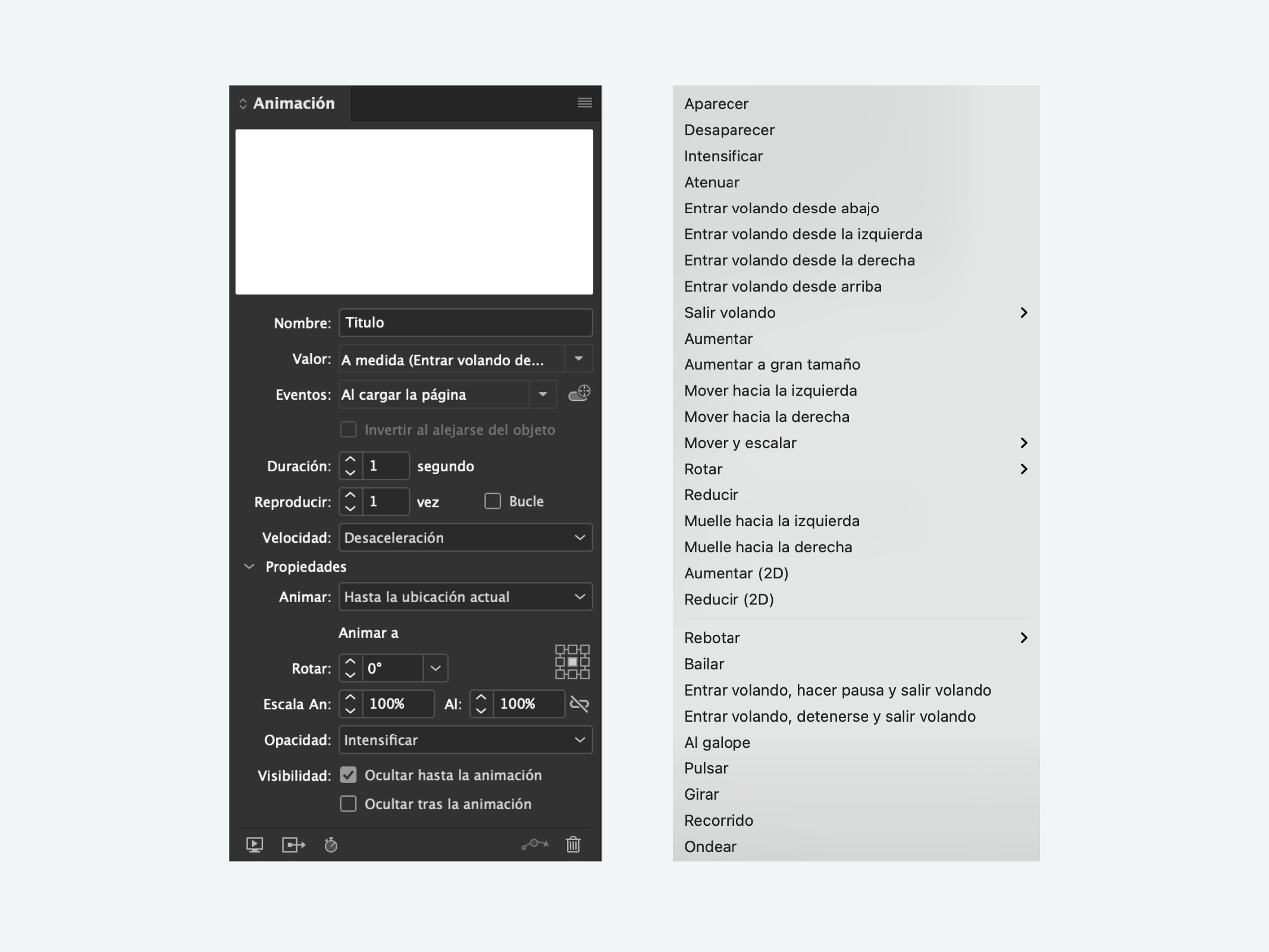
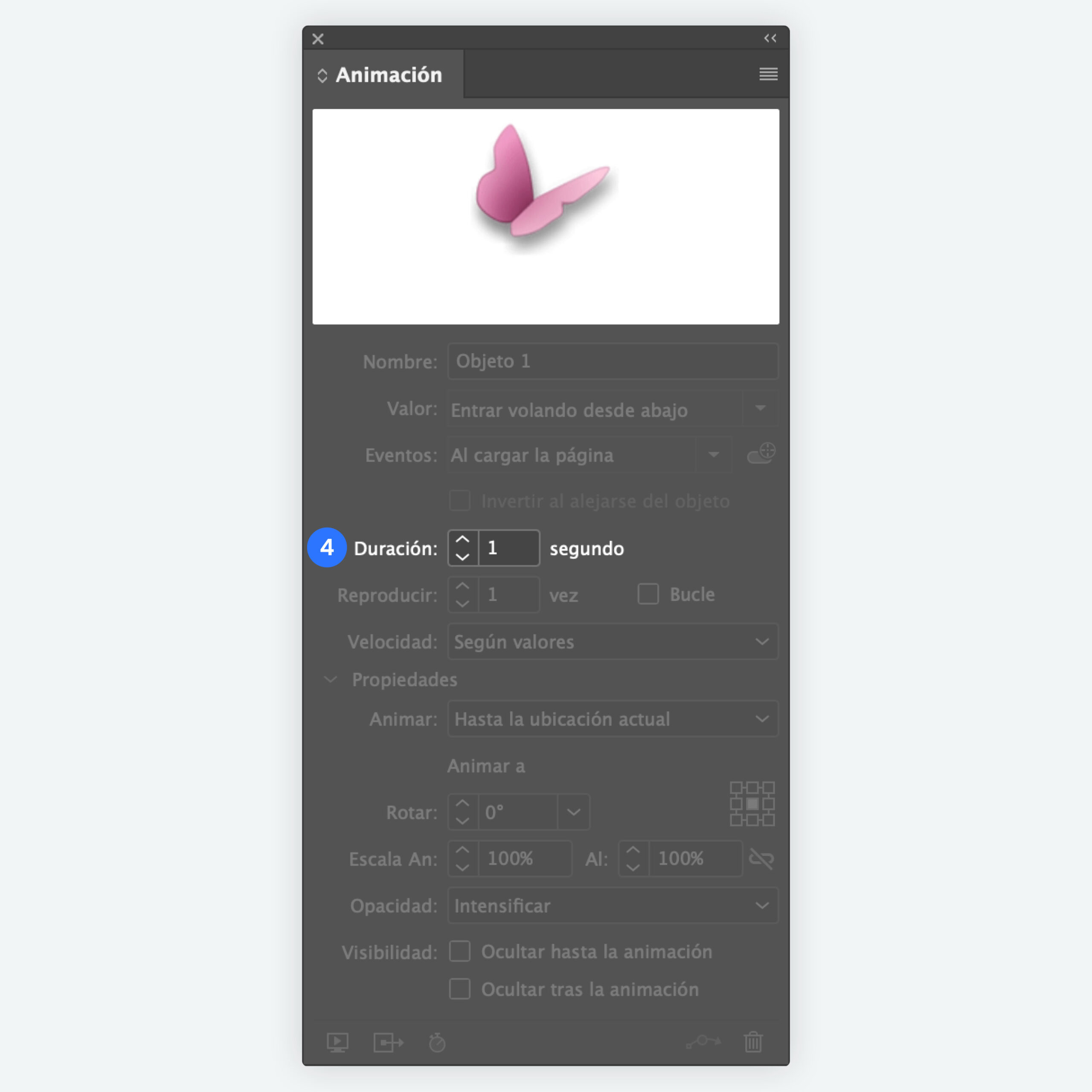
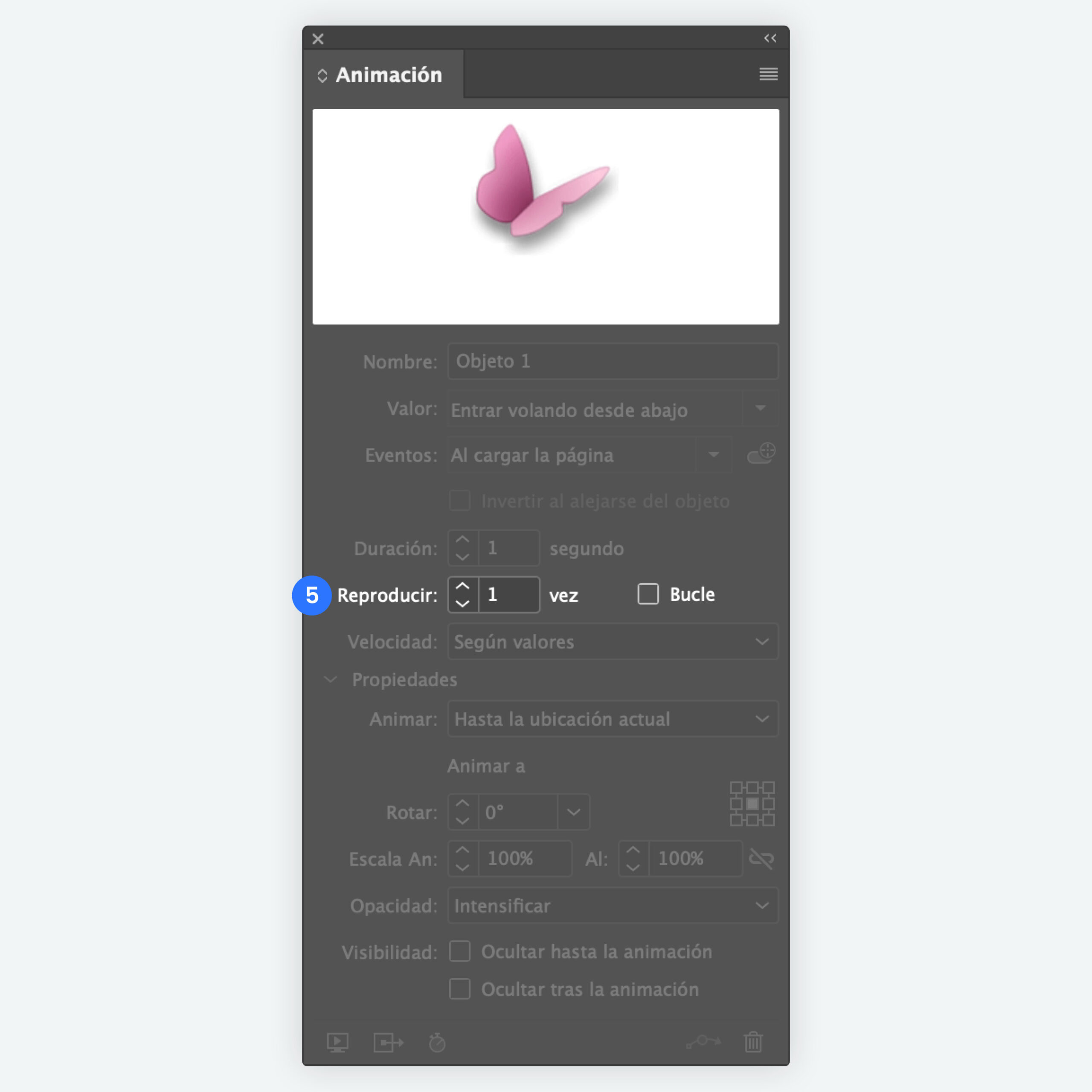
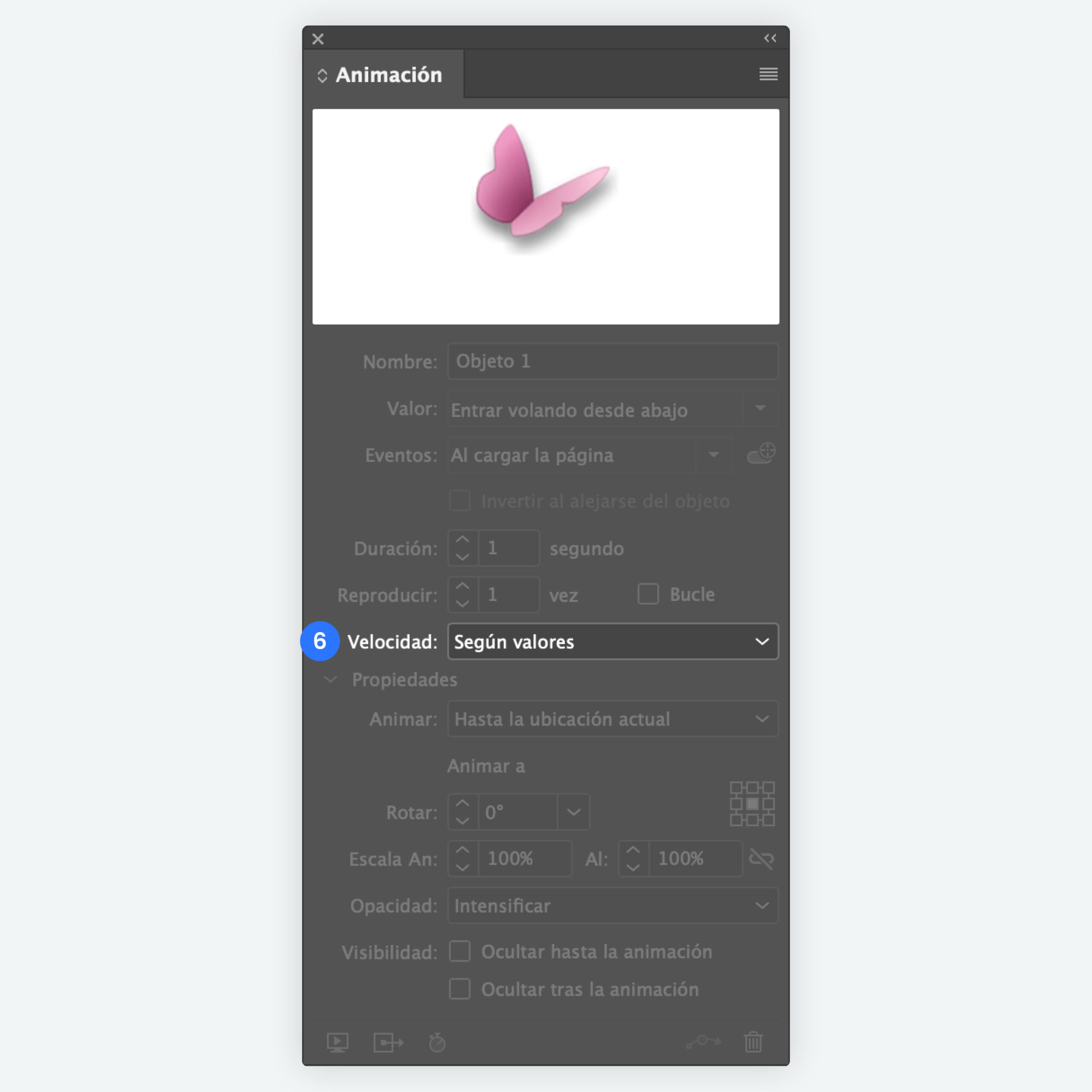
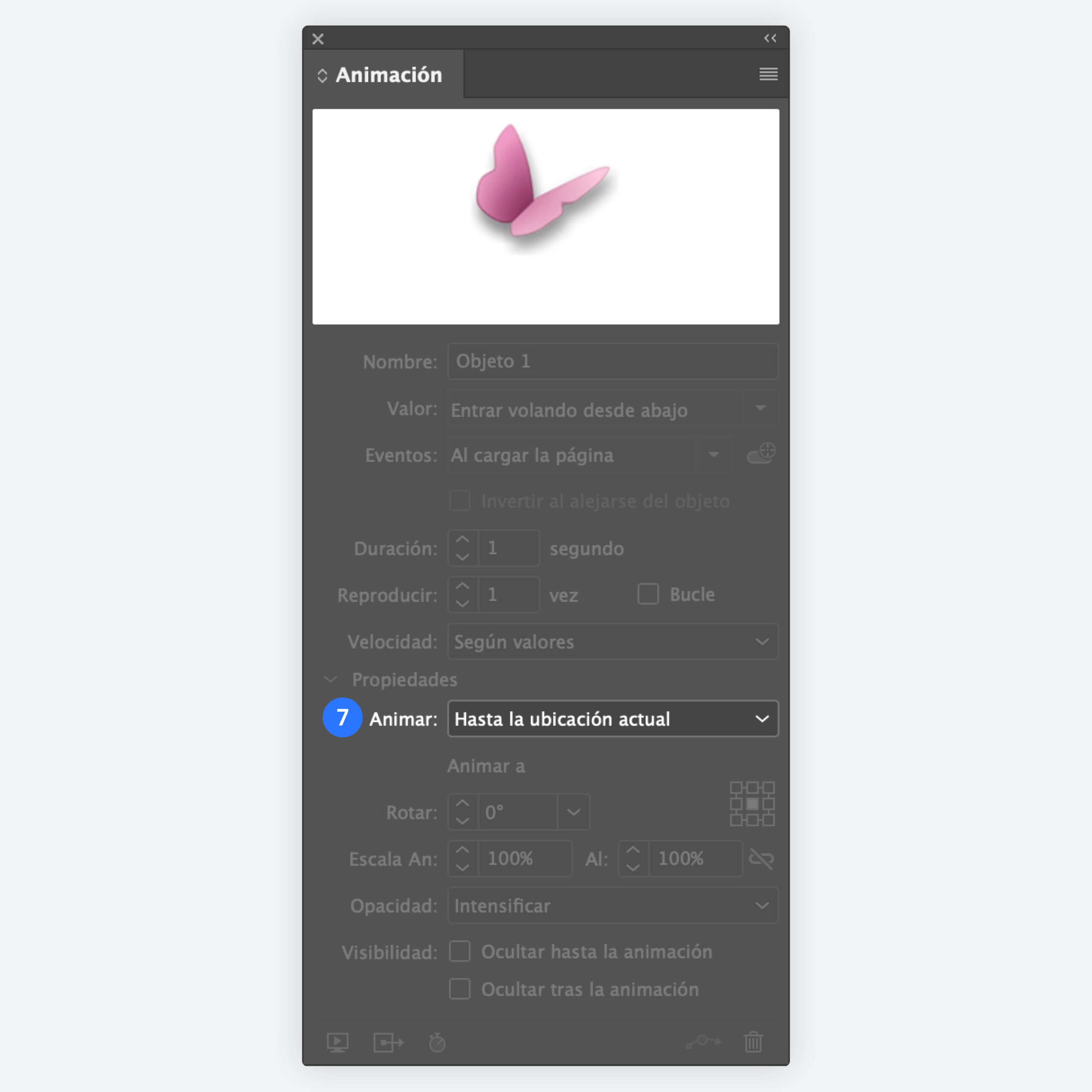
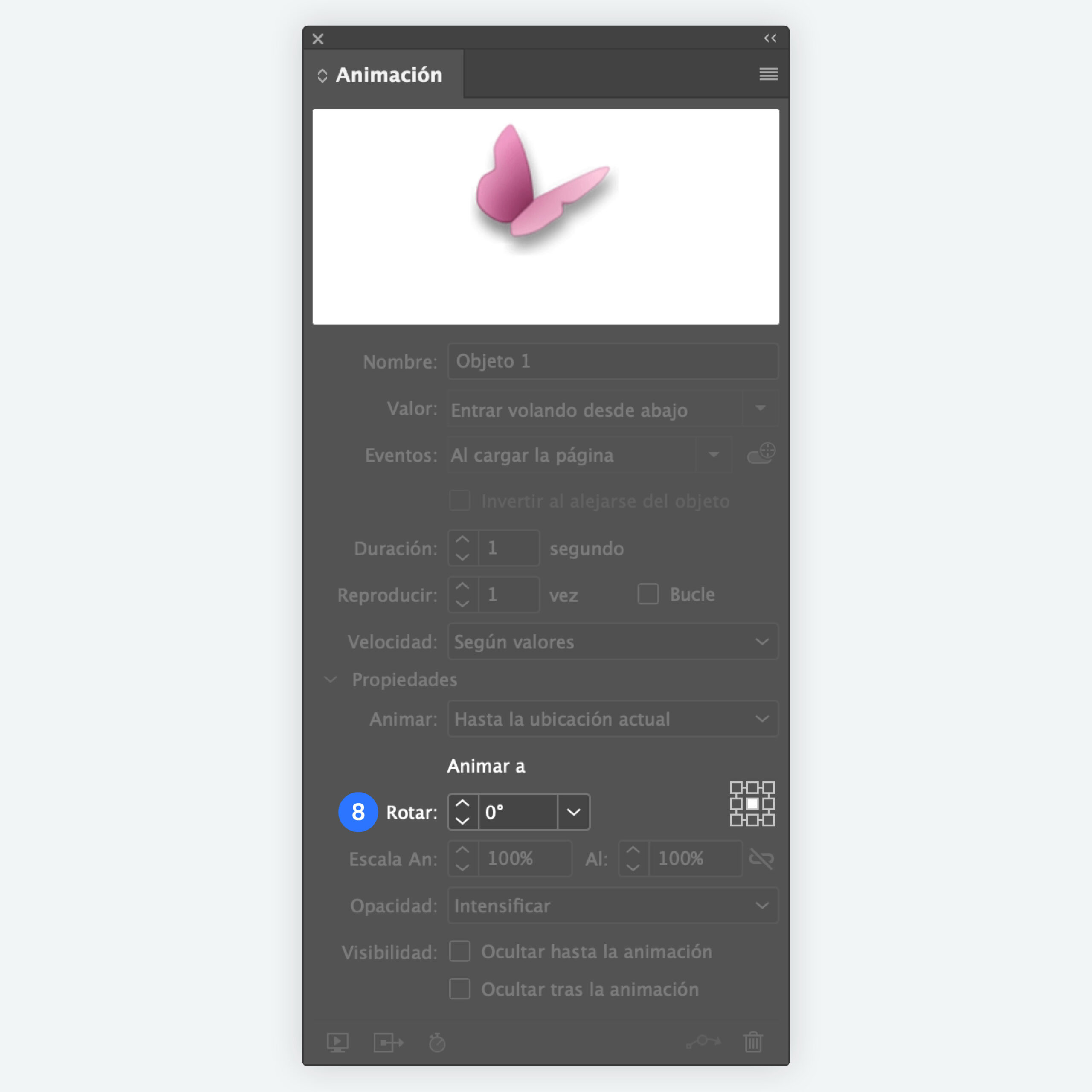
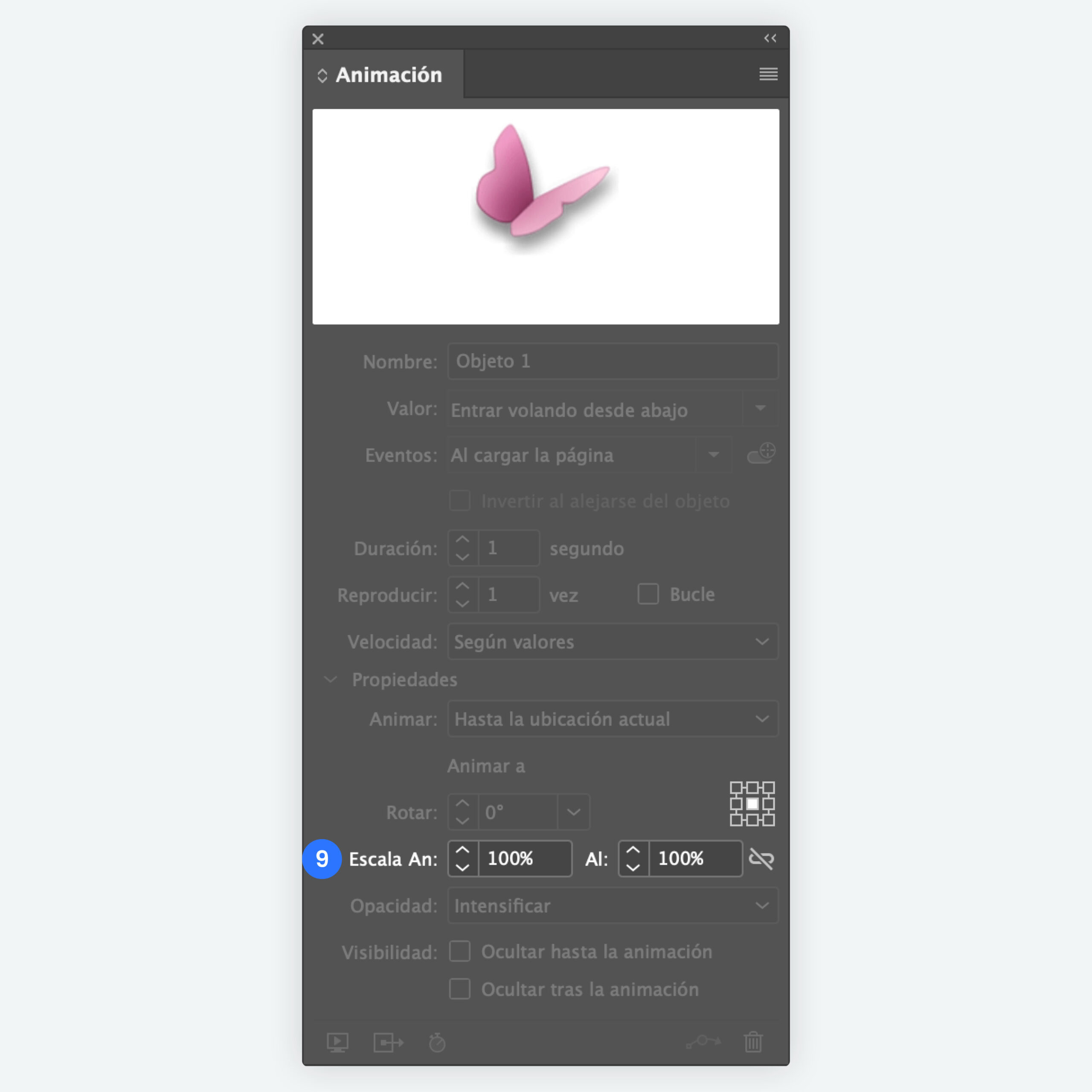
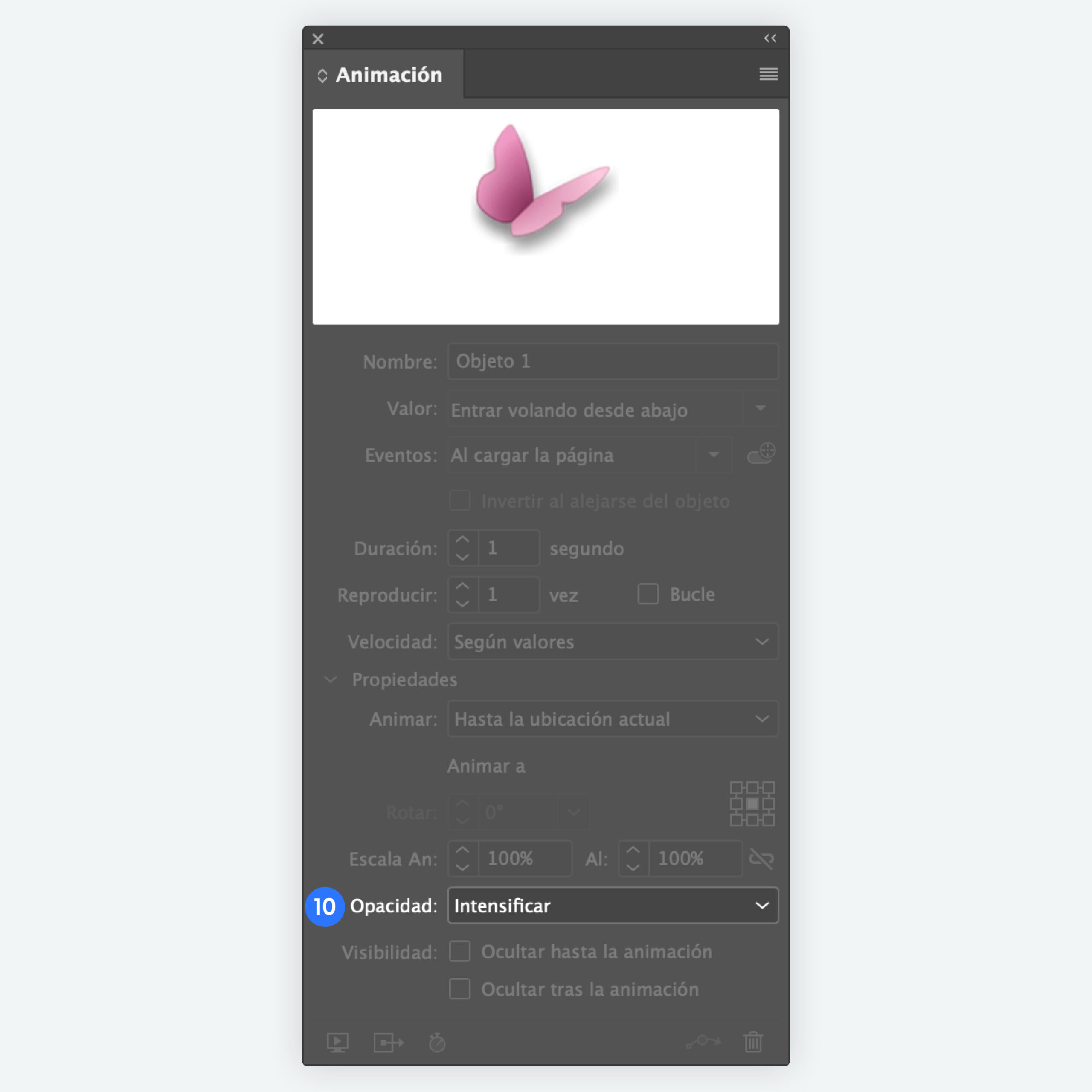
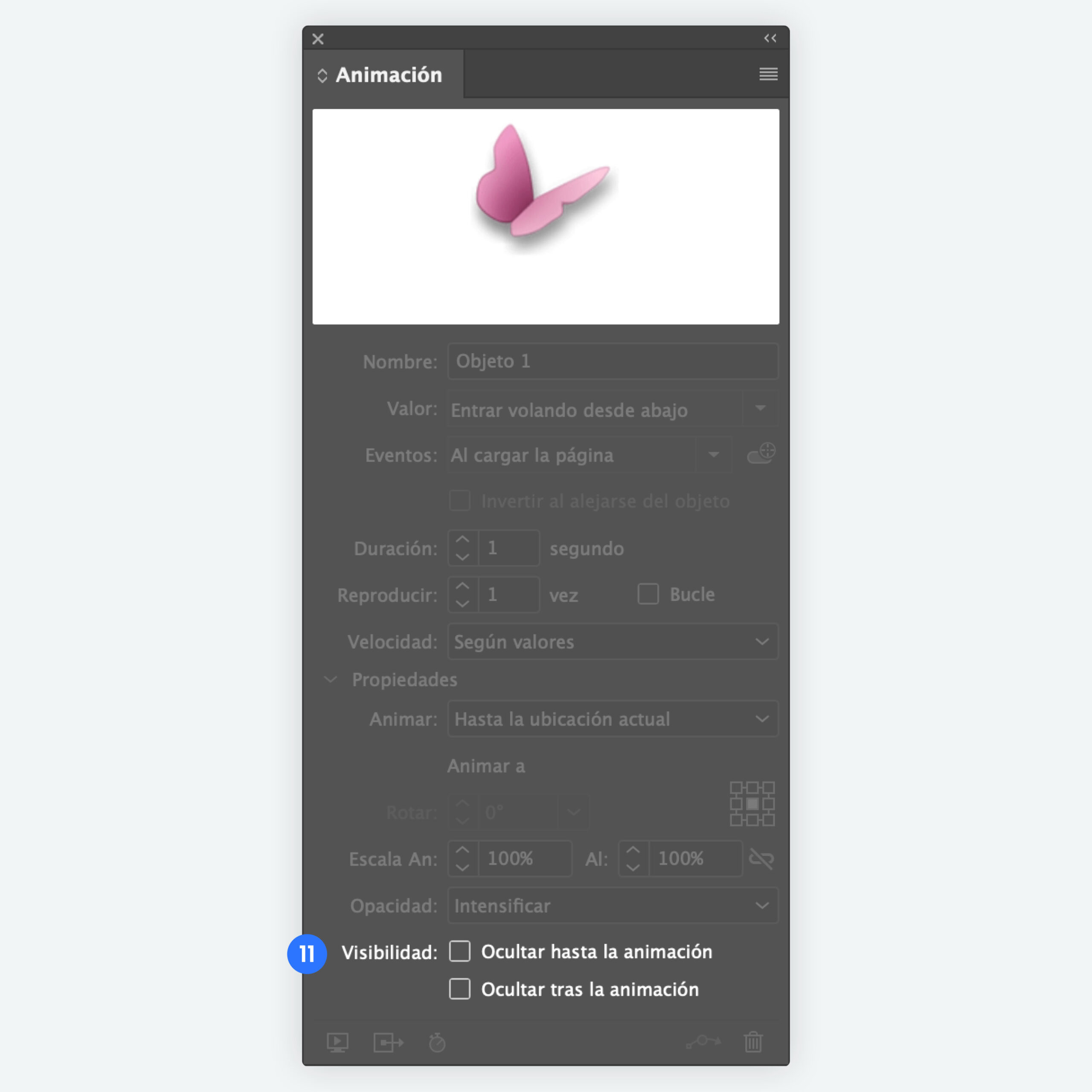
Conociendo el panel de animaciones
y los ajustes disponibles
Cómo crear las animaciones más comunes
Éstas son algunas sugerencias de animación en objetos clave de una publicación digital y su respectiva configuración:
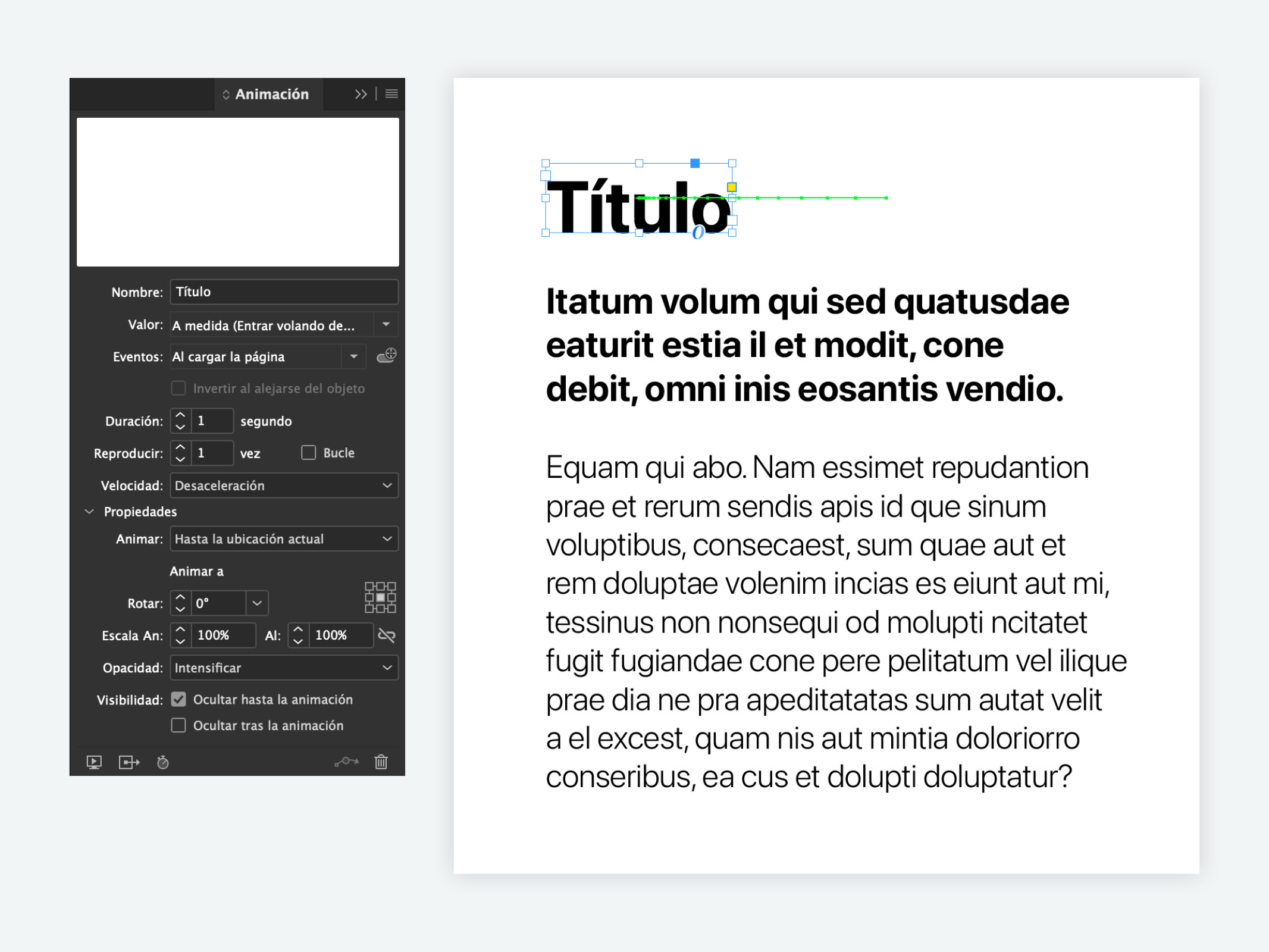
Entrar volando desde…
Consiste en hacer la llegada de un elemento a través de alguno de los extremos (abajo, izquierda, derecha, arriba), oculto en primera instancia. Este modo es recomendable aplicarlo a imágenes, títulos, ilustraciones.
Debes seleccionar el elemento y asignas el valor Entrar volando desde… Verás que se añade una línea de color verde sobre tu objeto, puedes modificar la longitud de este trayecto seleccionando el nodo con la Herramienta Selección directa (A).
El tipo de Velocidad es clave para generar distintos efectos. Para un final de animación “suave” es recomendable utilizar la opción Desaceleración.
En Opacidad y Visibilidad puedes ajustar el modo de aparición.
Intensificar
Consiste en hacer aparecer un elemento mediante efecto fade-in (aparecerá de forma progresiva). Este modo lo puedes aplicar a imágenes, títulos, botones o algún párrafo.
Debes seleccionar el elemento y asignas el valor Intensificar. Esta opción creará un punto central de color verde sobre tu objeto. Puedes modificar la Velocidad que llevará al objeto aparecer al 100% en pantalla.
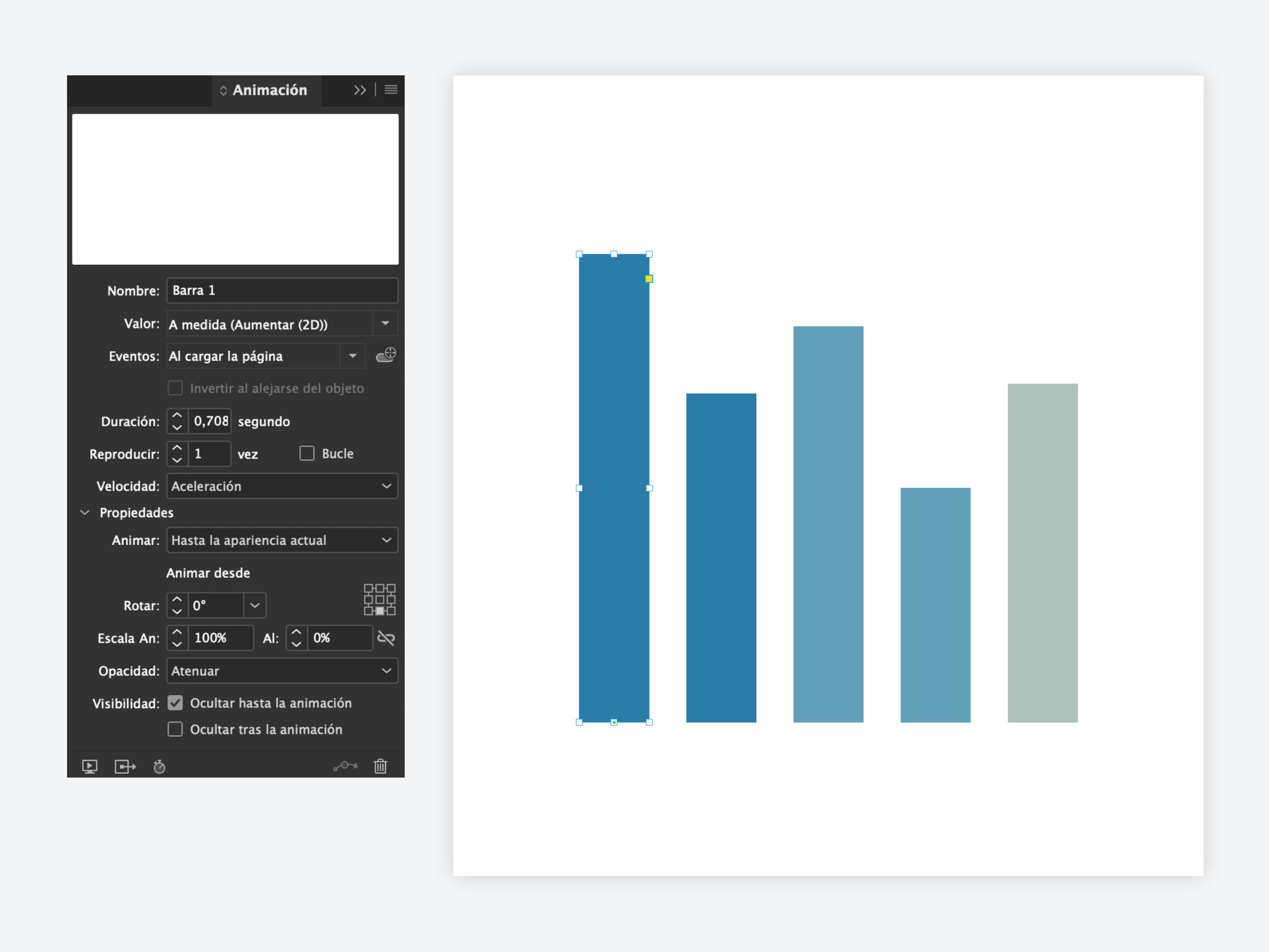
Aumentar o Reducir 2D
Consiste en un aumento o reducción de escala de un objeto en un tiempo determinado y partiendo desde algún lado del objeto. Este tipo de animación lo puedes aplicar a botones, gráficos y demás objetos.
Debes seleccionar el elemento y asignar el valor Aumentar 2D. Esta opción creará un punto central de color verde sobre tu objeto (esto indica el punto de partida de la animación).
Luego prueba a modificar la Velocidad con la que se produce el aumento de escala y desde qué momento se llega a esa escala, si es hasta la apariencia actual (parte desde el % que establezcas hasta la escala real del objeto, es decir el 100% de su tamaño) o desde la apariencia actual (parte desde la escala real del objeto, es decir el 100% de su tamaño ) hasta la escala que decidas.