Si tu proyecto consta de varios idiomas, posiblemente hayas creado una publicación para cada uno. Lo ideal sería añadir en la barra de tu publicación botones (selector de idiomas), para que los usuarios vayan de un idioma a otro fácilmente.
Una vez tus publicaciones están publicadas en nuestra plataforma, puedes configurar un selector de idiomas. Lo primero que vas a necesitar es conocer la URL final de cada publicación (la URL donde alojarás cada máster o la URL/subdominio personalizada de cada idioma):
Primero que nada diseña un icono que represente el idioma en formato PNG, JPG o SVG (añade margen al icono para que respire en la barra y una altura mínima de 300px), luego:
- Desde el Drive, ubica tu publicación y accede a la pantalla Diseño > GESTIONA TUS MENÚS, ICONOS Y BOTONES PERSONALIZADOS > Administrar.
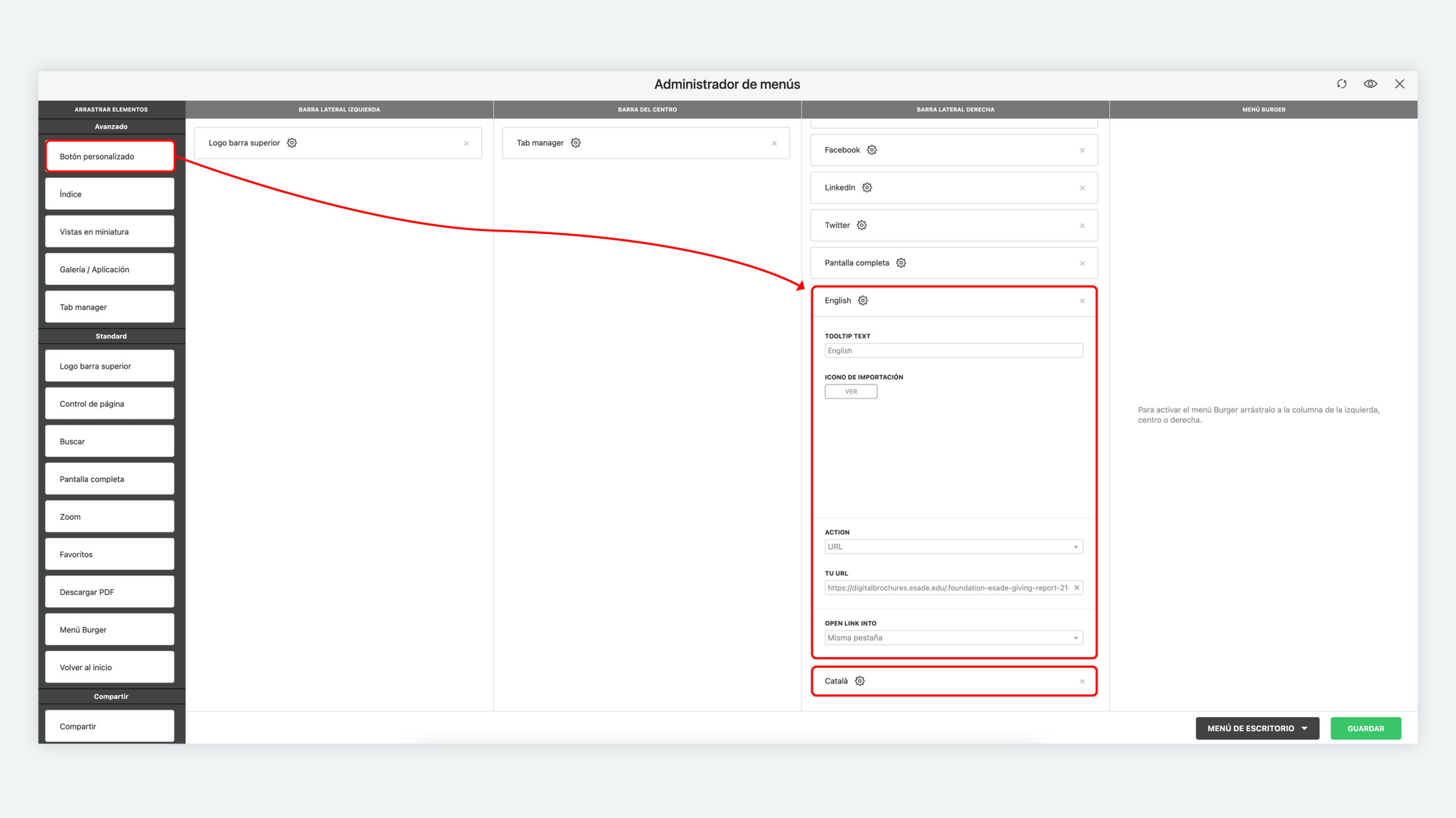
- En la columna ARRASTRAR ELEMENTOS, coge el Botón personalizado y arrástralo hasta la parte de la barra donde quieres que se vea: izquierda, centro o derecha.
- Despliega las opciones haciendo clic en el icono del engranaje y completa cada campo:
- TOOLTIP TEXT: una descripción corta sobre el idioma. Ej. ES o Español para español, EN o English para inglés, etc…
- ICONO DE IMPORTACIÓN: agrega el icono PNG, JPG o SVG que preparaste previamente.
- ACTION: establece URL como la función del botón y pega la URL final para ese idioma.
- OPEN LINK INTO: establece que el contenido de este botón se abra en la misma pestaña.
- Haz clic en GUARDAR y luego decide la ubicación del icono en el Menú tablet y Menú móvil.
- Crea un botón para cada idioma de tu publicación. Luego repite el mismo procedimiento en el resto de publicaciones/idiomas.