Cuando pensamos mobile first comprendemos que todos los contenidos de un artículo o reportaje no pueden ir en página porque necesitamos aprovechar el espacio con elementos más grandes para garantizar una correcta lectura en pequeñas pantallas. Ante esta realidad comenzamos a implementar los conceptos de primer y segundo nivel de lectura.
Es decir, que en la página (primer nivel de lectura), introducimos el tema a tratar y a través de un llamada a la acción (botón, icono, imagen, etc.) informamos al usuario que puede leer el artículo completo al pulsar en él. Como en ESTE ejemplo.
Existen dos tipos de pop-ups:
- Los de ancho fijo que se escalan proporcionalmente y reducen su tamaño según el tamaño de la pantalla. Mira este archivo de ejemplo para saber cómo se preparan estos pop-ups.
- Los responsive, donde el contenido se adapta al ancho de la pantalla, manteniendo el tamaño de sus elementos según los ajustes que establezcamos. Para diseñar pop-ups responsives debes partir de una medida para pantallas grandes (ej. ordenador) de 1200 px de ancho que luego se irá adaptando en pantallas más pequeñas como las de un móvil.
Todos los pop-ups se hacen en un mismo archivo InDesign. Pero no puedes combinar en un mismo archivo pop-ups de ancho fijo con pop-ups responsive.
Para crear un pop-up con InDesign sigue estos paso:
1. Crea y configura tu documento InDesign correctamente
2. Configura el pop-up con el plugin
3. Diseña un pop-up responsive
4. Publica el(los) pop-up(s) con el plugin
1. Crea y configura tu documento InDesign correctamente
#crearconfigurarindd
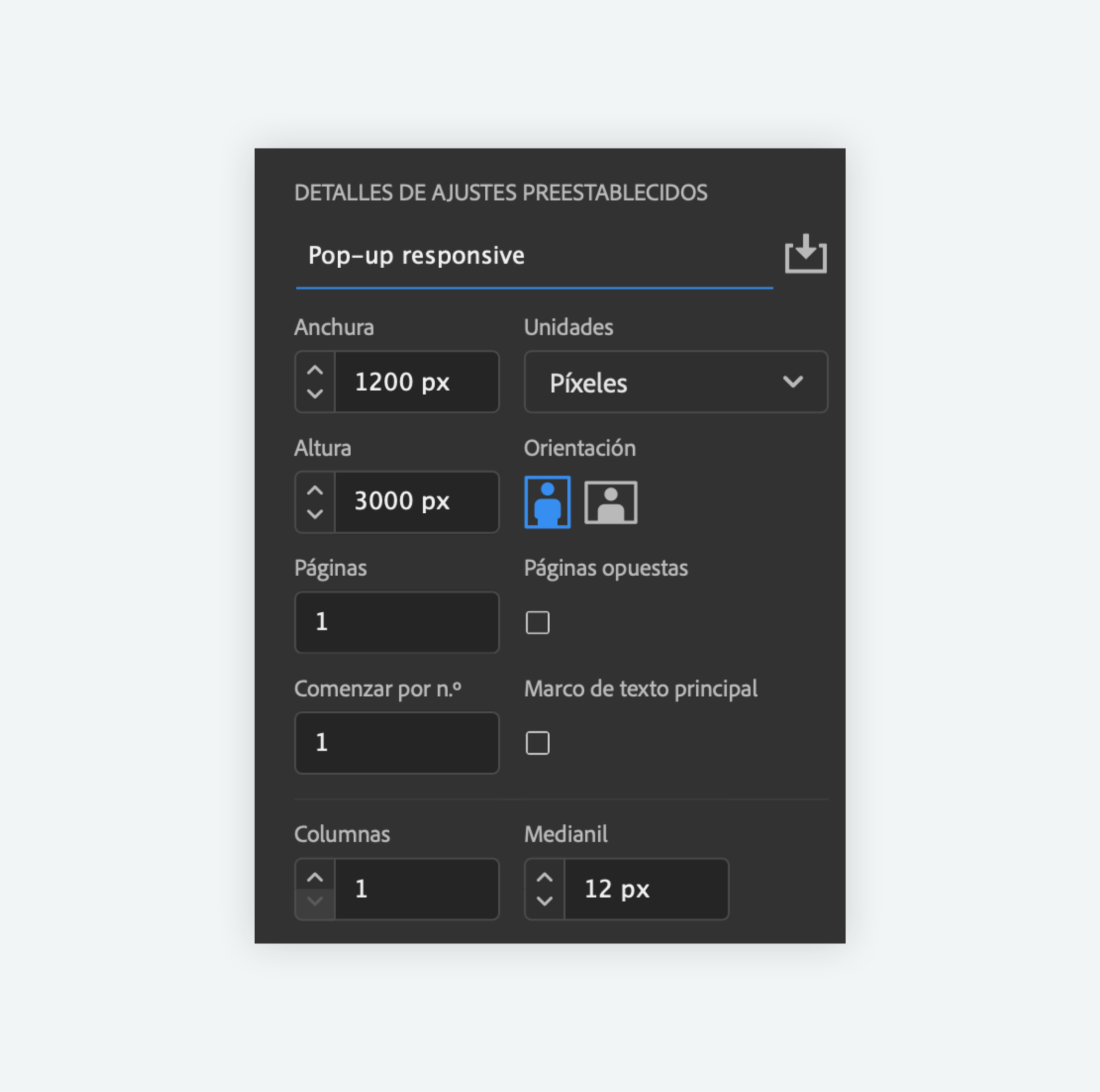
Comienza por crear un nuevo documento. En el caso de un pop-up de ancho fijo te recomendamos establecer 600 px de ancho y para pop-ups responsives entre 1024 px y 1200 px de ancho.
El alto de tu documento va a variar dependiendo del volumen de contenido. Puedes configurar un alto desde el inicio (mínimo 1024 px) y puedes modificarlo a medida que avanzas en el diseño.
2. Configura el pop-up con el plugin
#crearpopupplugin
El paso siguiente es asignar los parámetros en el plugin, para su correcto funcionamiento y adaptación en pantallas. Ten en cuenta que los ajustes que establezcas en el plugin de Webpublication harán la diferencia en el resultado.
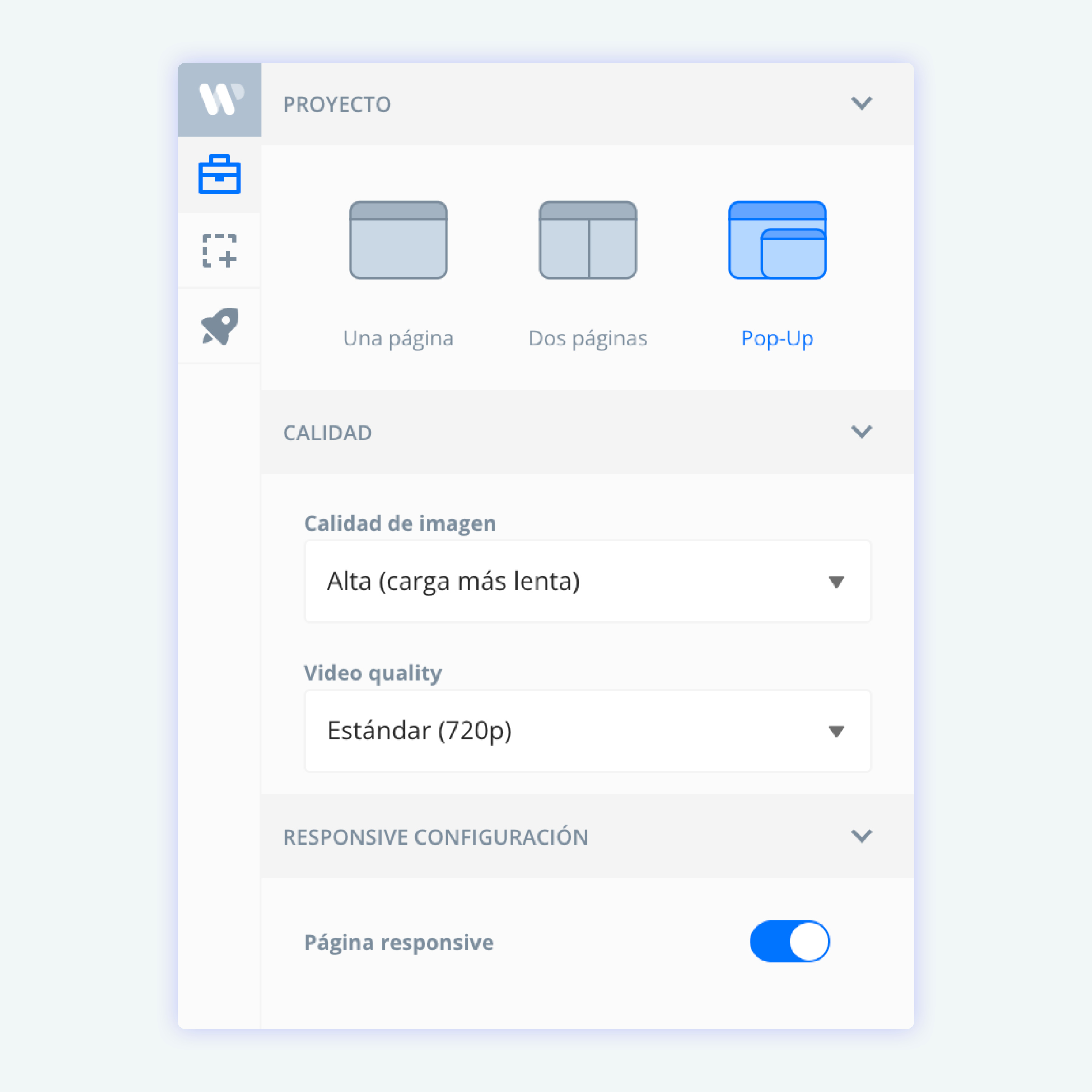
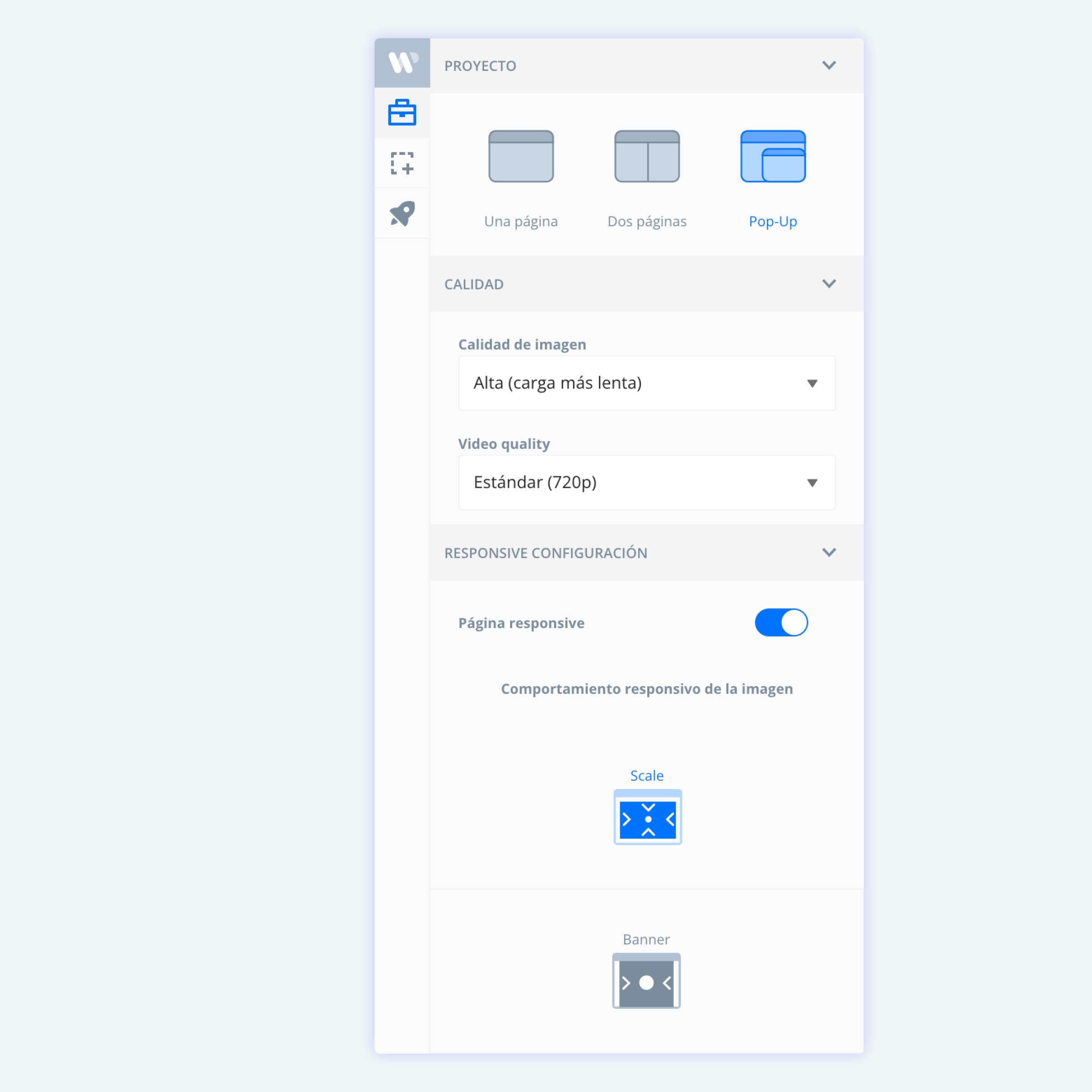
En el plugin ve al apartado Configuración del proyecto > PROYECTO y selecciona la opción pop-up y en RESPONSIVE CONFIGURACIÓN activa Página responsive.
NOTA: La distribución y el efecto responsive funciona en cascada, de arriba hacia abajo, por lo que en pantallas pequeñas los elementos irán reduciendo sus márgenes y desplazándose hacia abajo, empujando a los restantes y manteniendo su tamaño.
3. Diseña un pop-up responsive
#designresponsive
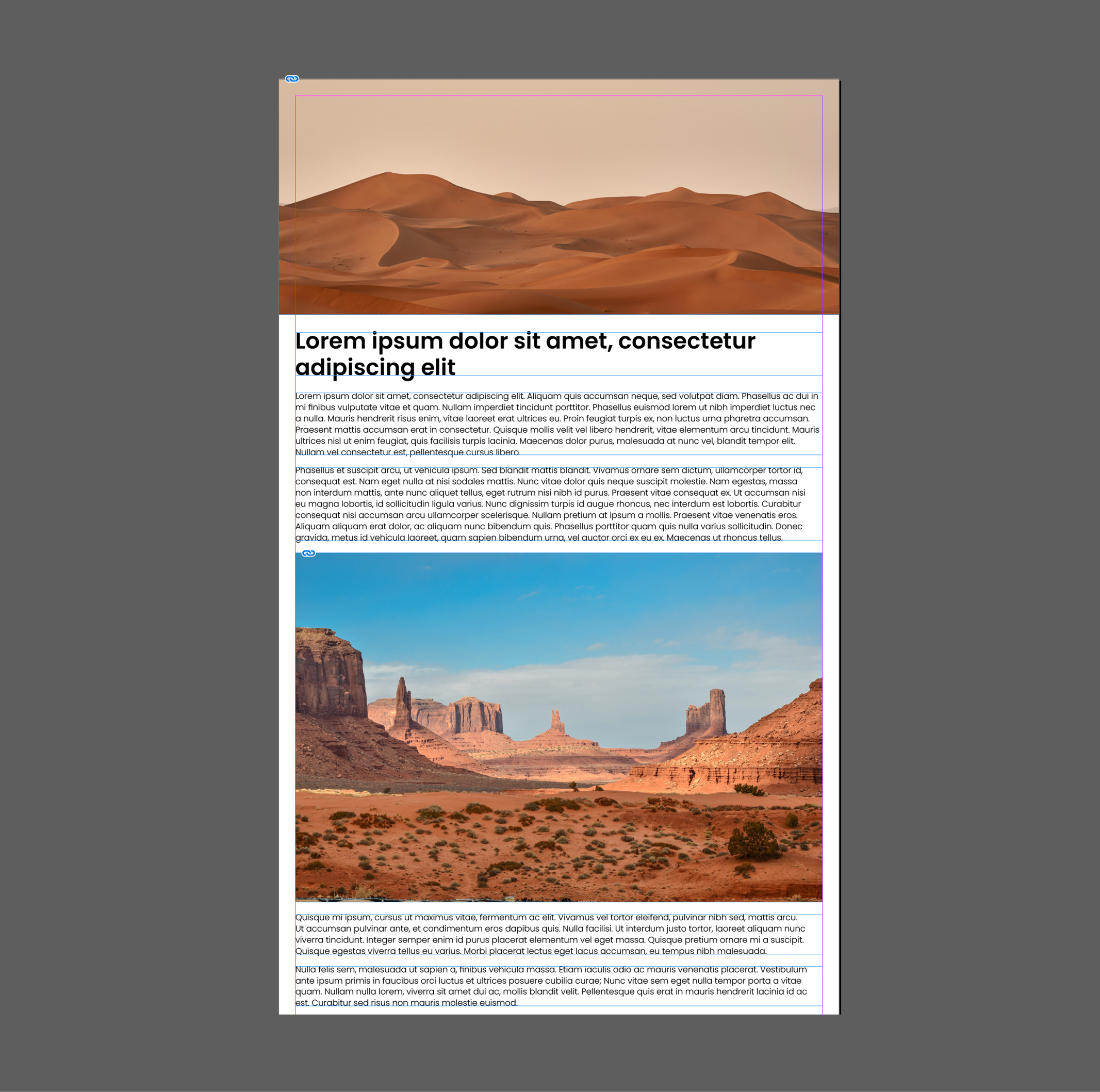
El contenido del pop-up se trabaja igual que un documento normal. Pero cada elemento debe estar en cajas independientes (título – párrafo 1 – párrafo 2, etc.) y en una columna, así los espacios entre cada una de las cajas serán los saltos de párrafos.
Puedes crear tu pop-up con el estilo que desees, tal como se ve en la muestra, o quitando algún elemento (algunos pop-ups de lectura rápida no contienen imagen header).
4. Publica el(los) pop-up(s) con el plugin
#publicarplugin
Una vez configurado tu documento y has diseñado tu pop-up, debes publicarlo en el Drive de Webpublication para luego conectarlo con tu publicación.
Para publicar un pop-up:
- Selecciona en InDesign desde el panel Páginas, la que deseas publicar como pop-up.
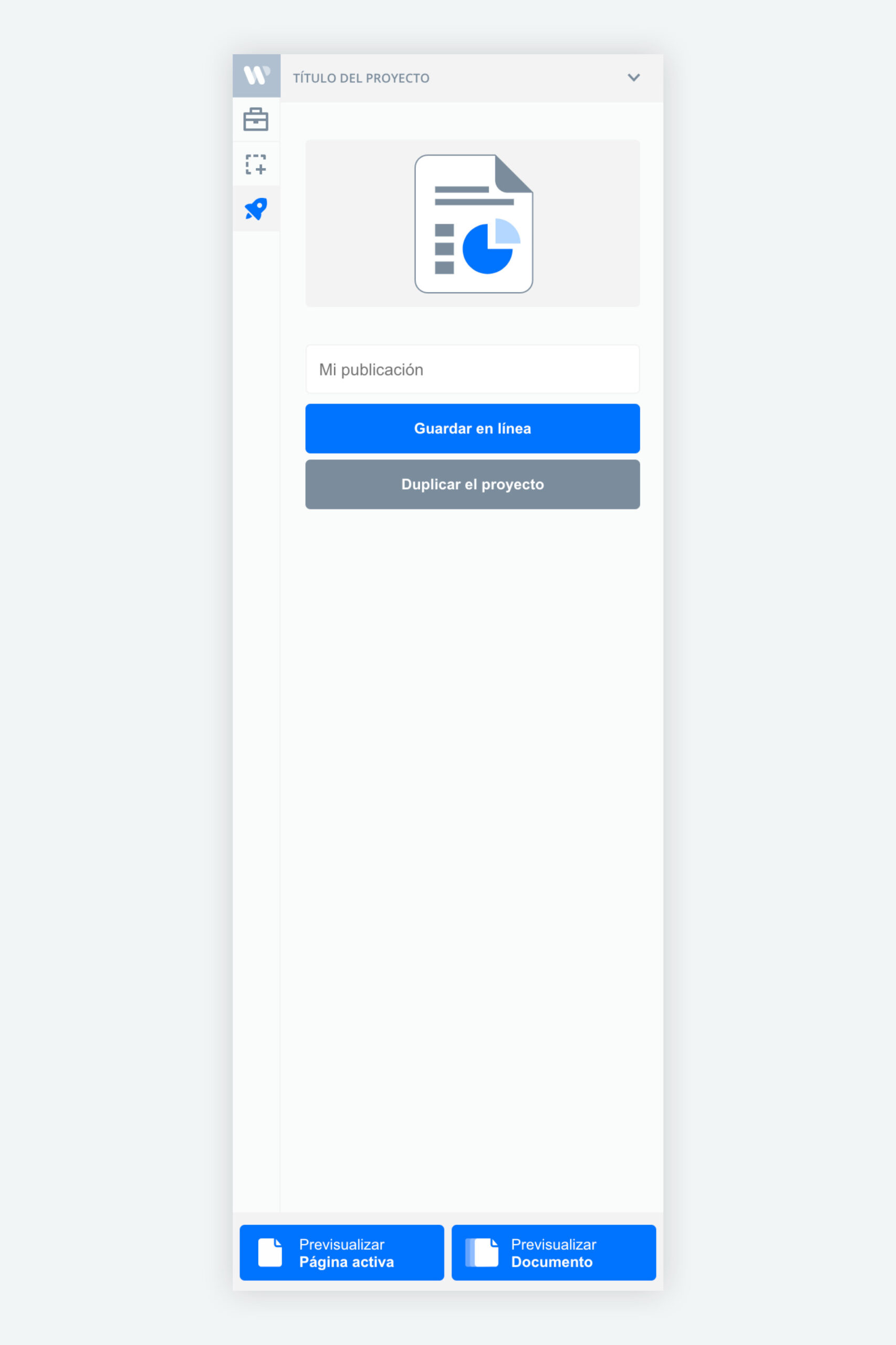
- Dirigite al plugin > Finalización del proyecto.
- Establece un nombre para el pop-up y haz clic en Guardar en línea.
- Dirígete a tu publicación y conecta el pop-up creado.
- Repite el mismo procedimiento con cada pop-up que tengas en el archivo InDesign.
Ajustes disponibles
para pop-ups responsives
Dispones de dos opciones para configurar el comportamiento de las imágenes. Elige la que más se adapte a las necesidades de tu diseño:
- La opción Banner hace que en pantallas pequeñas, se reduzcan los márgenes laterales hacia el centro, conservando siempre su altura.
- Con la opción Scale se reduce el tamaño de la imagen proporcionalmente.
Tienes la libertad de aplicar los estilos y variables tipográficas que desees en cada caja de texto.
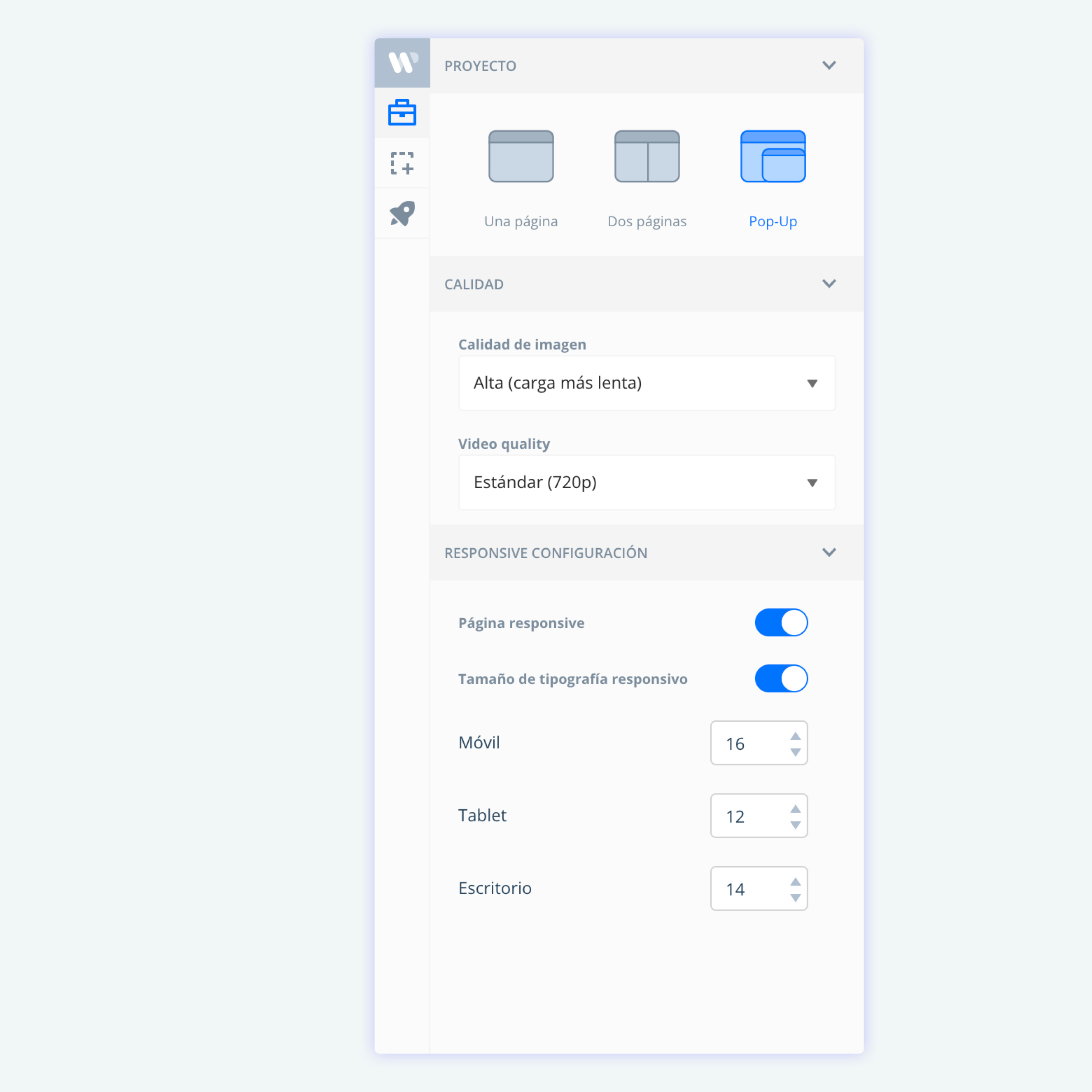
Además, en el plugin dispones de la opción para configurar el tamaño de los textos para cada pantalla (ordenador, tablet y móvil). Esto significa que en pantallas grandes puedes configurar un tamaño de fuente normal y un tamaño más grande para pantallas más pequeñas (opcional).
Selecciona una caja de texto y activa la opción Tamaño de tipografía responvio, luego establece un tamaño para Móvil, Tablet y Escritorio.
NOTA: si no activas la opción Tamaño de tipografía responsivo el tamaño de las tipografías será el establecido con InDesign indistintamente del dispositivo o tamaño de pantalla.