Nuestro plugin te permite crear publicaciones digitales interactivas sin usar código, pero también te permite ir un poco más allá al darte la opción de agregar desarrollos HTML5 a medida que podrás abrir en pop-up o agregar en una página de la misma forma que agregas un vídeo, es decir desde una caja en la maqueta.
Para agregar contenido HTML5 primero debes crearlo adecuadamente para hacerlo compatible con Webpublication y posteriormente ser usado en una publicación.
Todo archivo HTML5 está creado en un archivo .html. Lo primero a considerar es que este archivo debe llamarse SIEMPRE index.html. Además, evita usar nombres largos y caracteres especiales en el resto de archivos que forman tu recurso HTML5 (no usar acentos, letra ñ, etc). Una vez tengas listo tu recurso, sigue los siguientes pasos:
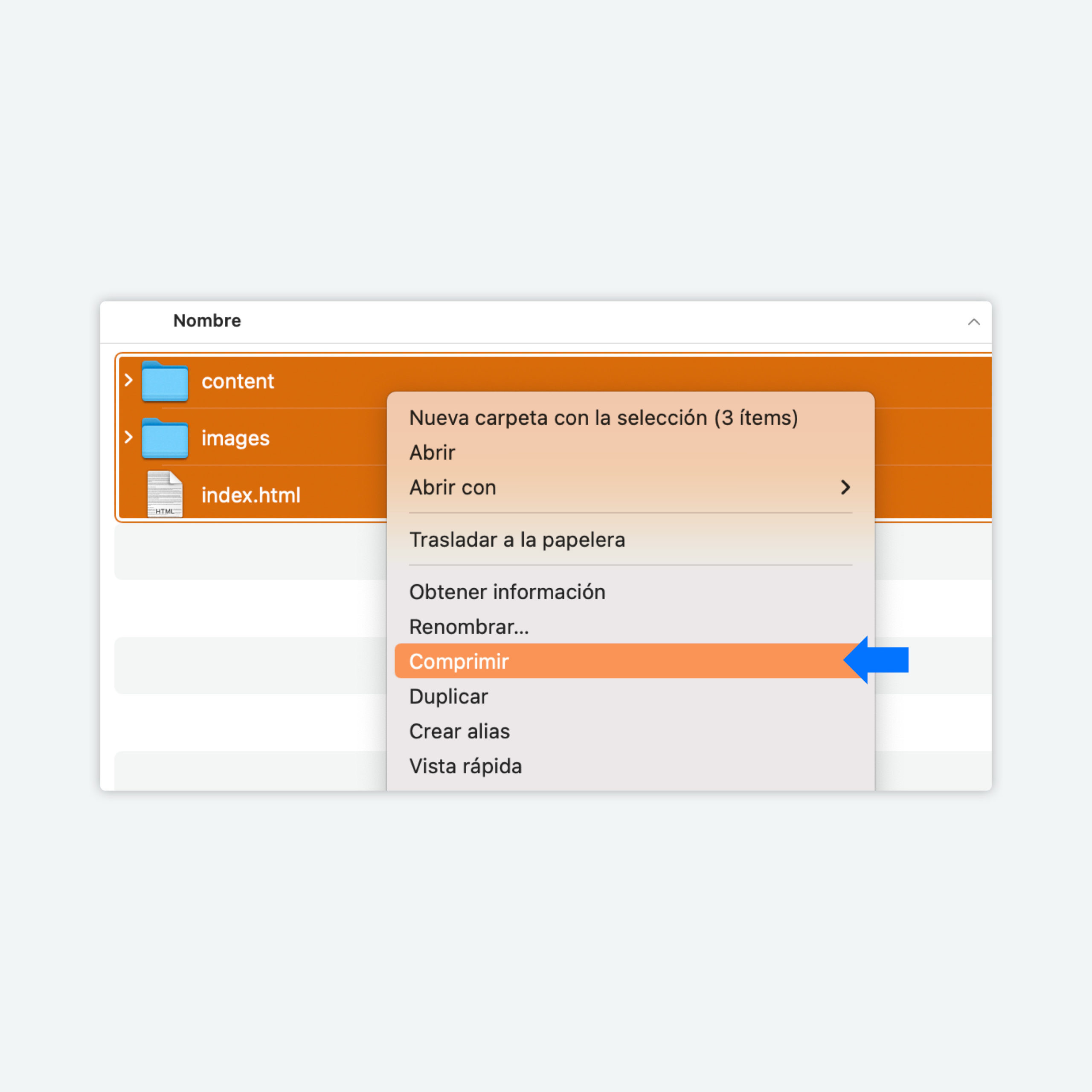
- Selecciona y comprime todos los archivos como se muestra en la captura.
IMPORTANTE: se seleccionan todos los archivos y se comprimen. NO SE COMPRIME LA CARPETA DONDE ESTÁN LOS ARCHIVOS. - Se creará un ZIP. Este ZIP puede tener el nombre que quieras, ej. Pop-up-01. Una vez más, evita usar nombres largos y caracteres especiales.
- Arrastra el ZIP a la plataforma y haz clic en Crear página.
- Finalmente conecta el recurso creado con tu proyecto a través del plugin.
Una vez que hayas creado tu recurso HTML5 podrás conectarlo en un pop-up o agregarlo como «Animación» en tu publicación. Consulta estos artículos para saber como hacerlo:
Abrir un pop-up
Añadir animaciones o recursos HTML5 en la página de una publicación