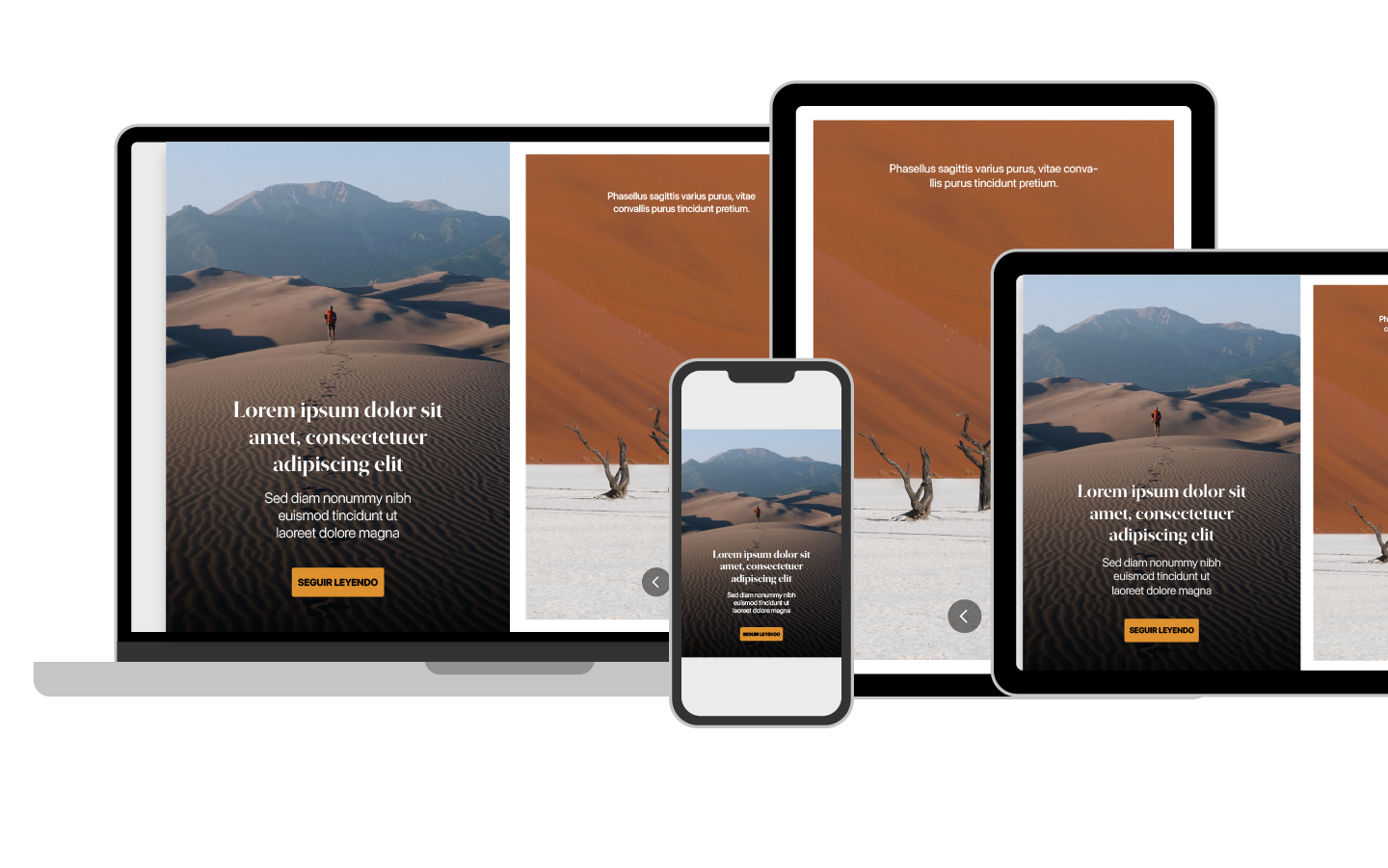
A la hora de maquetar una publicación para todos los públicos, piensa en la experiencia que darás al usuario móvil. Adapta los contenidos: tamaño de fuentes, formato de página e imágenes. Olvida los conceptos propios de un documento print y comienza a pensar mobile first.

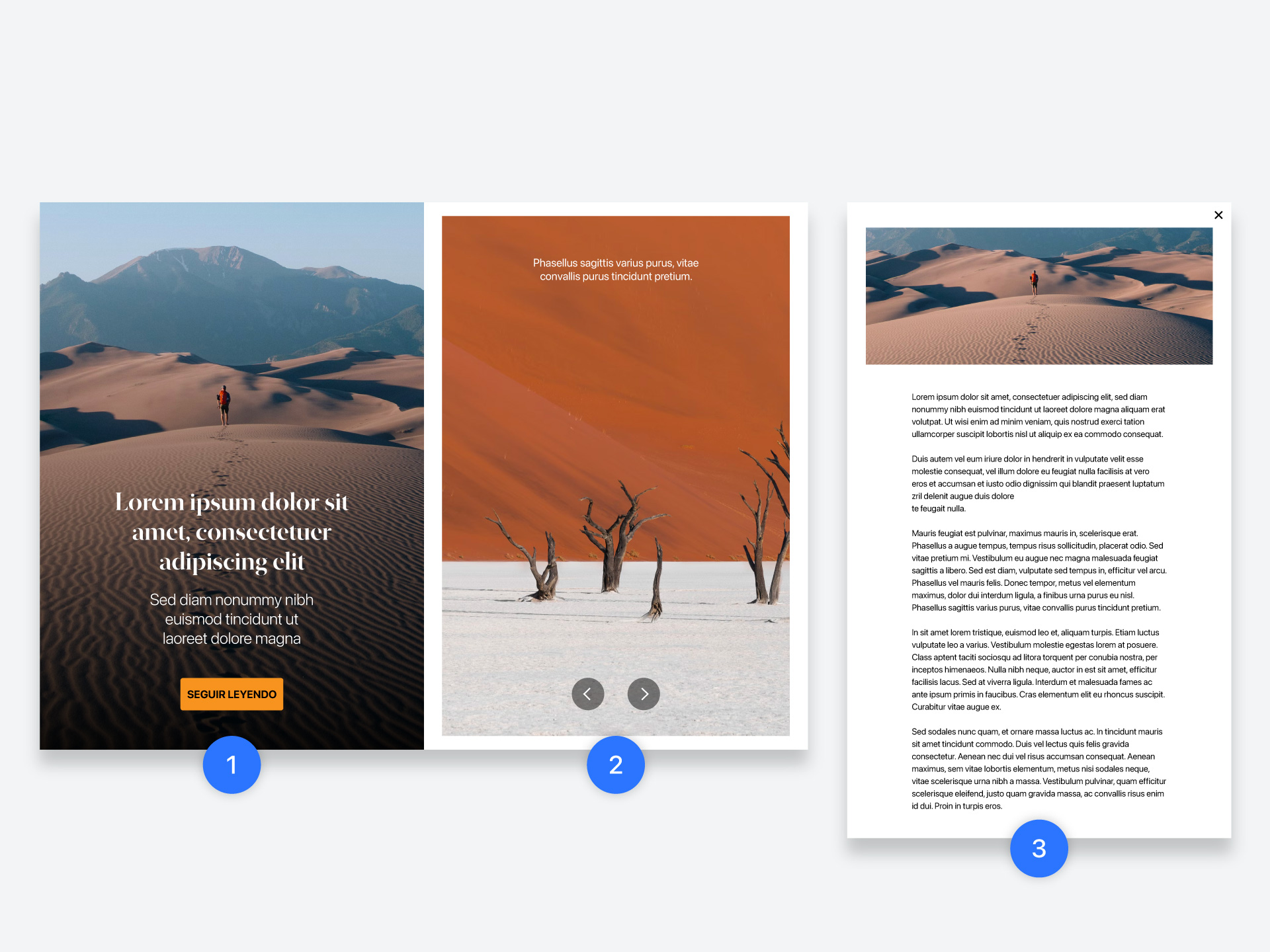
Tanto si comienzas a trabajar con una publicación existente o si decides crear una publicación “desde cero”, evita colocar mucho contenido en el primer nivel de lectura.
Cuando tengas mucha información en una página, considera mover algo de su contenido dentro de un pop-up para optimizar la experiencia de lectura.
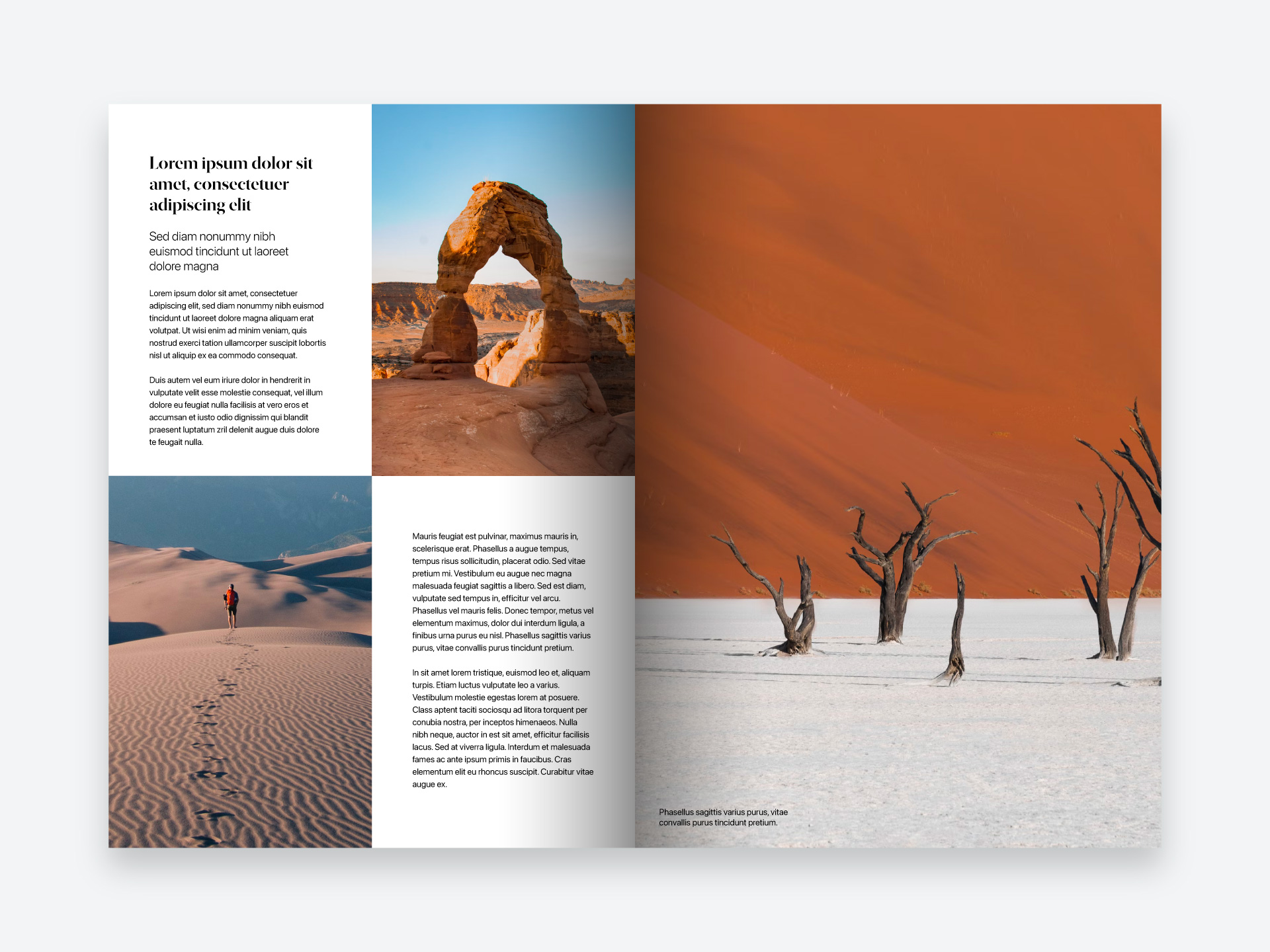
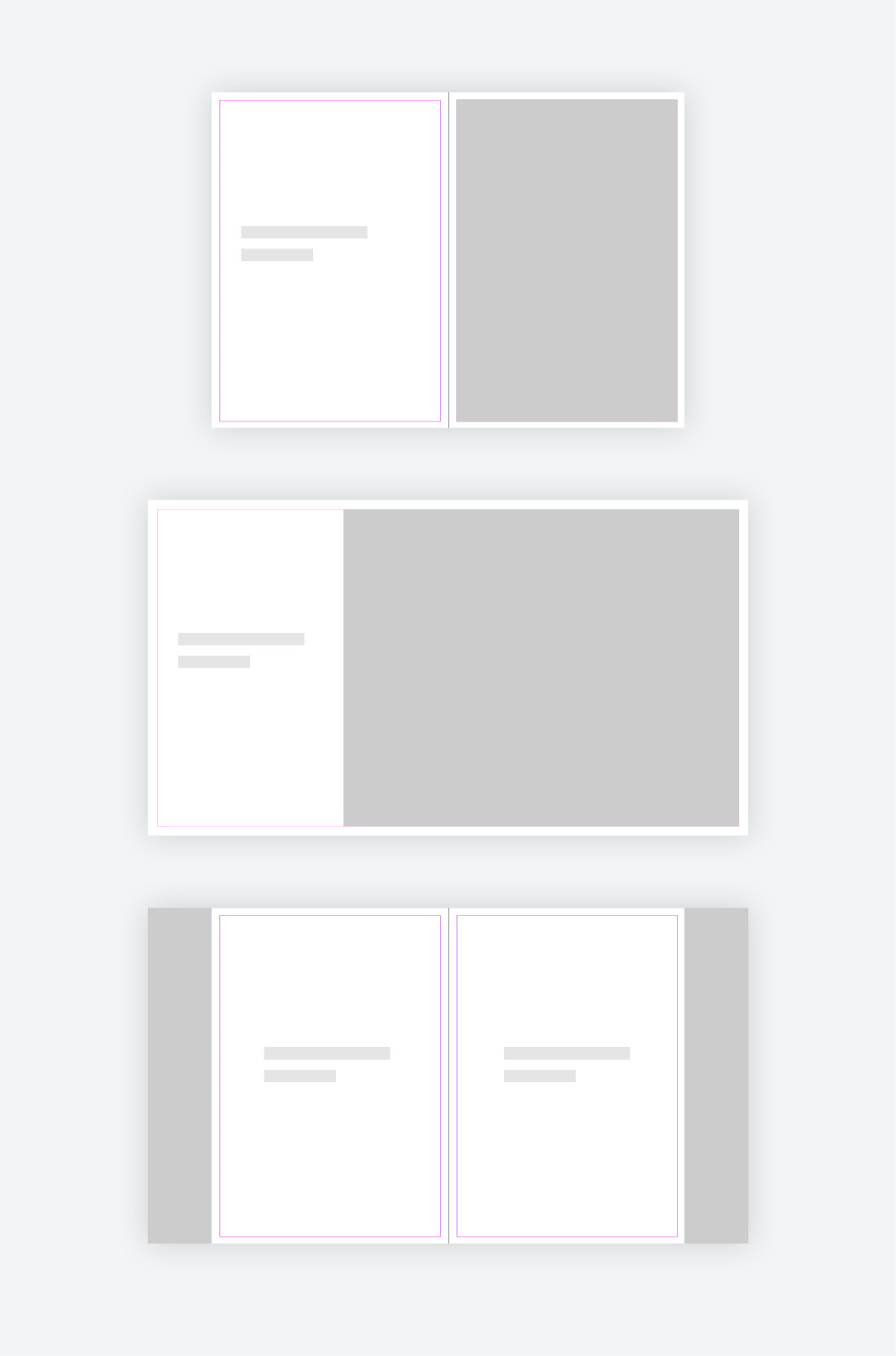
Mira el ejemplo: un pliego de lo que podría ser el artículo de una publicación impresa y luego mira más abajo como se ha resuelto.
Consideraciones previas
Antes de empezar un proyecto debes asegurarte de que las fuentes que vas a utilizar son compatibles con el formato epub y los navegadores web. Para ello, simplemente crea una página en blanco en InDesign y añade un lorem ipsum con cada fuente y variación (negrita, medio, regular, light…) que vayas a utilizar.
Luego desde el plugin, previsualiza la página con las fuentes que seleccionaste en los navegadores más populares: Chrome/Edge, Safari, Firefox. De esta forma podrás asegurarte que se verán bien en todas partes.
Tamaño de las fuentes
No existen reglas precisas que contemplen un tamaño exacto de fuente para todas las pantallas, ya que muchas familias tipográficas varían sus dimensiones y están desarrolladas para distintos fines.
Lo ideal es encontrar un equilibrio entre un tamaño que se vea como lo deseas en una pantalla grande y de correcta lectura en una pantalla pequeña.
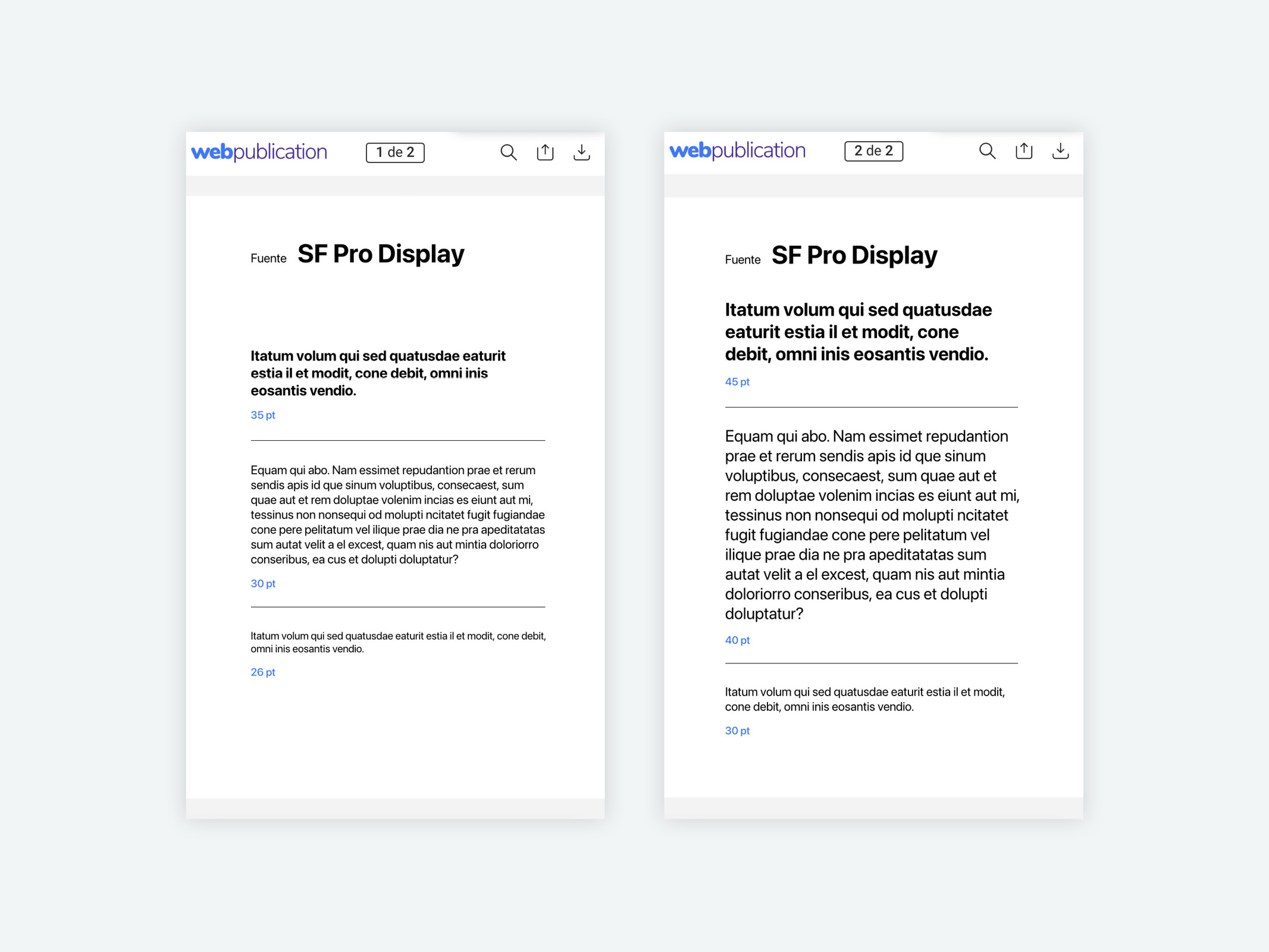
El siguiente es un ejemplo de una familia tipográfica pensada para pantallas/web y un ensayo de tamaños aplicados de manera orientativa, que funcionan muy bien en ordenadores y en dispositivos móviles (haz clic en la imagen para ampliar).
Para que un proyecto digital cumpla con requisitos de fluidez (rápidos tiempos de carga y dinamismo), es necesario que sus elementos sean procesados adecuadamente. En el caso de las imágenes, éstas deben ser optimizadas para reducir su peso y conservar su calidad.
Cuando partes de una versión print para crear una digital, estos proyectos tienen archivos de imagen en formato TIF o PSD y modo de color CMYK. Estos archivos deben ser exportados para uso en web y en RGB. Siempre debes considerar el uso que le darás a cada imagen, ya sea que ocupe 1 página, 2 páginas o que la quieras utilizar como fondo panorámico.
Dependiendo de la finalidad y el uso, exportarás un archivo liviano y de calidad óptima. En el caso de que uses Photoshop como software para el tratamiento de imágenes, la exportación debe realizarse con la función Archivo > Exportar > Guardar para Web (heredado).
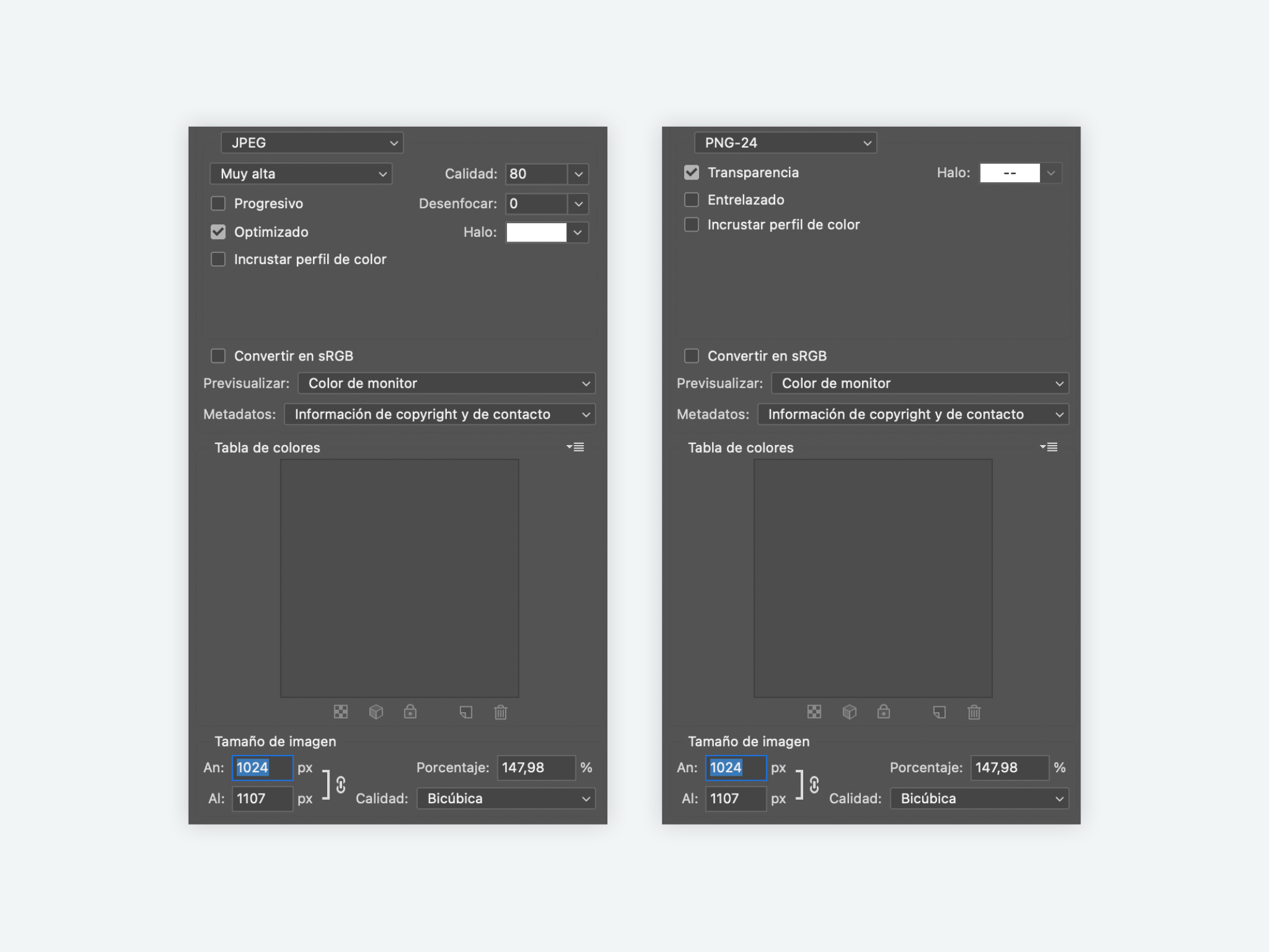
Para imágenes sin transparencia utiliza JPEG Alta o Muy Alta. Para imágenes con transparencia utiliza PNG-24:
Una vez estés trabajando con tus imágenes optimizadas, en el plugin tienes una opción de Ver reporte para controlar qué imágenes aún continuan siendo pesadas para la fluidez del proyecto y que necesitan optimizarse más.
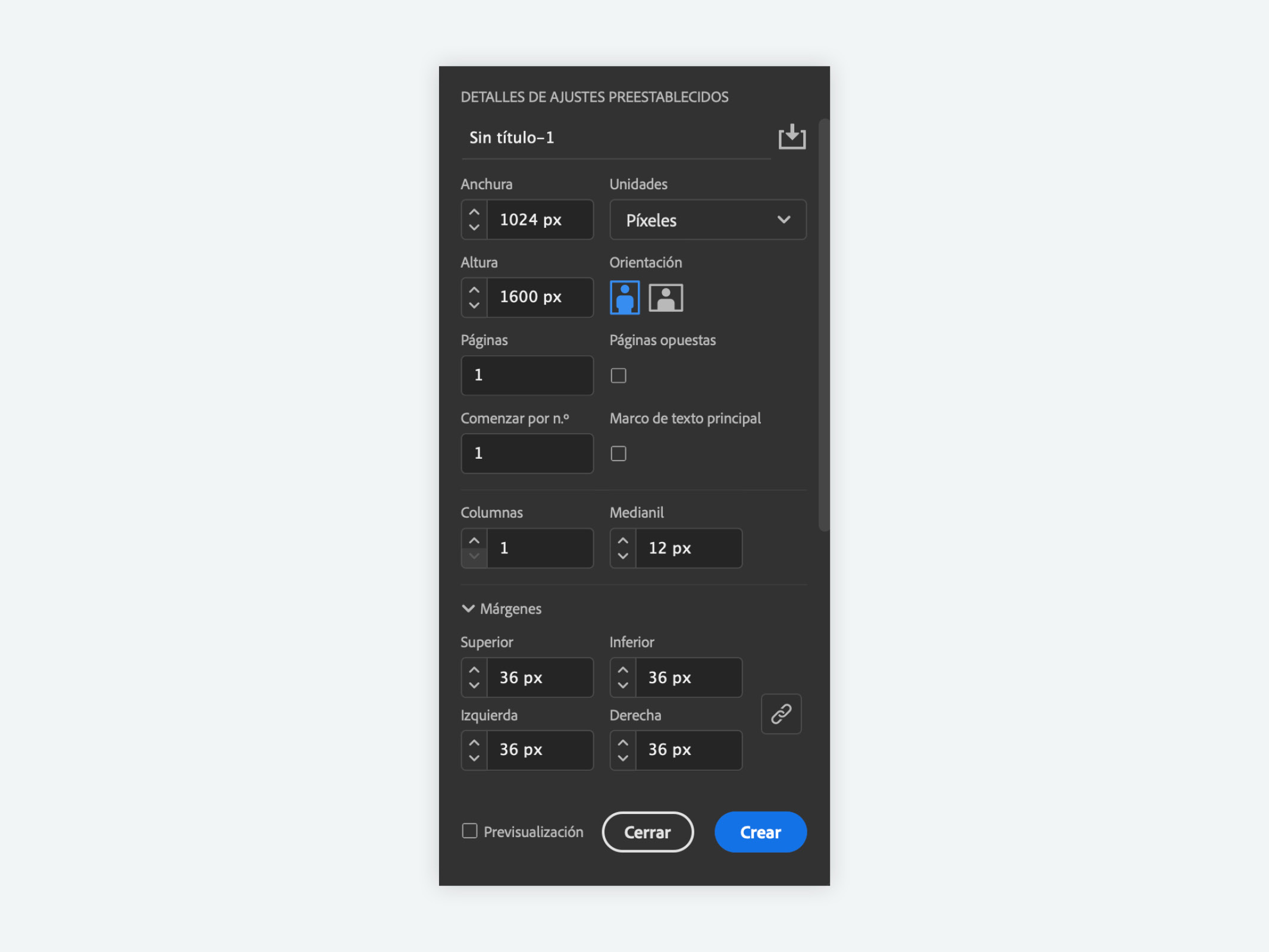
Si tu proyecto requiere destacarse en dispositivos móviles, debes configurar un tipo de página personalizada. Por defecto, la experiencia de navegación es en sentido vertical y cada página es independiente de la otra.
Mira el ejemplo de una publicación mobile first AQUÍ. Te recomendamos consultar el enlace desde tu smartphone 📲 😉.