Las posibilidades interactivas de una publicación digital son muchas. Un pop-up está muy bien para mostrar mucho texto, o dar todo el protagonismo a un vídeo. Pero cuando desees mostrar información extra y sencilla en un segundo nivel, los estados de objeto de InDesign son la mejor alternativa por su sencillez y rapidez.
1. Crea el llamado a la acción y el desplegable
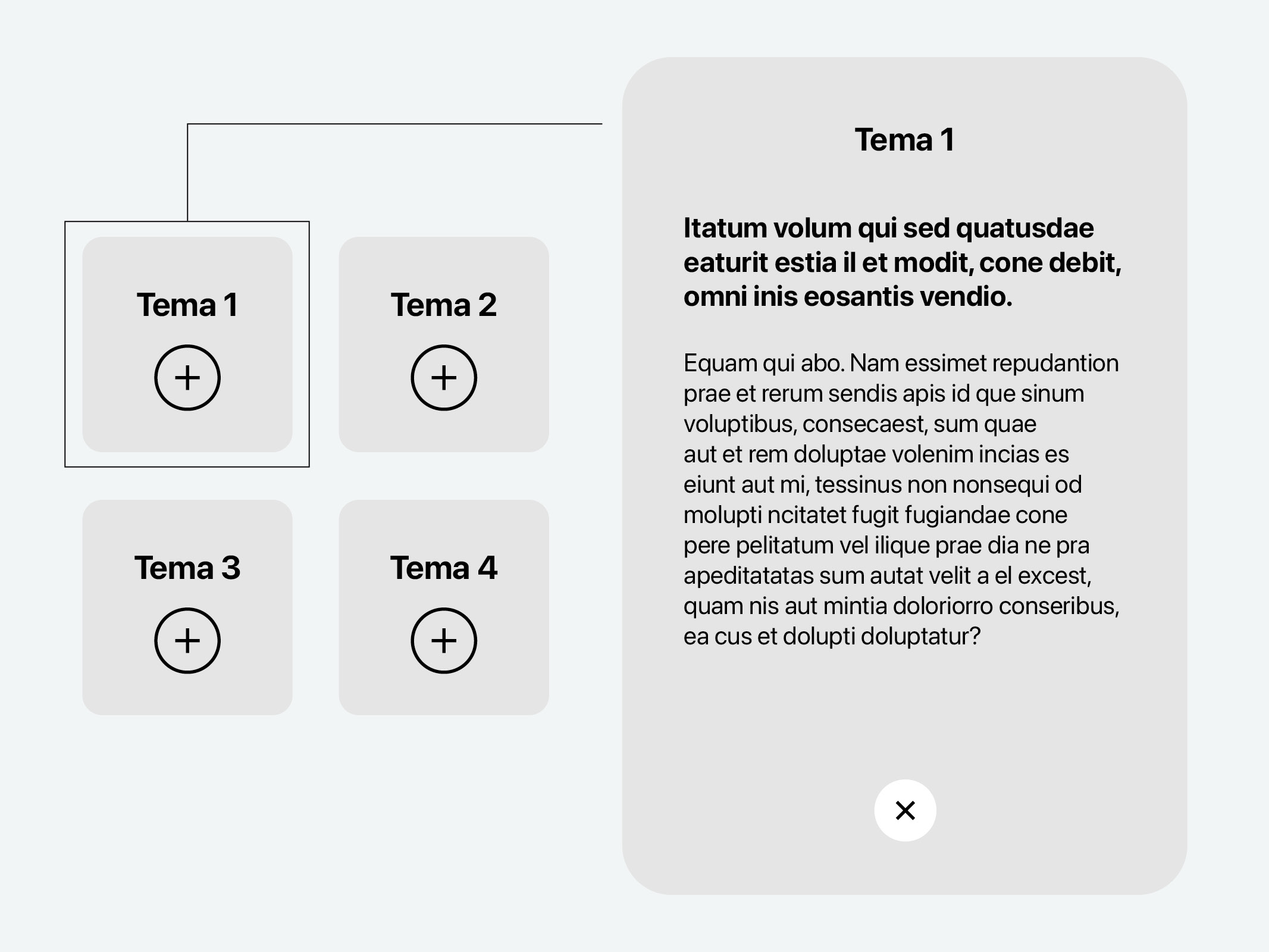
Para crear un desplegable con la opción de Estados de objeto. La lógica es simple, en la imagen el botón del Tema 1 abrirá el desplegable Tema 1:
- En tu maqueta crea un botón/llamado a la acción que luego usarás para abrir el estado.
- Crea el objeto o «contenido emergente» que este botón abrirá. En la imagen lo ves al costado de los botones pero la idea es que aparezca encima de ellos.
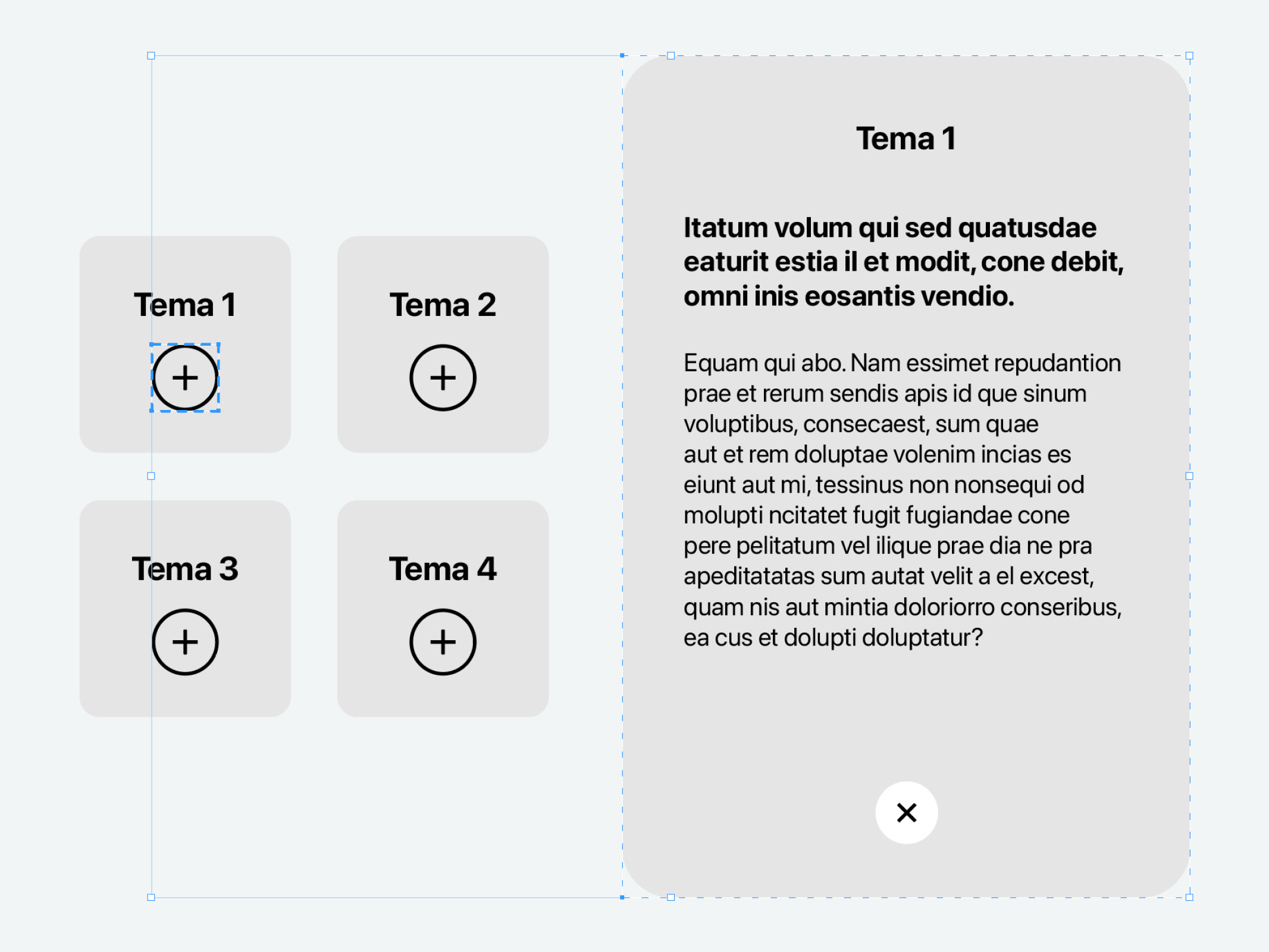
- Agrupa todos los elementos del objeto.
3. Crea el estado
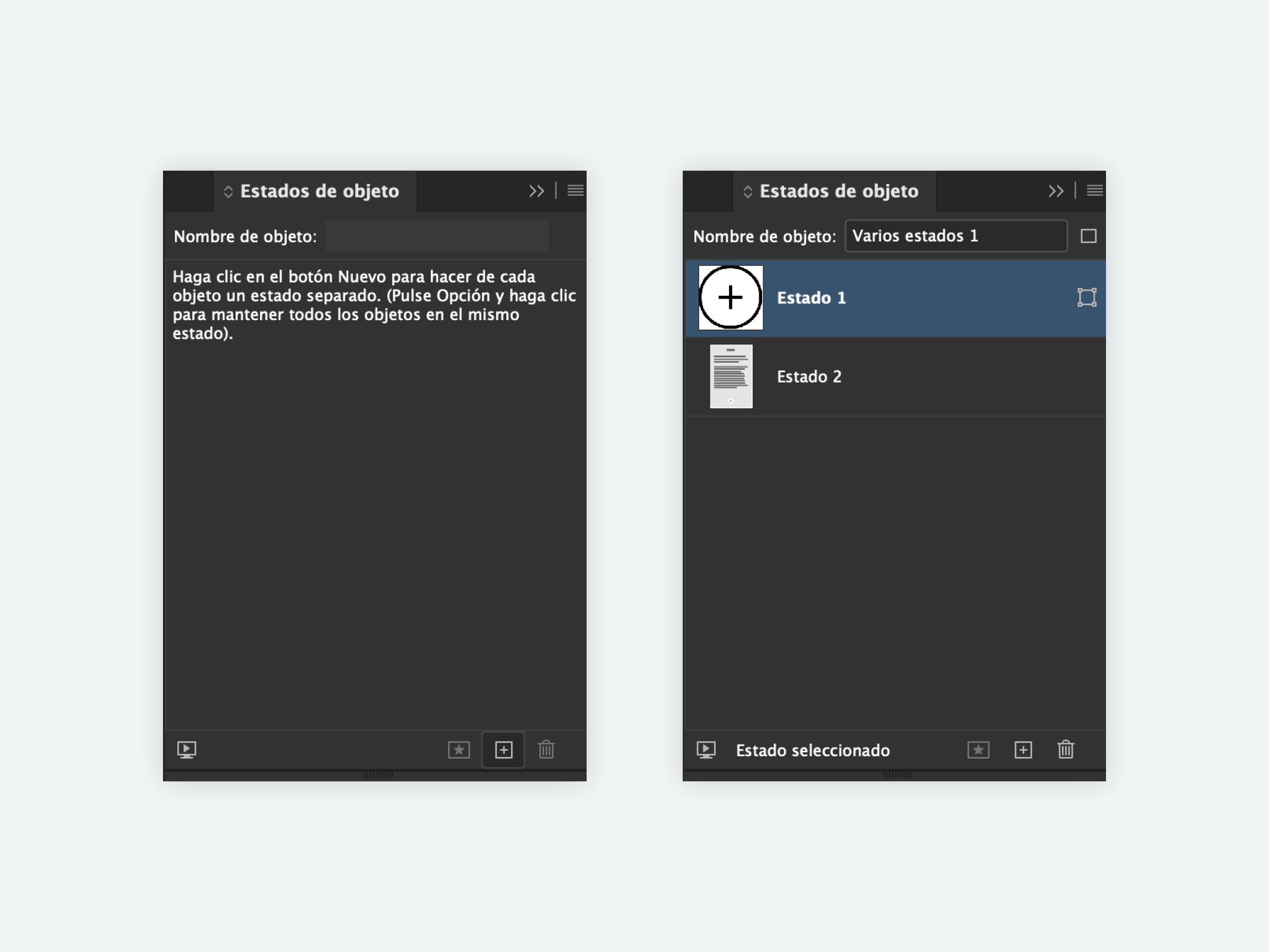
Abre la ventana de Estados de objeto (Ventana > Interactivo > Estados de objeto).
Con los elementos seleccionados, haz clic en el ícono [+] Convertir selección en objeto de varios estados. Esto creará el estado y lo verás ordenado en dos niveles:
- Estado 1: El botón
- Estado 2: El contenido que abrirá el botón.
Cuando un nivel de estado (ej. Estado 2) está abierto, los demás niveles quedarán invisibles.
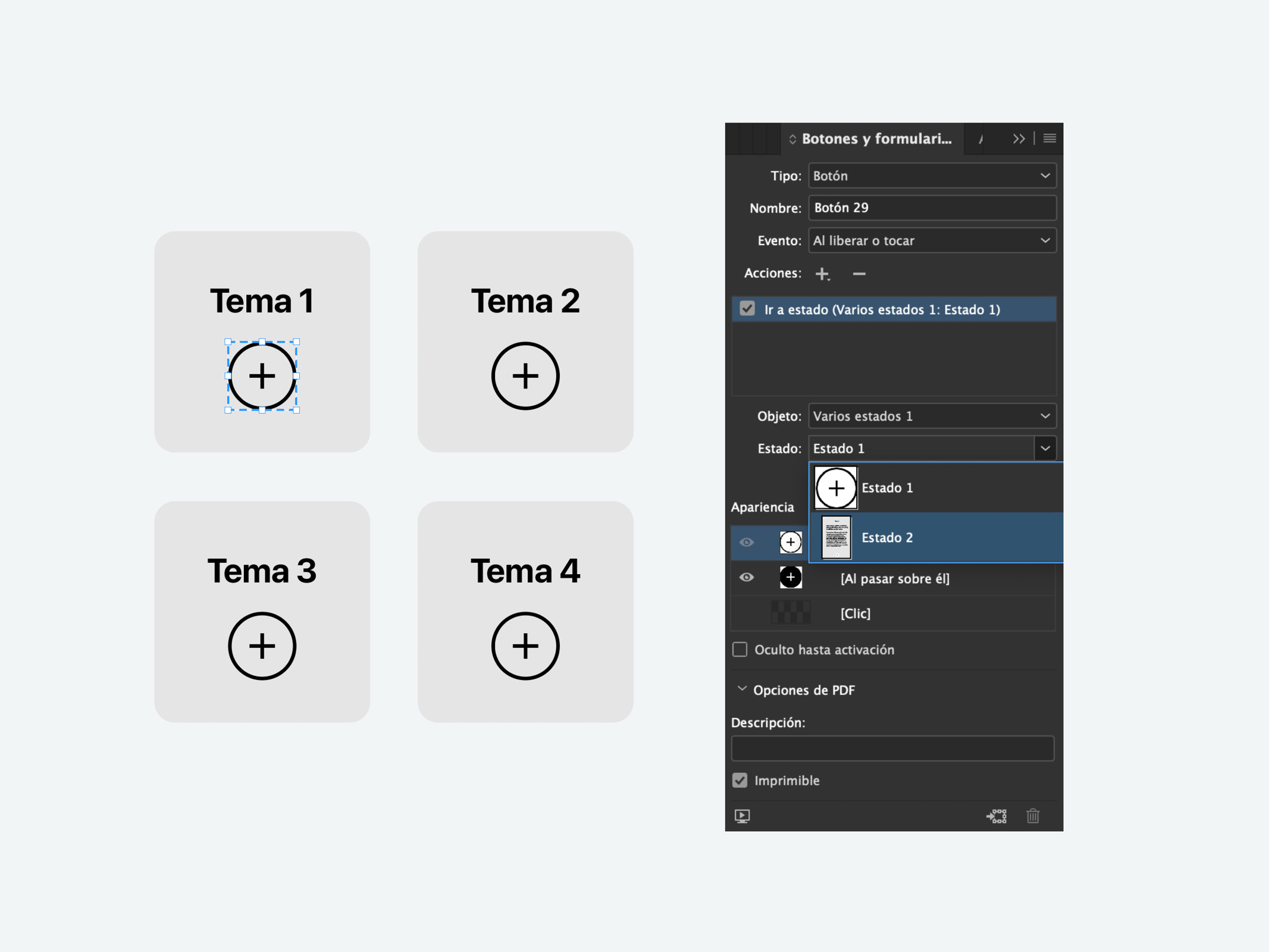
4. Configura los botones para ir de un estado a otro
Por último, debes configurar las acciones de los botones para Abrir y Cerrar los estados.
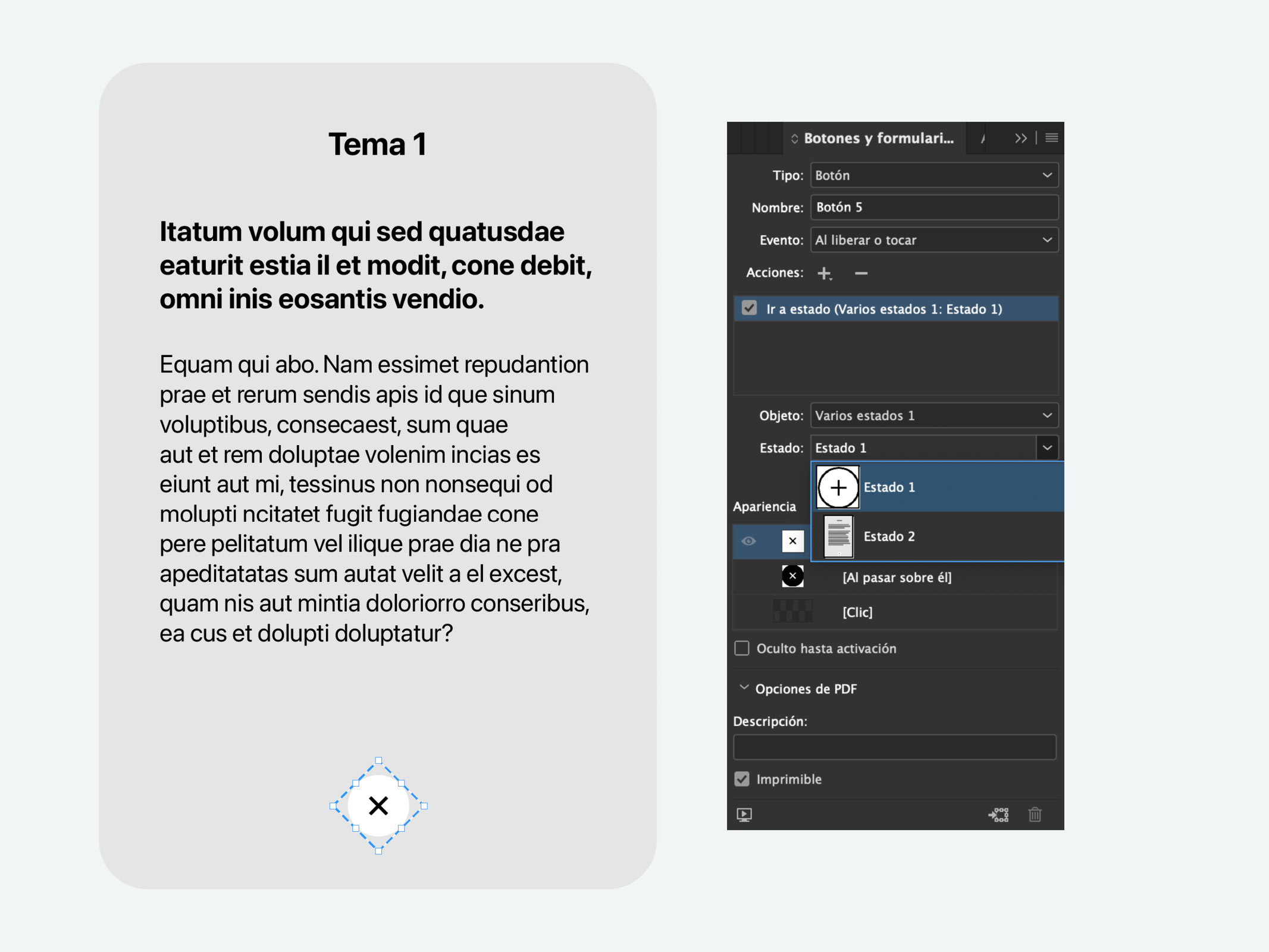
Para abrir el estado selecciona el botón del Estado 1, dirígete al panel Botones y formularios. Puedes seleccionar cualquiera de las 3 opciones: Ir a estado, Ir al estado siguiente e Ir al estado anterior. Esta elección dependerá de la cantidad de niveles que tiene tu estado.
- Ir a estado: selecciona en el desplegable Estado el que se abrirá al pulsar el botón. Ej. Estado 2.
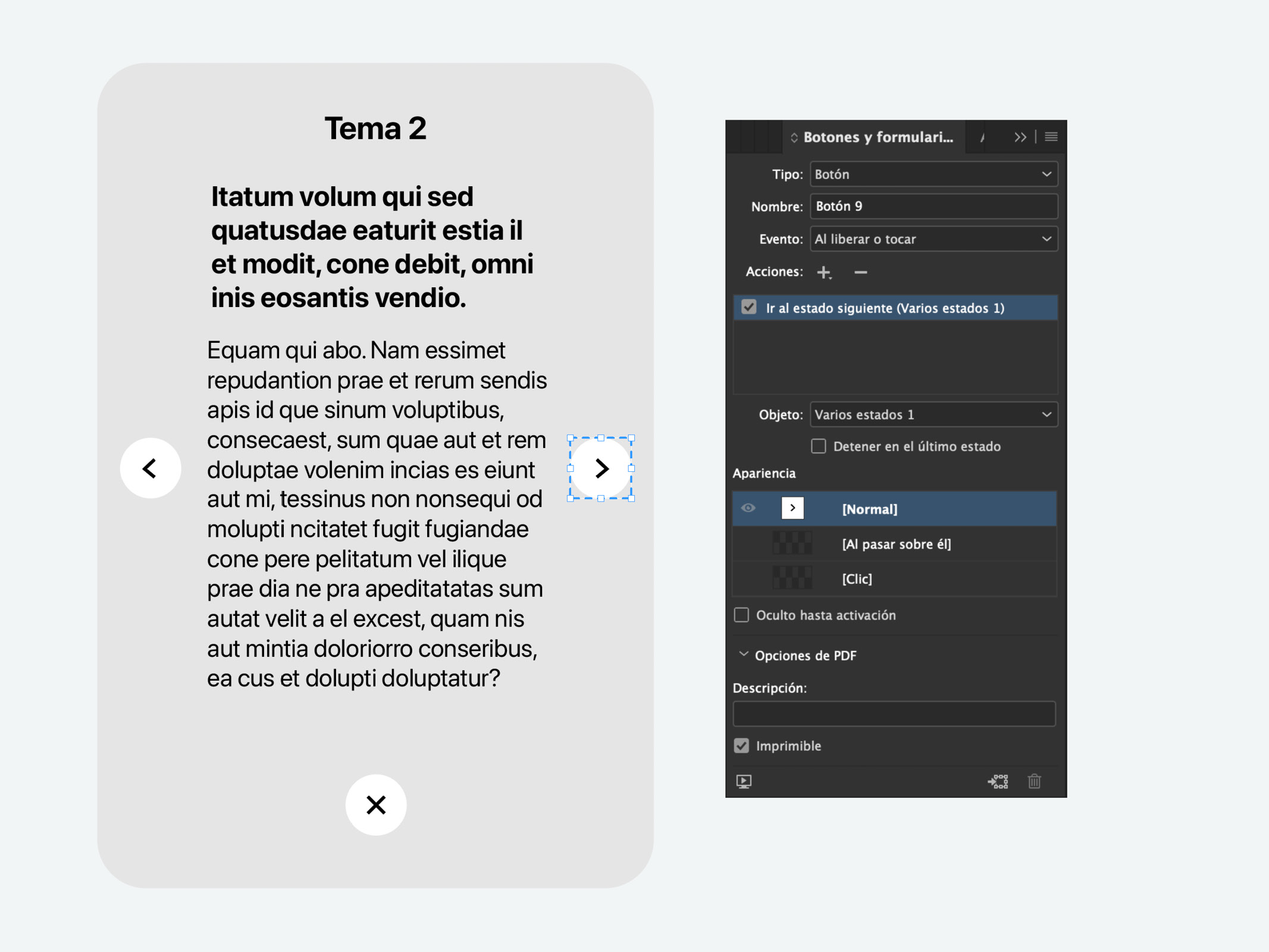
- Ir al estado siguiente: abrirá el estado que está justo después del actual. En este caso sería el Estado 2 también.
- Ir al estado anterior: abrirá el estado que está justo antes del actual. En este caso sería el Estado 2 también.
6. Crear un slider
En un desplegable con más de un estado podrías agregar botones con iconos de flecha para navegar todos sus niveles (avanzar/retroceder). Debes configurarlo como se explicó anteriormente: En este caso tu estado no tendrá dos objetos, sino los necesarios según el carrusel que deseas crear.
En cada estado debes añadir botones para avanzar y retroceder y debes configurarlos con la acción ir a estado anterior / ir a estado siguiente. Además del botón cerrar si el diseño y la usabilidad lo ameritan.