Con esta guía rápida aprenderás a crear fácilmente y en 6 pasos una publicación digital potente: revista, catálogo, dossier, reporte o informe anual, una presentación corporativa o comercial, entre otras.
Paso 1: crea tus archivos InDesign
#paso1
Necesitas dos archivos InDesign:
- Uno para tu publicación digital.
- Otro donde agrupar todos tus pop-ups.
AQUÍ te explicamos cómo crear cada uno correctamente en InDesign.
Paso 2: establece de qué modo se visualizarán las páginas en tu publicación digital
#paso2
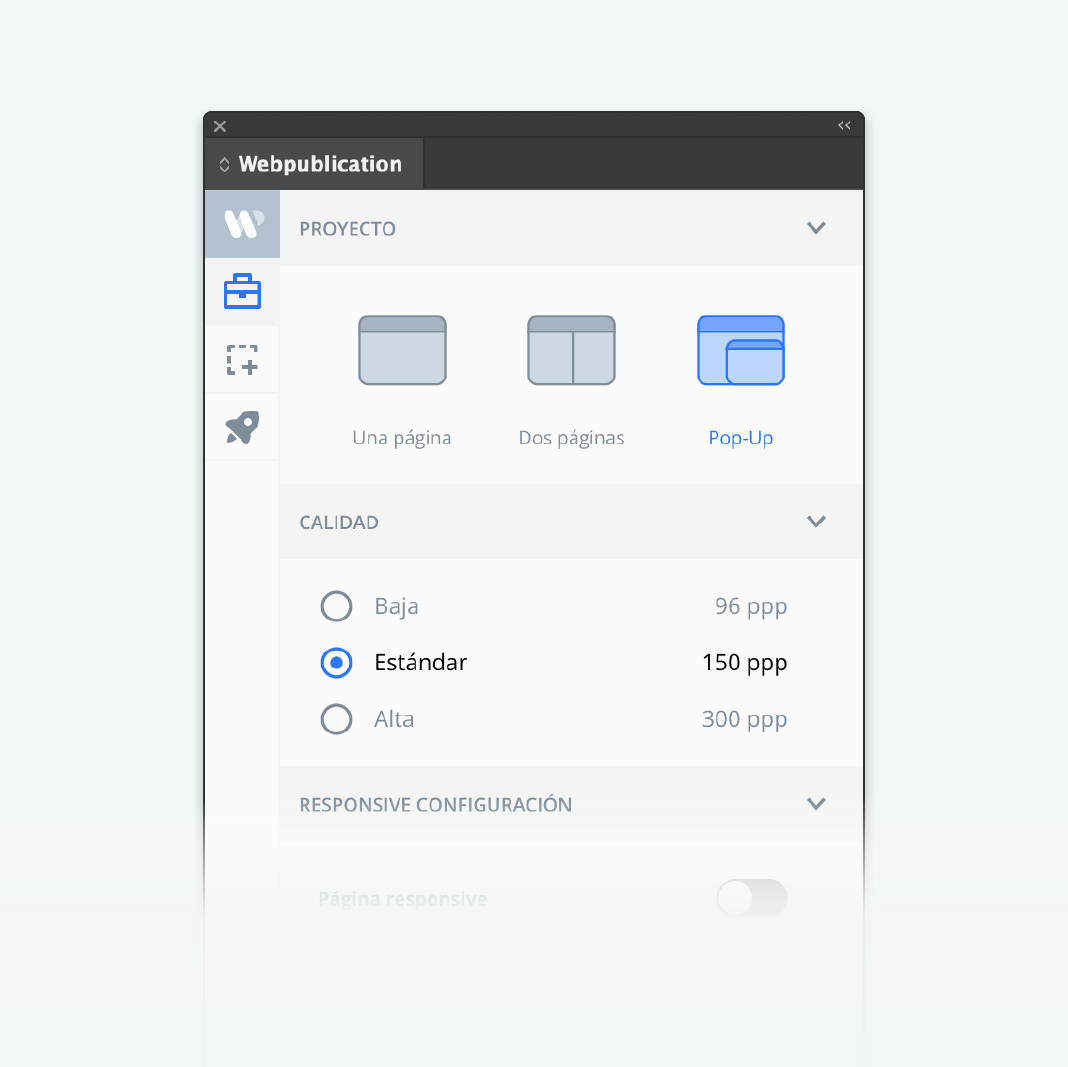
Desde el plugin, en Configuración del proyecto > PROYECTO, elige el modo de visualización más adecuado según la publicación digital que vas a realizar. Elige entre:
- Una página con navegación horizontal, vertical o one page.
- Dos páginas con navegación horizontal, vertical o one page.
Al crear tu archivo InDesign recomendamos que las páginas tengan un tamaño mínimo de 1024 px x 1460 px en “Vertical” y «Páginas opuestas».
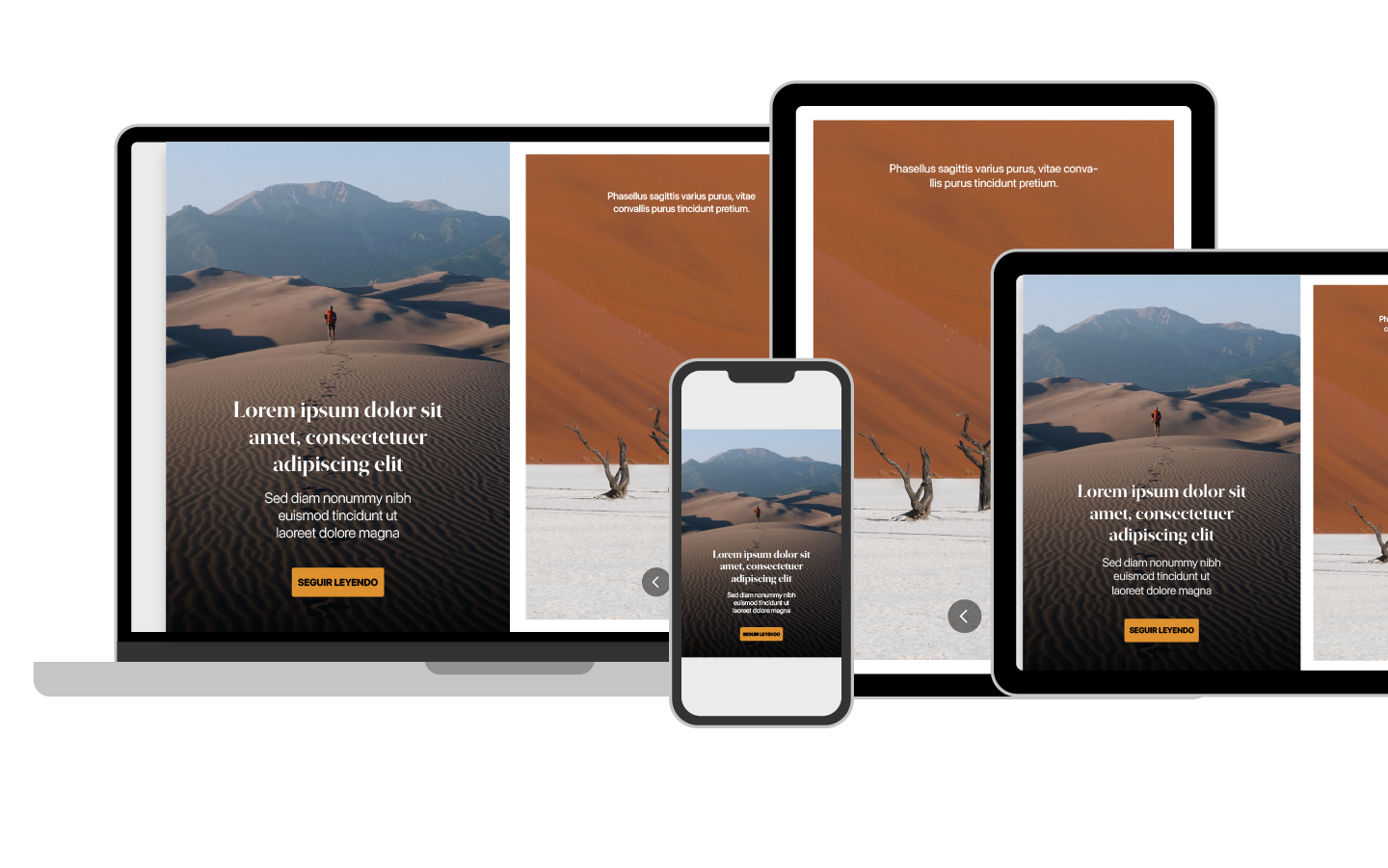
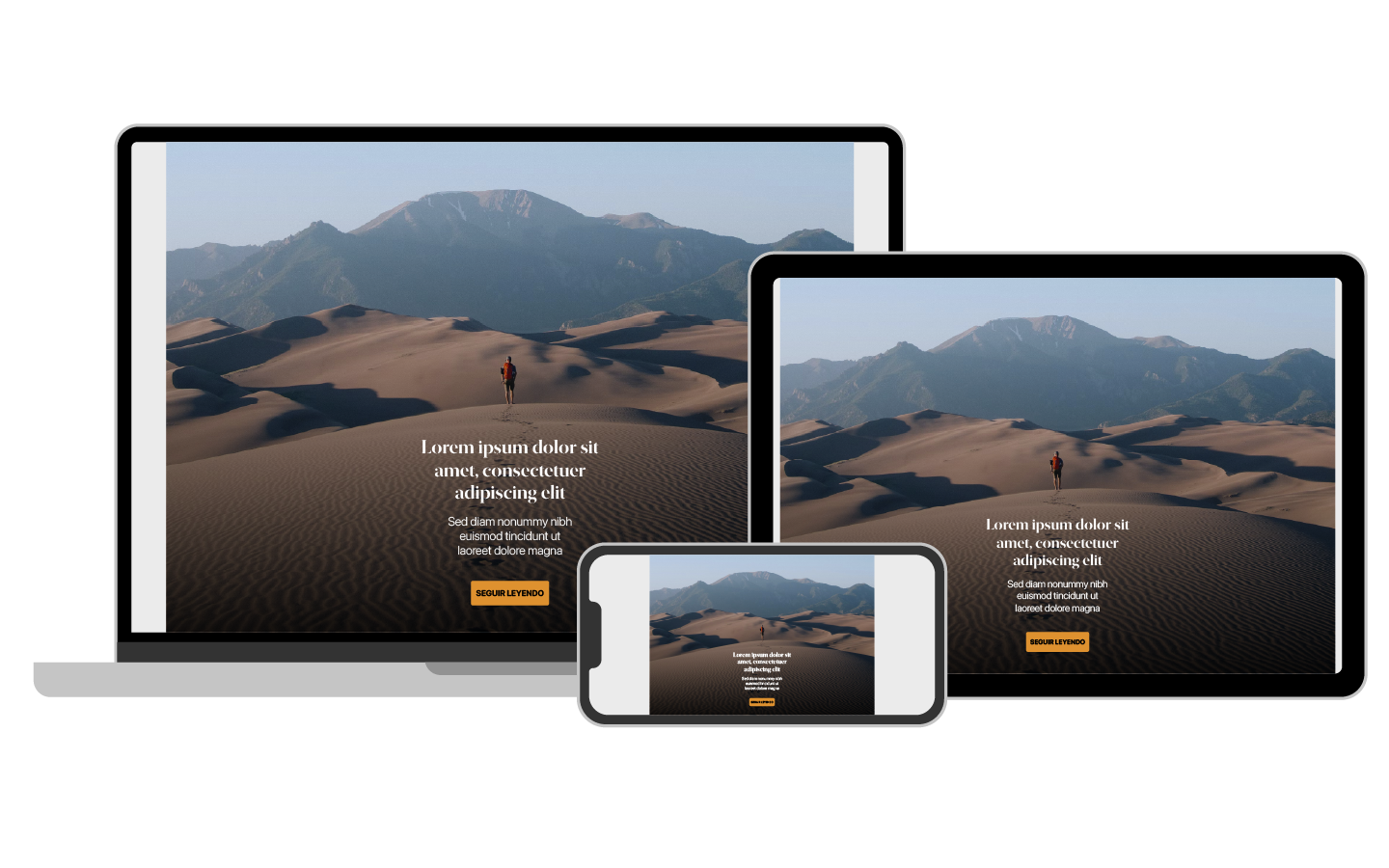
En ordenadores, tablets y móviles orientados de forma horizontal el usuario verá dos páginas a la vez como si fuera un slider y, en tablets y móviles con orientación vertical el usuario verá una página a la vez. Esta configuración es la preferida para que tu publicación sea mobile friendly y no mermar la experiencia de usuario.
Al crear tu archivo InDesign recomendamos que las páginas tengan mínimo de 2048 px x 1460 px en “Apaisado”. En un ordenador, tableta o móvil, las páginas se visualizarán una por una ocupando todo el alto de la pantalla.
La experiencia en dispositivos móviles será mejor cuando el usuario gira la pantalla 90º (landscape).

Con este modo, todas las páginas de la publicación se apilan sin problemas en una única columna de contenido desplazable. En otras palabras, las páginas se convierten en secciones de una sola página.
Los archivos multimedia adecuados se solicitan al servidor con carga diferida (lazy loading) cuando están cerca de la ventana gráfica del usuario, lo que hace que la publicación se cargue rápidamente, además de ser muy adecuada para la navegación en dispositivos móviles.
Las animaciones y los vídeos se reproducirán cuando el usuario se desplace hasta ellos.
El indicador de página actual está oculto por defecto, pero puede ser activado desde el Drive. El parámetro de página en la URL cambia dinámicamente y puede utilizarse para navegar a una sección específica de la publicación.
Paso 3: optimiza la legibilidad de tu publicación digital
#paso3
Tanto si comienzas a trabajar con una publicación existente o si decides crear una publicación “desde cero”, evita colocar mucho contenido en el primer nivel de lectura.
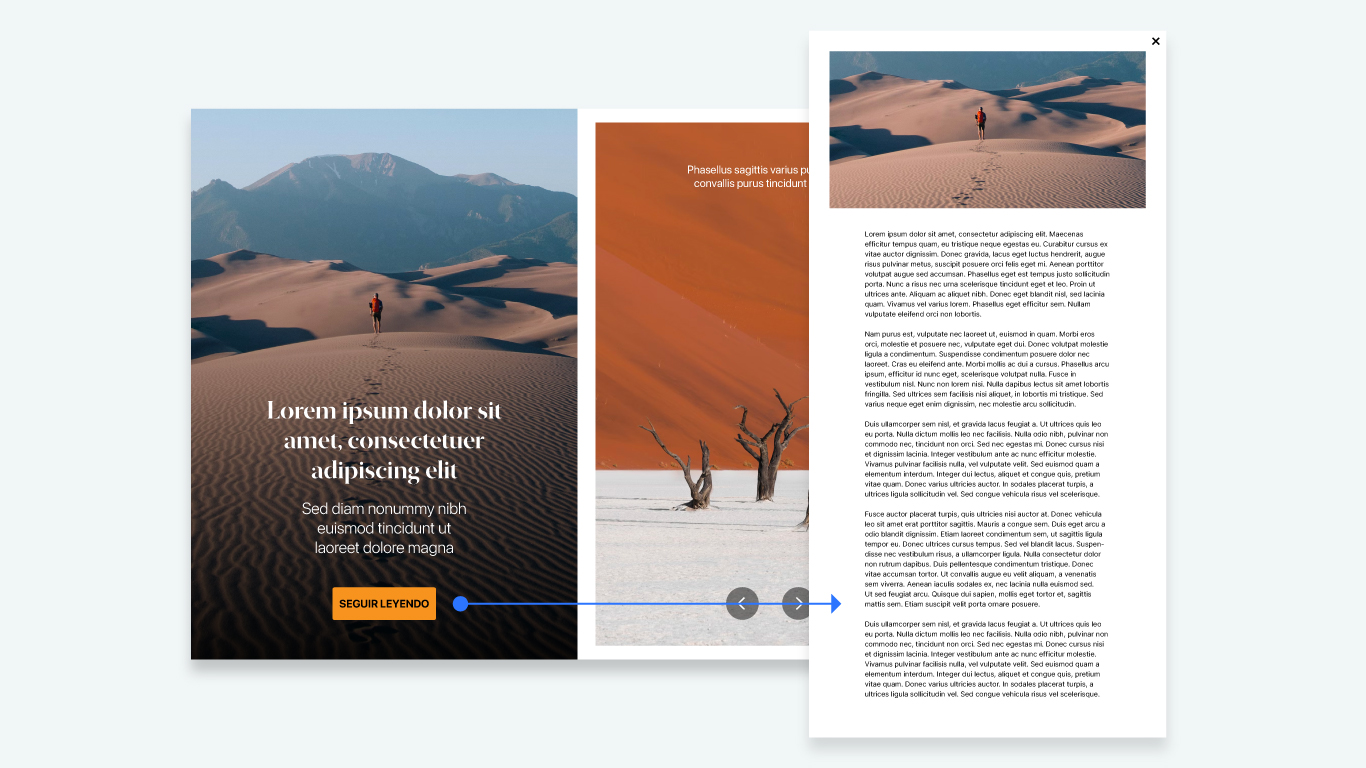
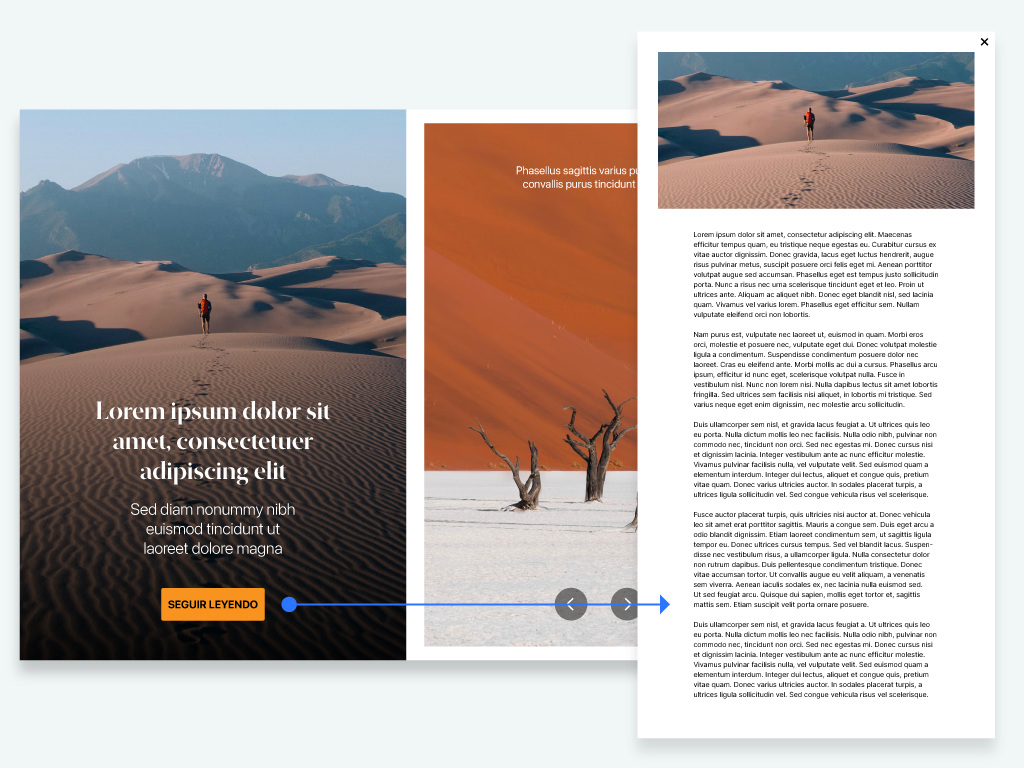
Cuando tengas mucha información en una página, considera mover algo de su contenido dentro de un pop-up, un scroll o un estado para optimizar la experiencia de lectura.
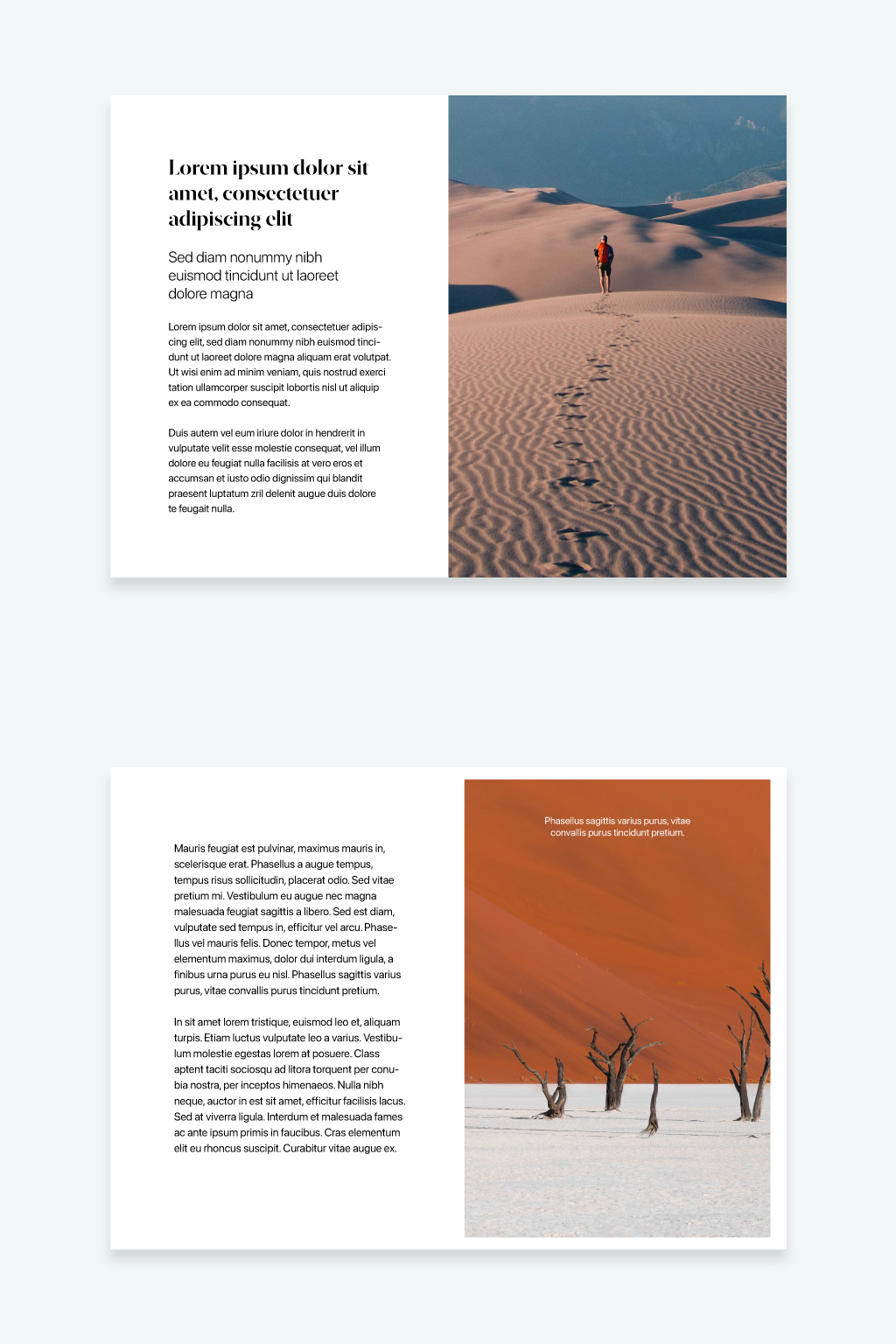
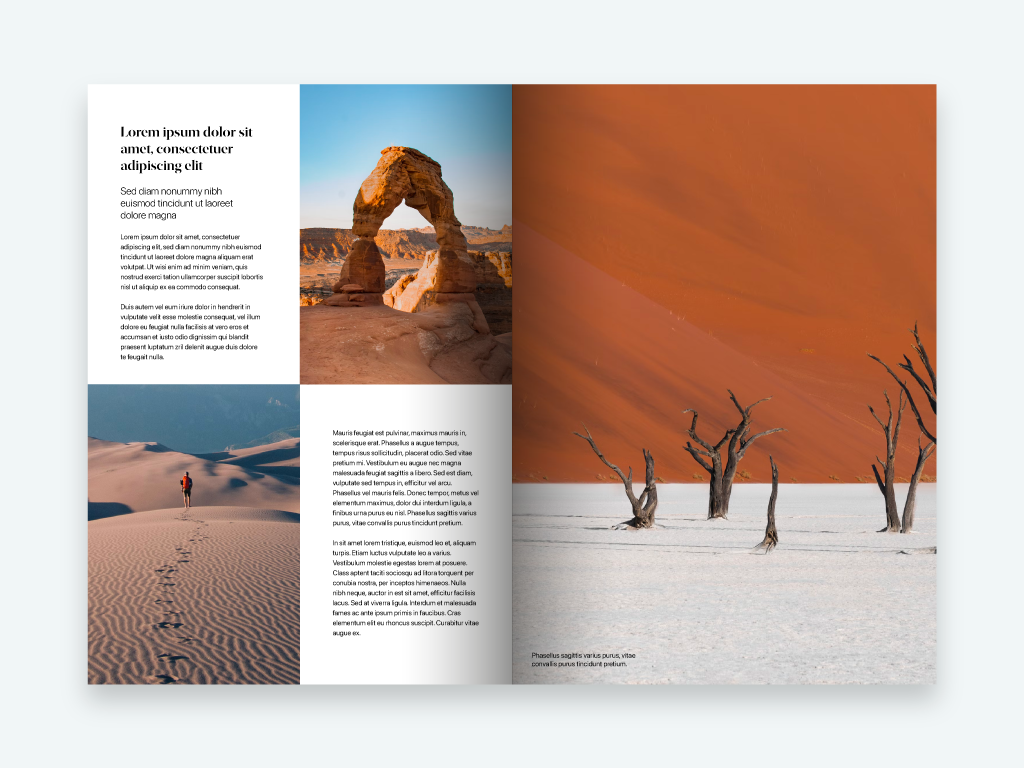
En las siguientes imágenes puedes ver dos ejemplos que muestran cómo se ha simplificado el primer nivel de lectura de lo que sería el pliego de una revista impresa.

Ejemplo documento impreso
Alta densidad de texto
Paso 4: enriquece tu publicación digital
#paso4
¡Ahora puedes comenzar a enriquecer y hacer más interactiva tu publicación digital!
Primero selecciona un botón en tu diseño (creado con el panel Botones y formularios de InDesign) o una caja creada con la herramienta Marco rectangular. Luego en el plugin dirígete a la ventana enriquecimientos.
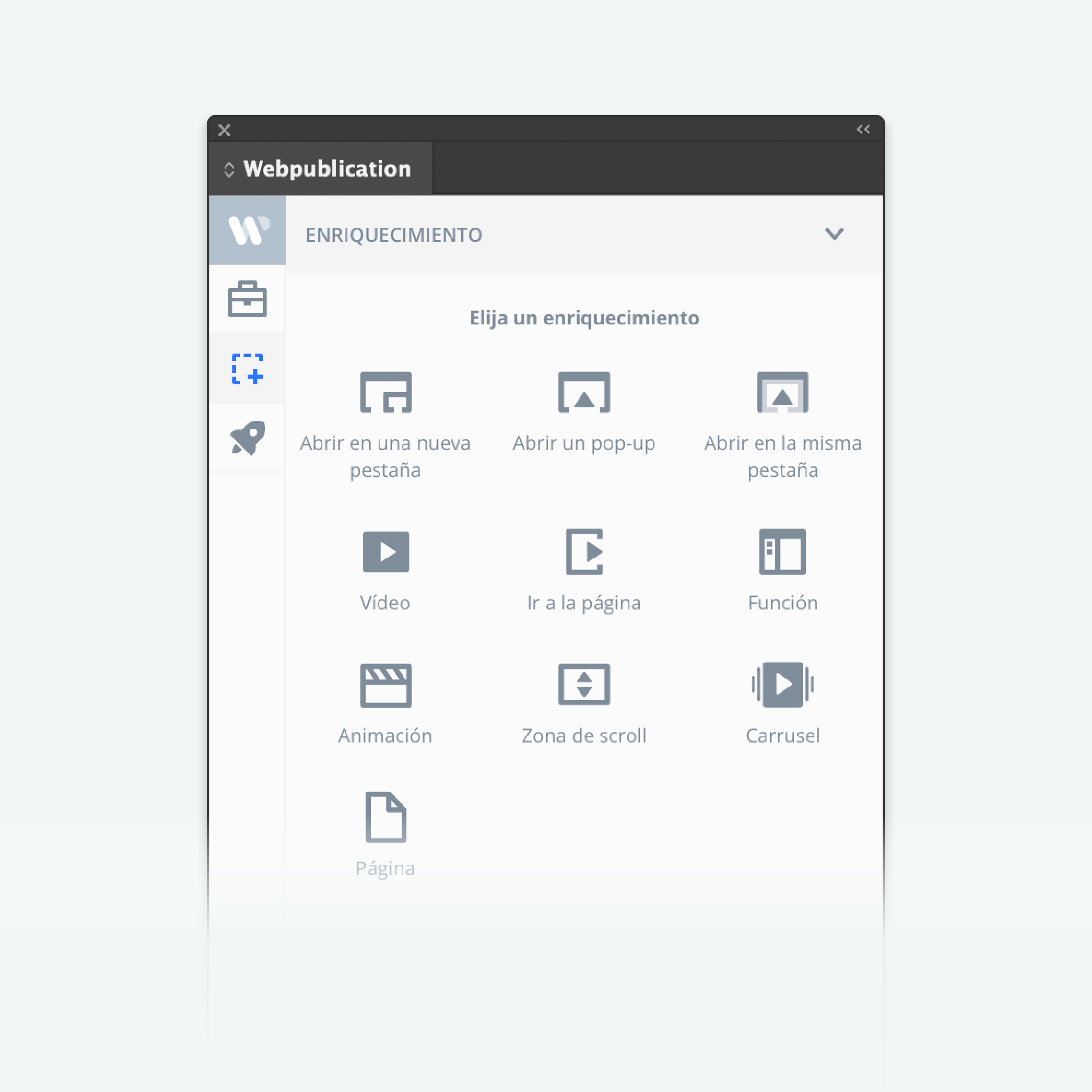
Enriquecimientos con el plugin
Dispones de una gran variedad. Para saber sobre cada enriquecimiento consulta la sección dedicada en la Academia. Donde aprenderás cómo:
- Abrir un pop-up
- Abrir enlaces o recursos en una nueva pestaña
- Abrir enlaces o recursos en la misma pestaña
- Insertar vídeo en página
- Añadir un botón ir a página
- Añadir una función
- Crear una zona con scroll
- Crear un carrusel de imágenes y/o vídeos
- Personalizar las páginas
- Añadir Enriquecimientos en Estados de objeto

Paso 5: agrega pop-ups a tu publicación digital
#paso5
¿Recuerdas el segundo archivo que mencionamos en el paso 1? Es hora de usarlo para crear todos los pop-ups de tu publicación.
Tu archivo InDesign
Tus pop-ups deben ser todos del mismo ancho (recomendamos que sean de 1.200 px de ancho si deseas hacerlos responsive, y de 600 px de ancho para que sea compatible con ordenadores, tablets y móviles cuando no activas la opción responsive). La altura puede ser diferente para cada uno.
Crea tu pop-up con el plugin
Para crear un pop-up, en nuestro plugin, ve a la pestaña Configuración del proyecto, y selecciona Pop-up. Más información sobre cómo configurarlos AQUÍ.
Una vez hayas diseñado tus pop-ups como te explicamos AQUÍ, publica cada uno:
- En InDesign dirígete a la página que deseas publicar como pop-up.
- En el Plugin > Finalización del proyecto, haz clic en Guardar en línea. Tu pop-up diseñado con InDesign se habrá creado. Repite el mismo procedimiento con cada página. Esta acción creará en nuestro Drive un pop-up por cada una.
Conectar los pop-ups con la publicación
Finalmente, solo queda conectar tus pop-ups con la publicación. Es muy sencillo, te explicamos cómo hacerlo AQUÍ.
Tus pop-ups pueden contener animaciones, vídeos, imágenes, enlaces a sitios externos, etc.

Paso 6: carga tu publicación y personaliza la interfaz
#paso6
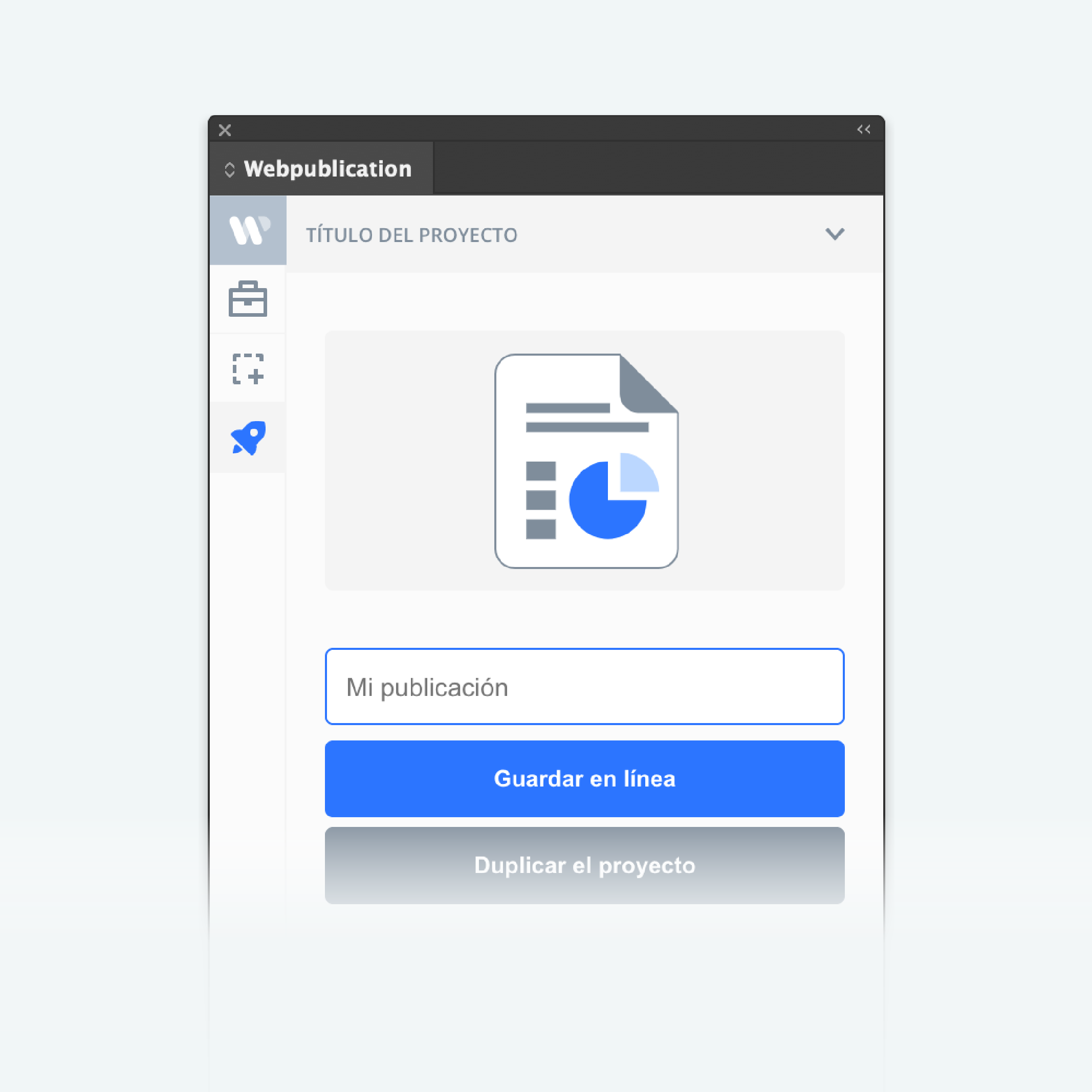
¡Solo falta publicar!
En el plugin, haz clic en Finalización del proyecto. Escribe el nombre de la publicación y haz clic en Guardar en línea para crearla.
Es momento de Editar
Para establecer los detalles finales de tu publicación es necesario Editarla en nuestro Drive. Haz clic en Gestionar configuración y serás enviado a nuestra plataforma. Si aún no has iniciado sesión, ingresa las credenciales de tu cuenta (las mismas que usas en el plugin). Ahora completa tu publicación. Para ello será necesario: